Knave
Knave
Knave
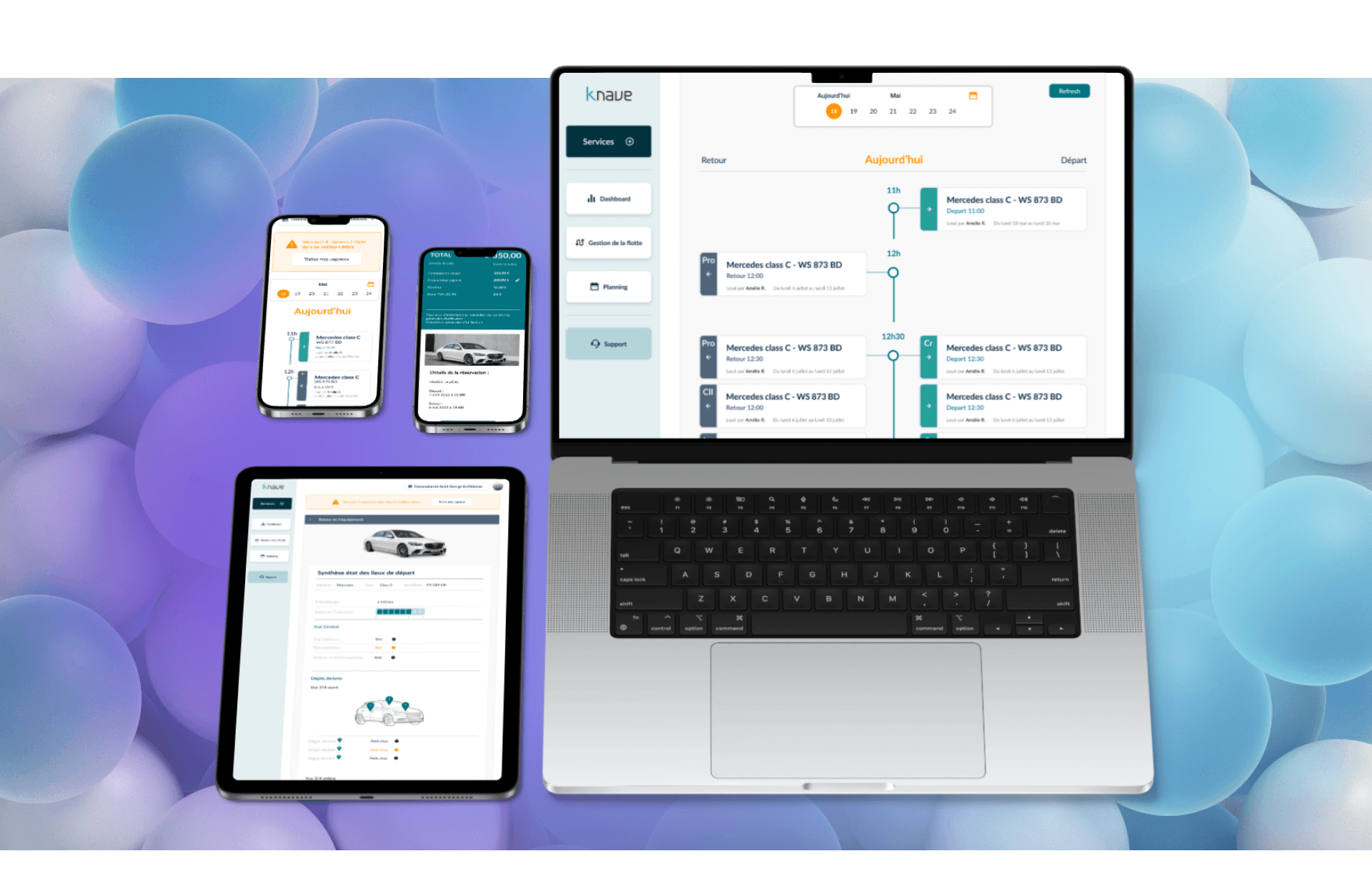
Knave est une entreprise fintech qui fournit un SaaS de location d’équipements de mobilité à courte durée.
Knave est une entreprise fintech qui fournit un SaaS de location d’équipements de mobilité à courte durée.
Knave est une entreprise fintech qui fournit un SaaS de location d’équipements de mobilité à courte durée.
UI/UX
Design system
UI/UX
Design system




Knave
Knave
Knave est une entreprise fintech qui fournit un SaaS de location d’équipements de mobilité à courte durée.
Knave est une entreprise fintech qui fournit un SaaS de location d’équipements de mobilité à courte durée.
Intro
Knave est une entreprise fintech qui fournit des services de financement et de location d’équipements de mobilité à courte durée. Leurs principaux clients sont des concessionnaires automobiles, mais leur offre peut aussi s’appliquer à des résidences touristiques ou des entreprises.
Client
Knave
Année
2023
Mon Rôle
Product Designer
Services
Refonte / New features SaaS
Intro
Knave est une entreprise fintech qui fournit des services de financement et de location d’équipements de mobilité à courte durée. Leurs principaux clients sont des concessionnaires automobiles, mais leur offre peut aussi s’appliquer à des résidences touristiques ou des entreprises.
Client
Knave
Année
2023
Mon Rôle
Product Designer
Services
Refonte / New features SaaS
Intro
Knave est une entreprise fintech qui fournit des services de financement et de location d’équipements de mobilité à courte durée. Leurs principaux clients sont des concessionnaires automobiles, mais leur offre peut aussi s’appliquer à des résidences touristiques ou des entreprises.
Client
Knave
Année
2023
Mon Rôle
Product Designer
Services
Refonte / New features SaaS




Mission
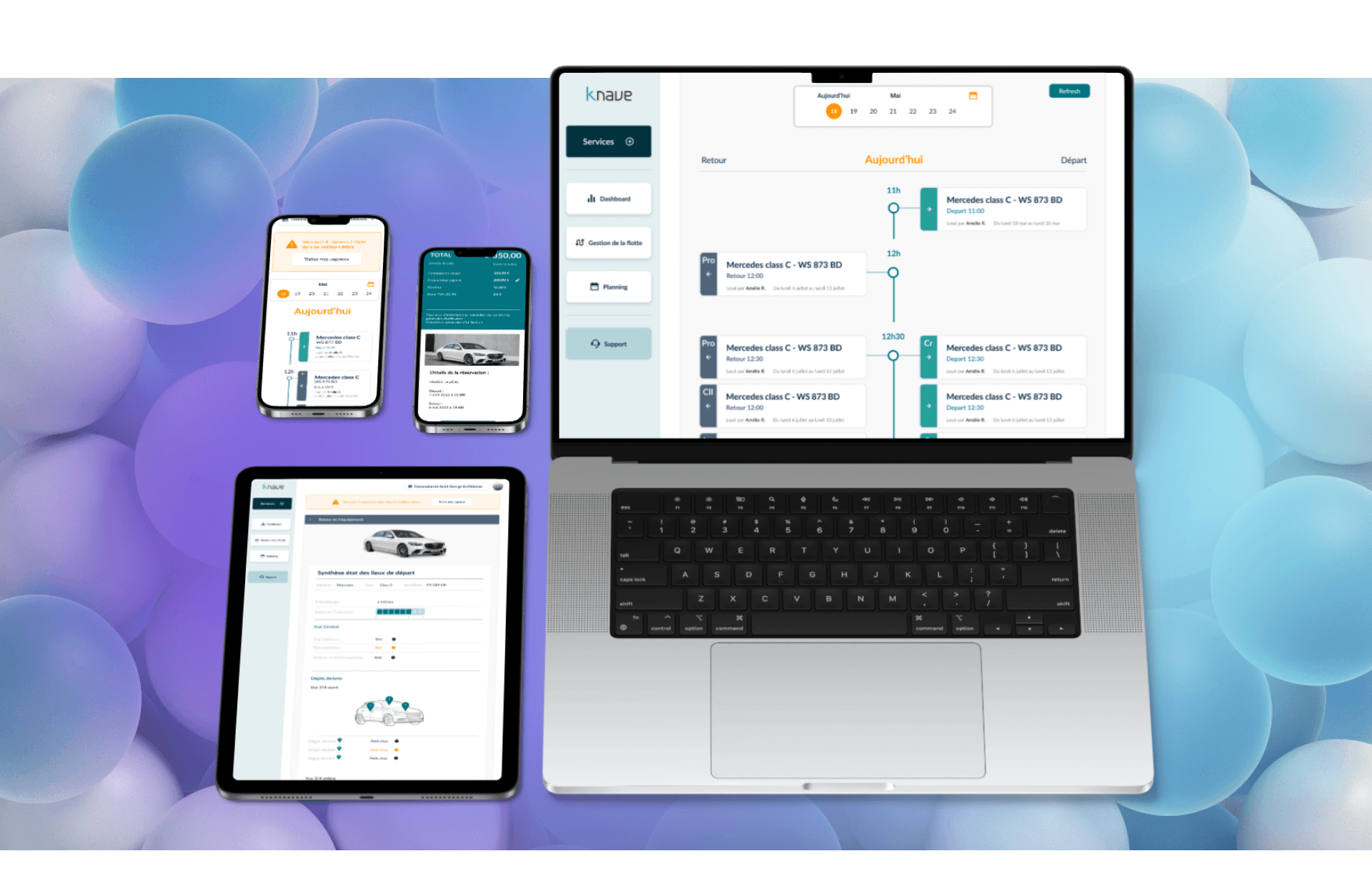
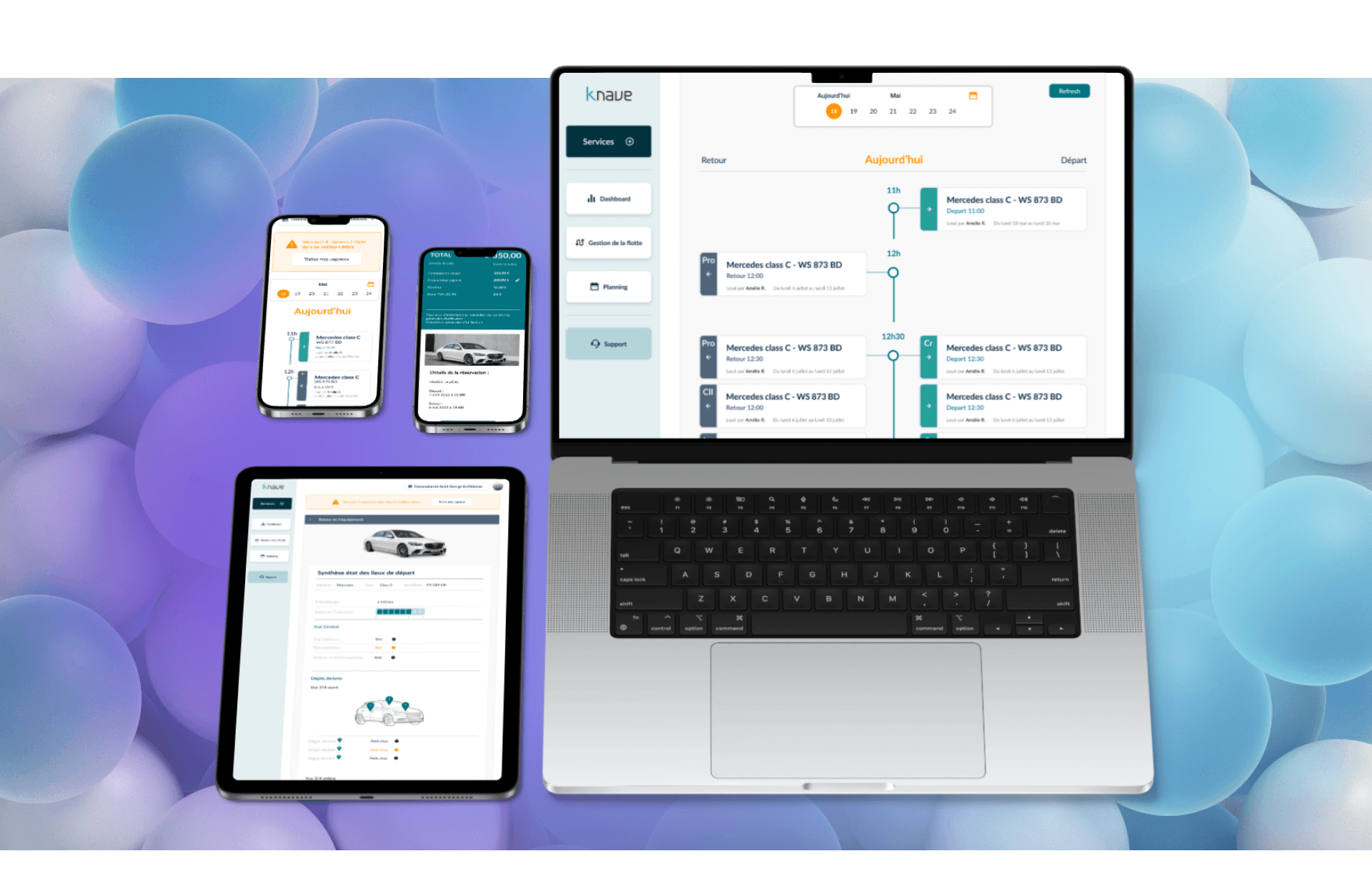
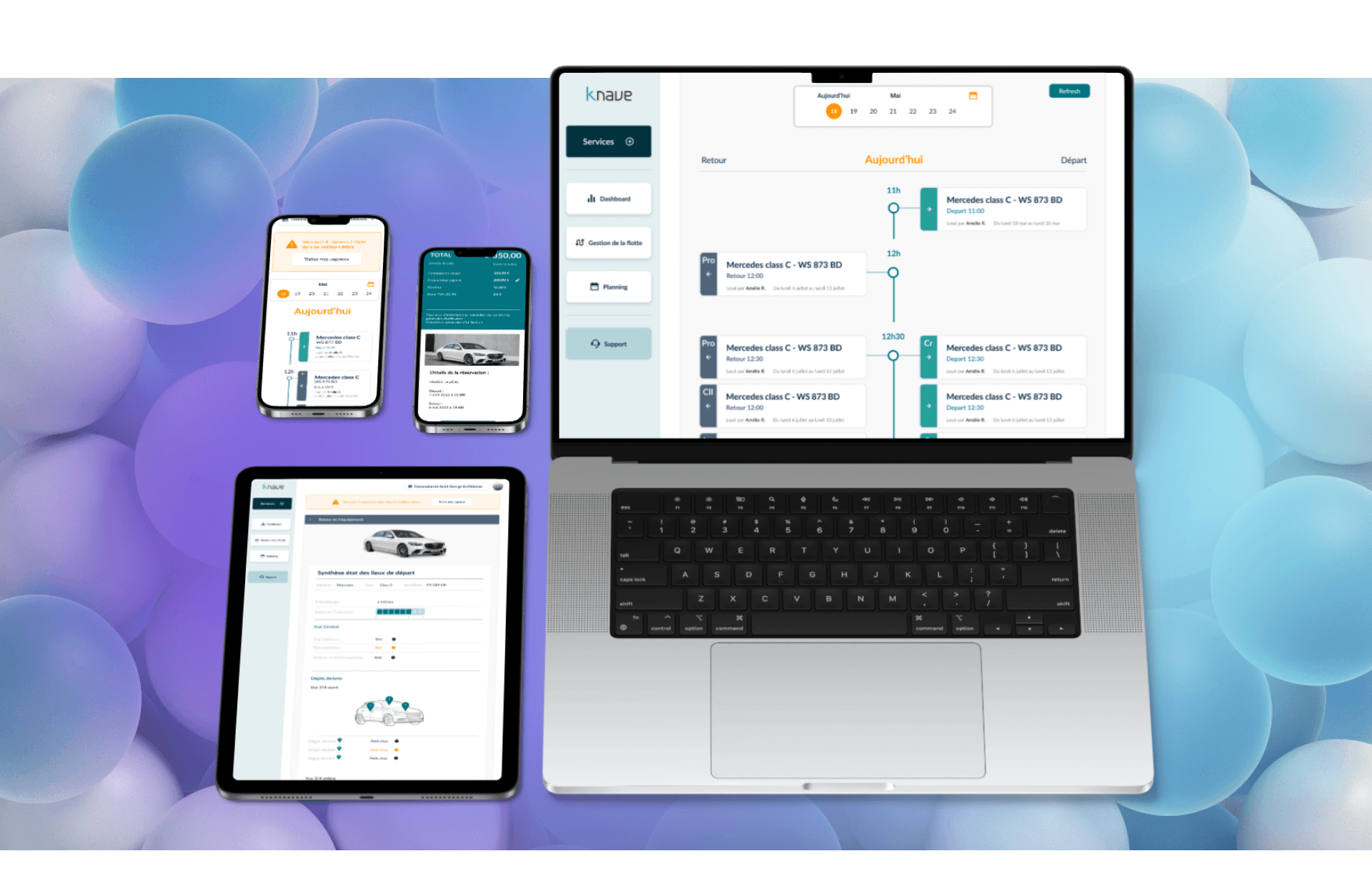
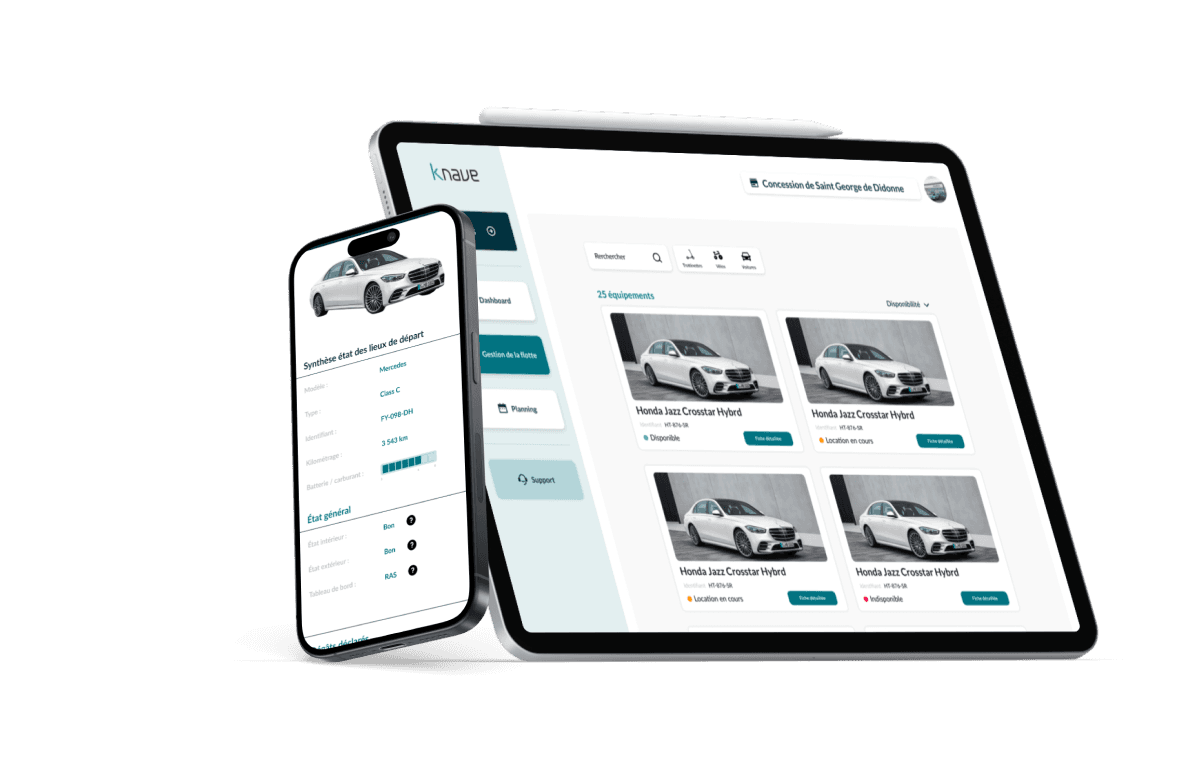
Le principal objectif de ce projet était de travailler sur une refonte / création de la plateforme qui soit facile à utiliser et à comprendre pour les leaders. La plateforme devait également offrir une expérience utilisateur fluide et intuitive pour aider les concessionnaires à gérer leur flotte d’équipements et leurs locations de manière efficace.
Mon intervention
J'étais designer référent sur ce projet, accompagné de ma head of design ainsi que du reste de l'équipe. J'ai travaillé sur toutes les phases de la refonte du projet, de l'analyse jusqu'aux maquettes. Les clients ont été ravis du travail effectué, toute la partie design a été validée et livrée, mais il reste la partie développement à achever.
Mon intervention
J'ai repris le projet avec ma head of design, nous avons recommencé toute la phase compréhension des besoins et refait le design pratiquement à zéro. Nous avons travaillé main dans la main avec les développeurs car le projet était livré par lots. Les clients ont été ravis du travail effectué, toute la partie design a été validée et développée.
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, de ma head of design accompagné de 3 autres designer, un design system manager, de 2 lead dev et plusieurs développeurs
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Design System Manager
- CTO
- Clients
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, de ma head of design accompagné de 2 autres designer en fonction des phases, d’un lead dev et 2 developper en fonction des features
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Design System Manager
- CTO
- Clients
Mission
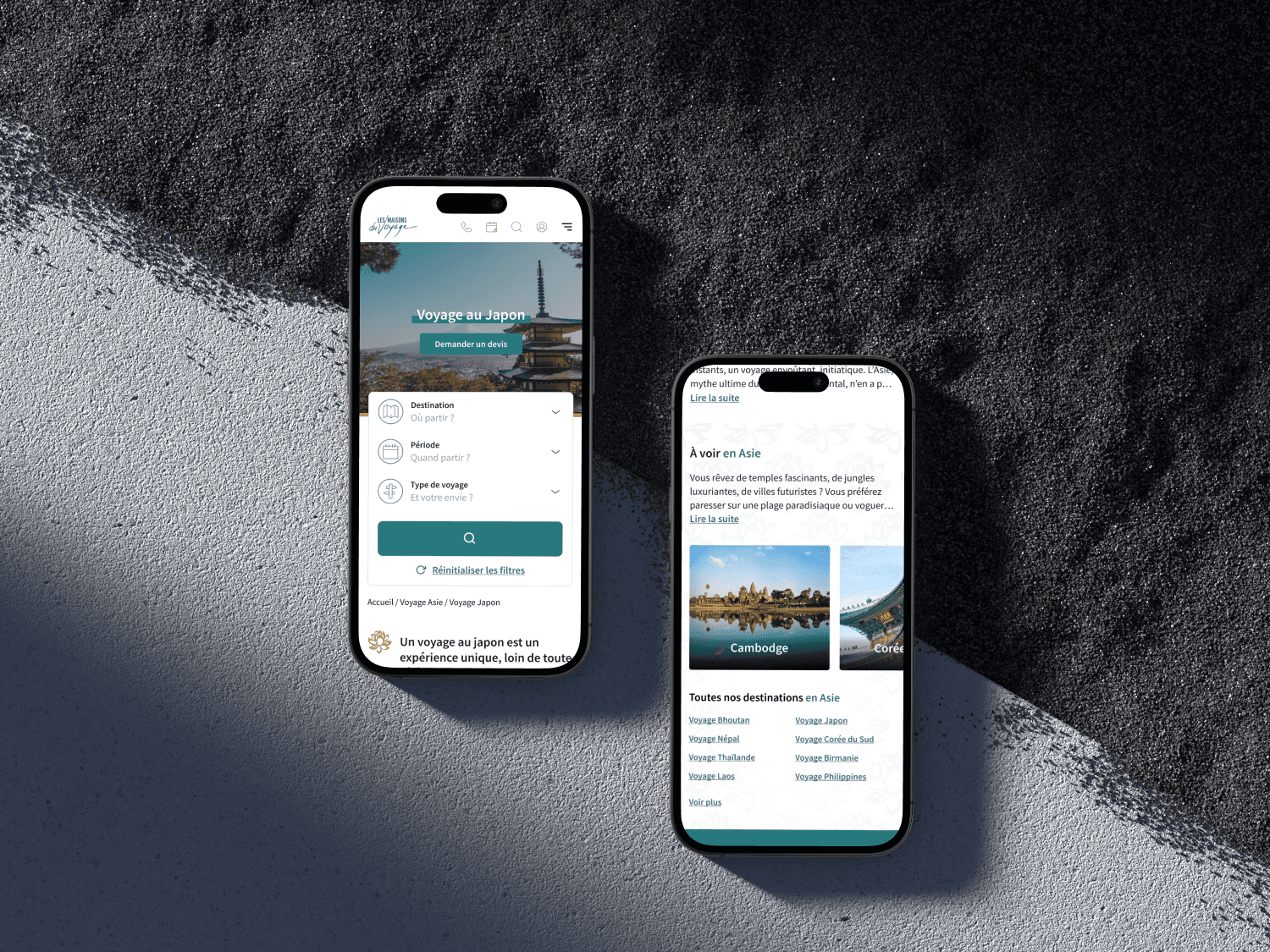
Création d'un design moderne et esthétique, mettant en valeur les destinations de voyage haut de gamme avec des images inspirantes, introduisant des éléments interactifs, une mise en page attractive et une navigation intuitive pour susciter l'intérêt des utilisateurs. Amélioration de la convivialité du site, de la recherche de voyages et de la présentation des offres pour offrir une expérience fluide et agréable aux utilisateurs, du début à la fin de leur processus de réservation.
Mon intervention
J'étais designer référent sur ce projet, accompagné de ma head of design ainsi que du reste de l'équipe. J'ai travaillé sur toutes les phases de la refonte du projet, de l'analyse jusqu'aux maquettes. Les clients ont été ravis du travail effectué, toute la partie design a été validée et livrée, mais il reste la partie développement à achever.
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, de ma head of design accompagné de 3 autres designer, un design system manager, de 2 lead dev et plusieurs développeurs
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Design System Manager
- CTO
- Clients
Outils
Outils
Outils
Outils
Airtable
Notion
Figma
Jira
Design Process
Design Process
Compréhension
des besoins
Recherche User
Journey Map
Persona
User Flow
Wireframe HF
UI Design
Design System
Prototype
Test User
Conception
Prototype
Design Process
Design Process
Design Process
Compréhension
des besoins
Recherche User
Persona
Journey Map
User Flow
Wireframe HF
UI Design
Design System
Prototype
Test User
Conception
Prototype
Compréhension
des besoins
Recherche User
Journey Map
Persona
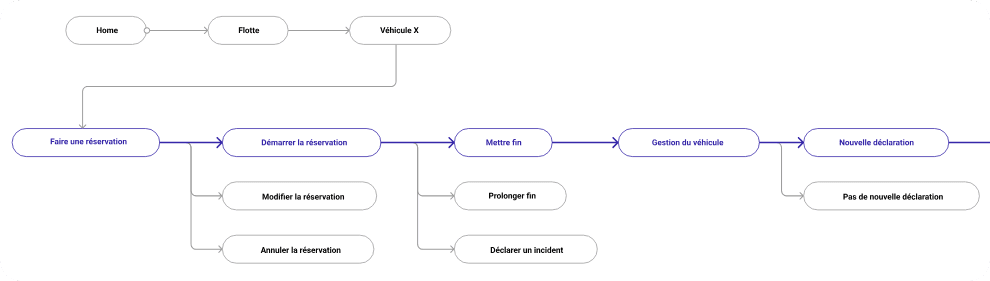
User Flow
Wireframe HF
UI Design
Design System
Prototype
Test User
Conception
Prototype
Compréhension
des besoins
Recherche User
Journey Map
Persona
User Flow
Wireframe HF
UI Design
Design System
Prototype
Test User
Conception
Prototype
Compréhension des besoins
Compréhension des besoins
Compréhension des besoins
Compréhension des besoins
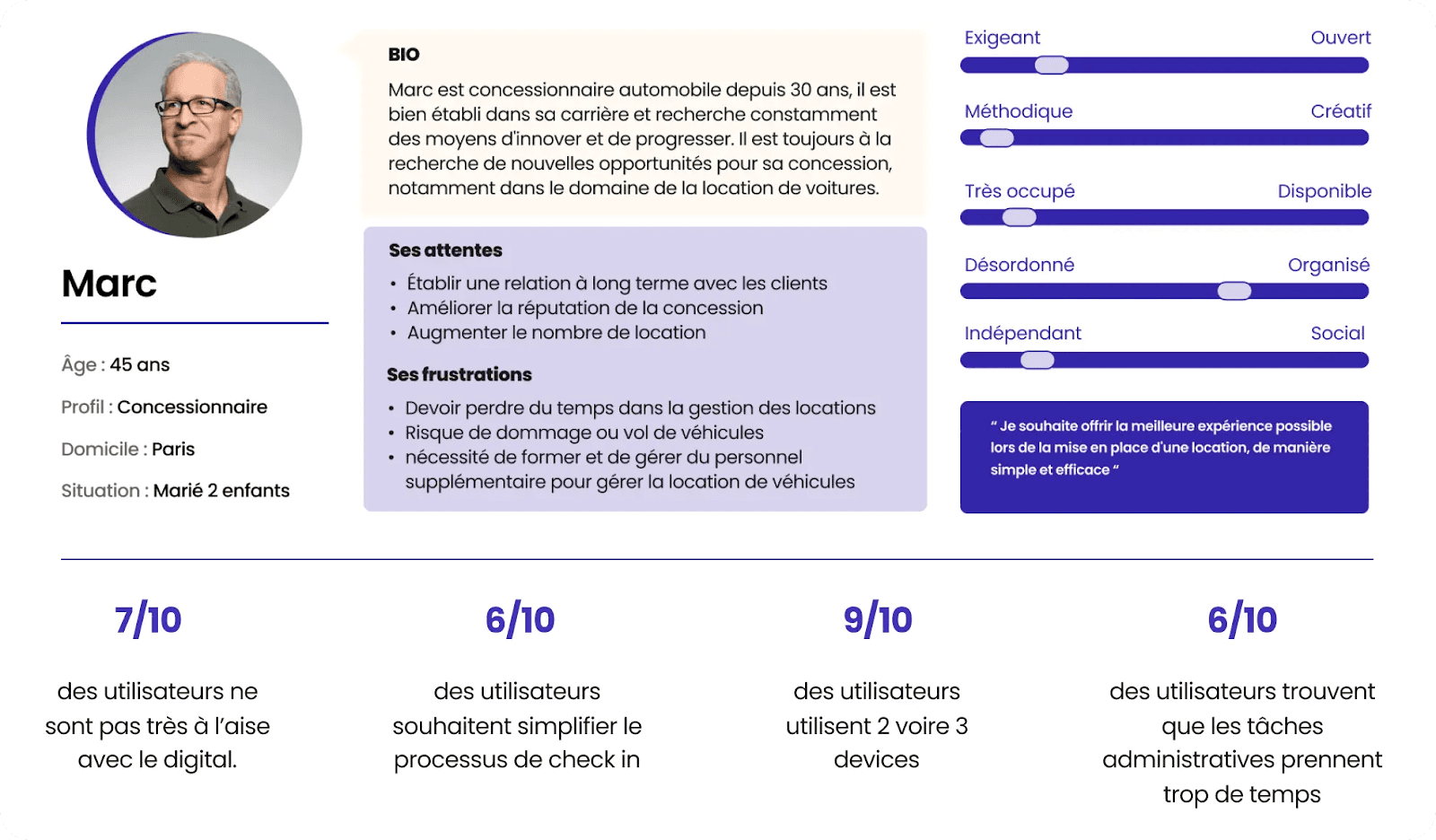
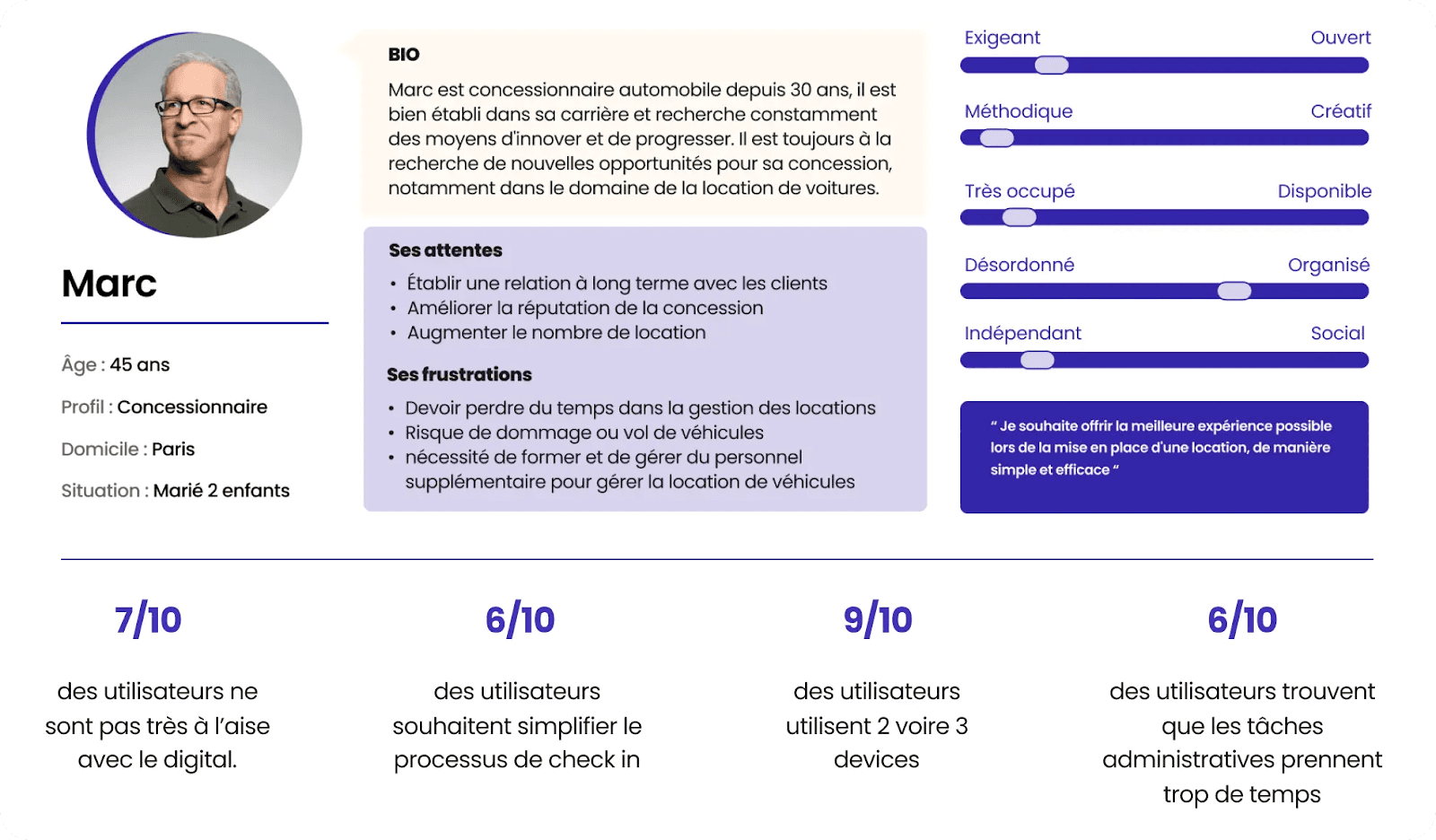
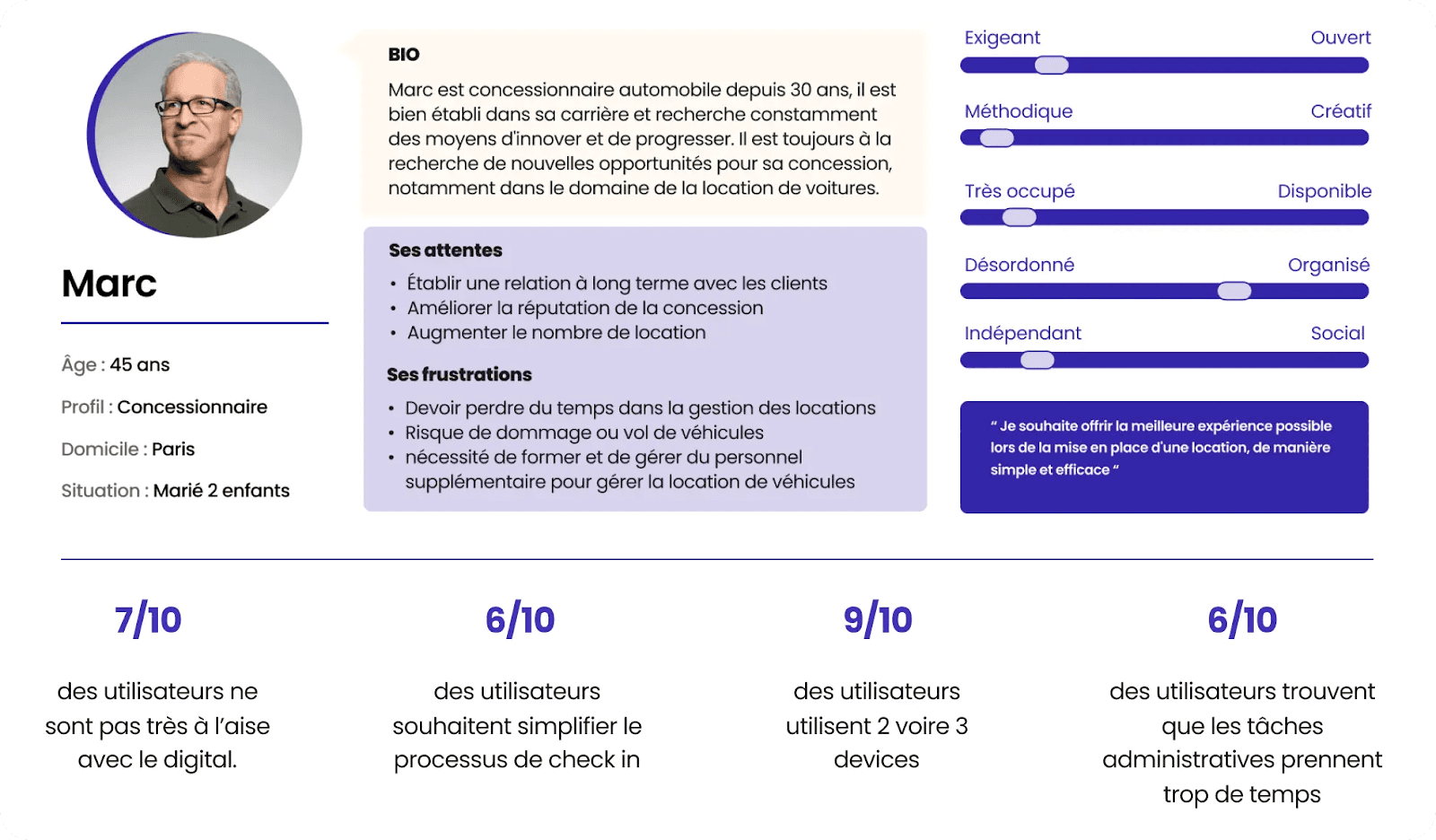
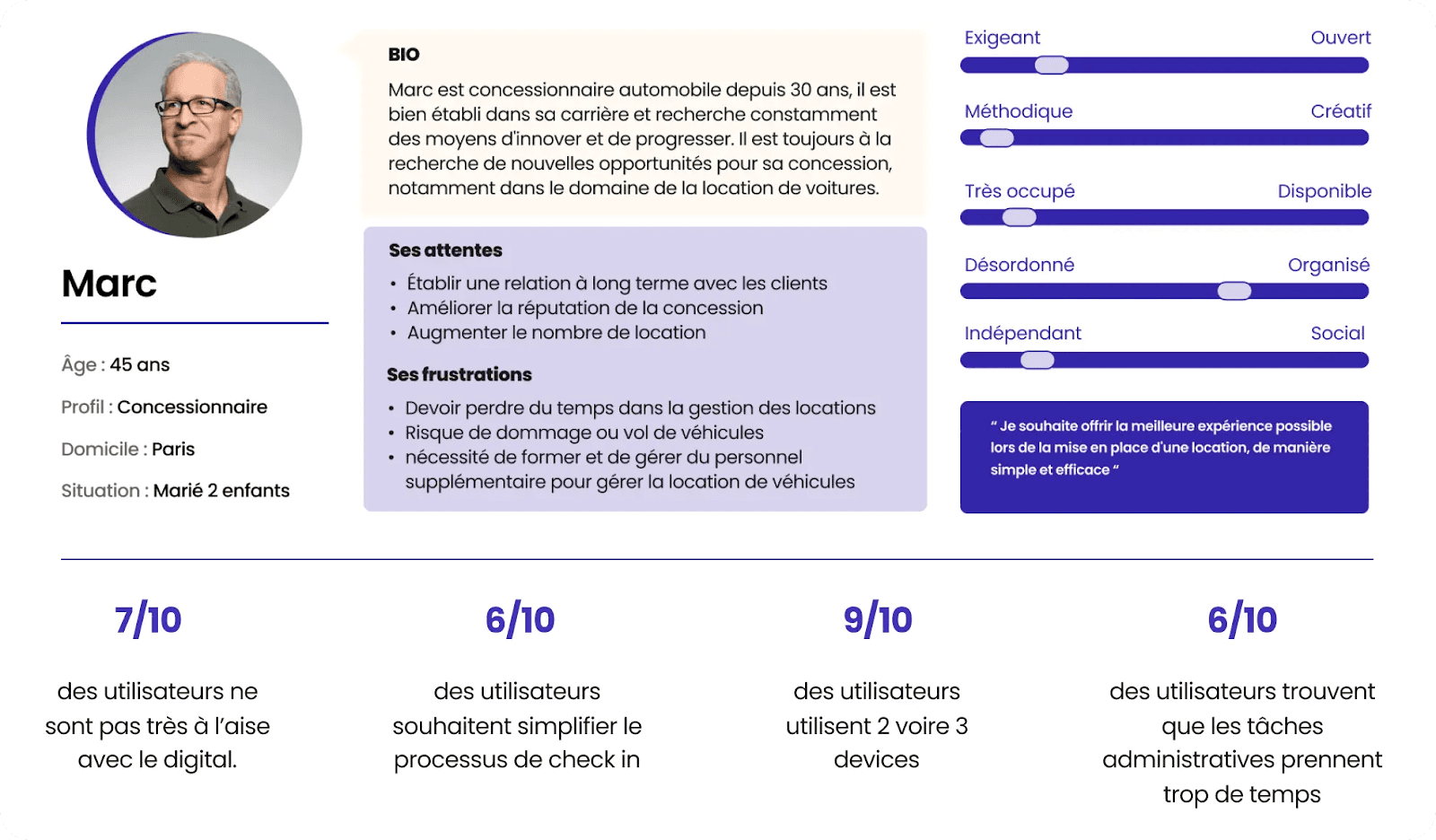
Création de persona




Nous avons créé un personas afin de mieux comprendre notre cible et les utilisateurs de Knave, à savoir les concessionnaires. Pour ce faire, nous avons mené plusieurs interviews avec ces individus, recueilli leurs besoins, leurs attentes, ainsi que leur niveau de confort avec le digital entre autres. L'objectif était de collecter des informations utiles pour la conception du SaaS et du développement de nouvelles fonctionnalités
Nous avons créé deux personas dans le but de bien comprendre nos utilisateurs. Cette démarche nous a permis d'approfondir notre connaissance des besoins, des motivations et des comportements de nos utilisateurs cibles. En élaborant ces représentations fictives, nous avons pu visualiser de manière plus concrète les différents profils d'utilisateurs et adapter ainsi nos conceptions pour répondre à leurs attentes spécifiques.
Nous avons créé deux personas dans le but de bien comprendre nos utilisateurs. Cette démarche nous a permis d'approfondir notre connaissance des besoins, des motivations et des comportements de nos utilisateurs cibles. En élaborant ces représentations fictives, nous avons pu visualiser de manière plus concrète les différents profils d'utilisateurs et adapter ainsi nos conceptions pour répondre à leurs attentes spécifiques.
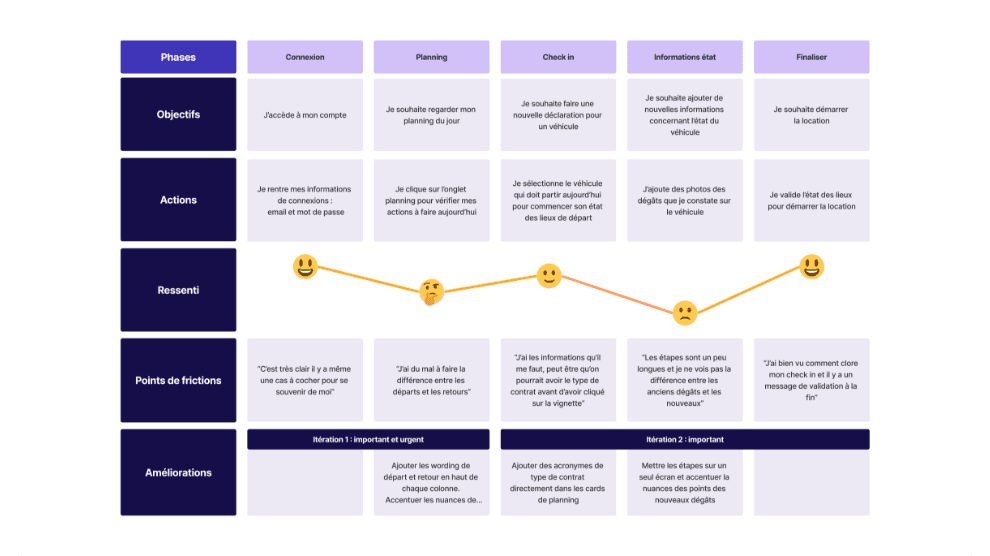
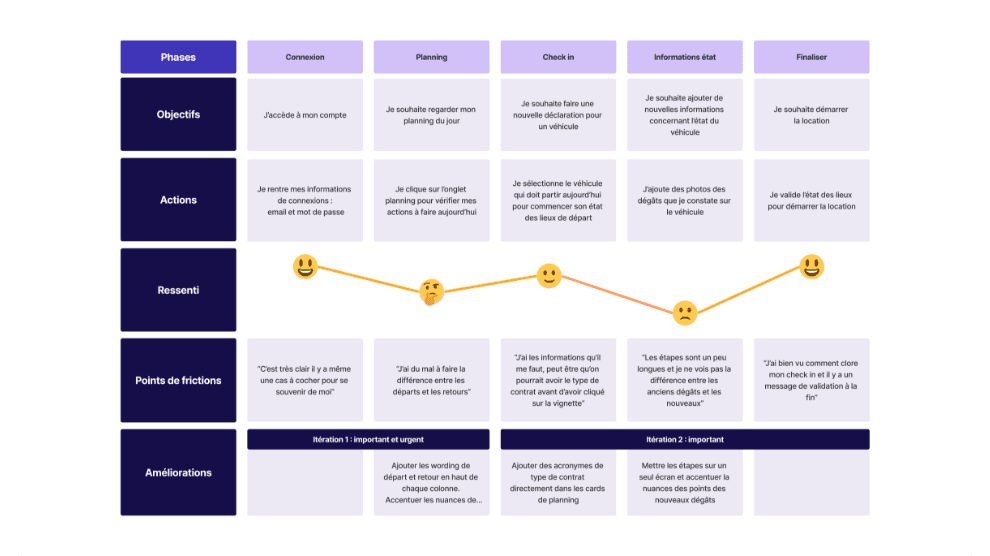
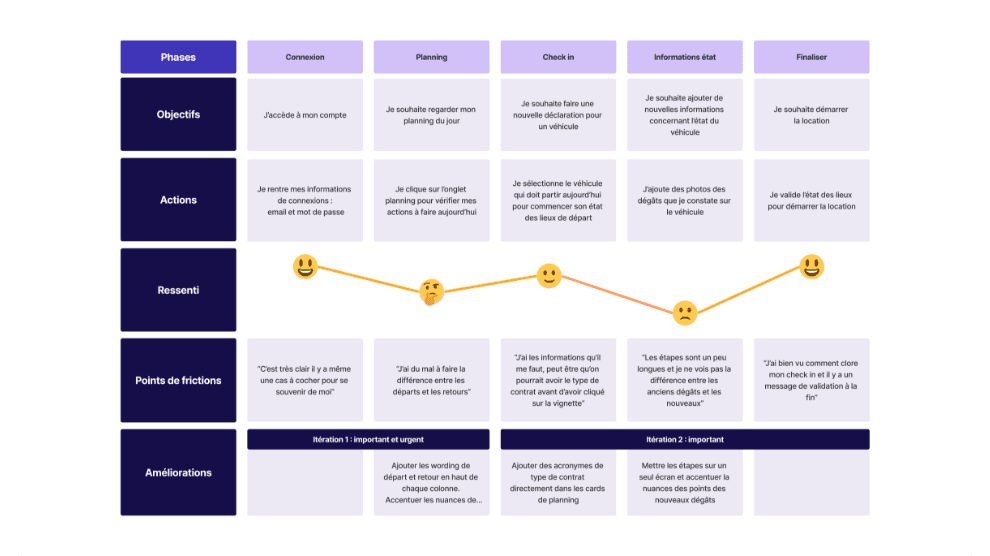
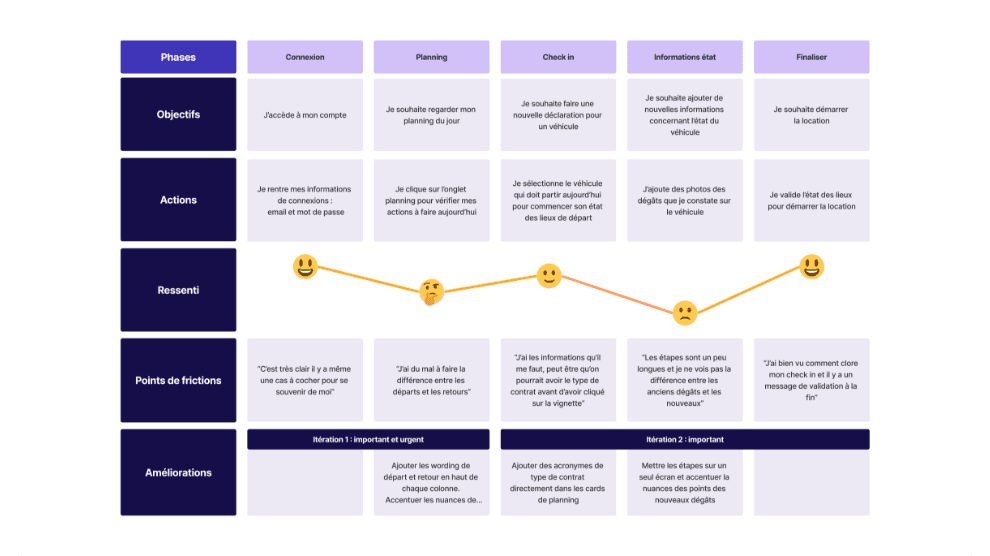
Journey Map




Nous avons constitué une User Journey Map d’un concessionnaire qui utilise l’app leader pour gérer sa flotte de véhicules, ses réservations, son planning, ainsi que ses check in et check out de véhicules. Nous avons mis en exergue ses ressentis et ses points de frictions ainsi que des opportunités d’amélioration. Ce processus nous a aidés à comprendre en profondeur son expérience et à identifier les axes d'amélioration pour optimiser son parcours utilisateur.
Nous avons constitué une User Journey Map pour un utilisateur souhaitant effectuer une réservation. Cette carte a permis de mettre en exergue ses ressentis, ses points de friction ainsi que les différentes étapes de son parcours. Ce processus nous a aidés à comprendre en profondeur son expérience et à identifier les axes d'amélioration pour optimiser son parcours utilisateur.
Nous avons constitué une User Journey Map pour un utilisateur souhaitant effectuer une réservation. Cette carte a permis de mettre en exergue ses ressentis, ses points de friction ainsi que les différentes étapes de son parcours. Ce processus nous a aidés à comprendre en profondeur son expérience et à identifier les axes d'amélioration pour optimiser son parcours utilisateur.
Conception
Conception
Conception
Conception




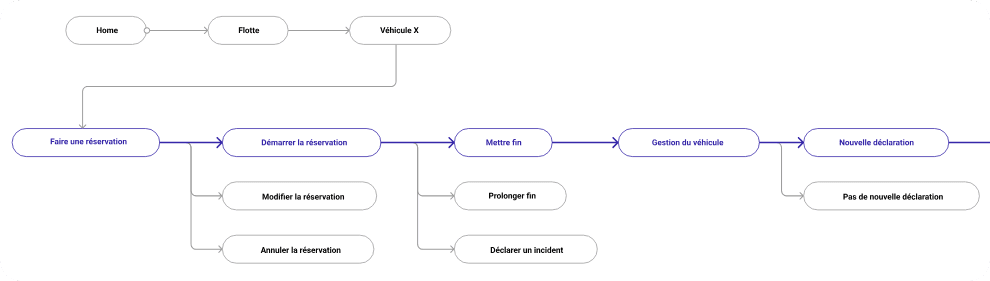
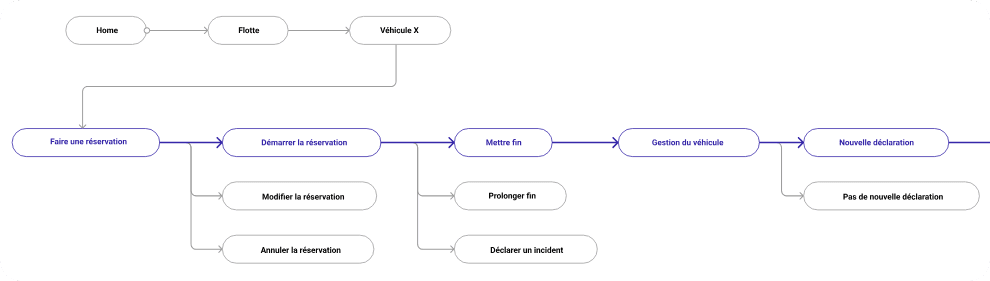
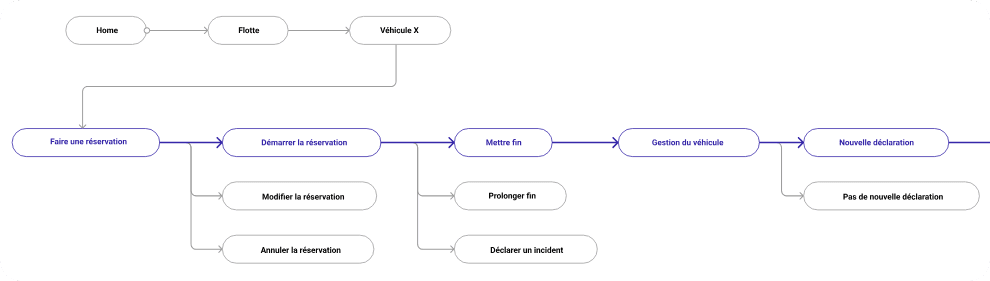
Une fois que nous avons compris les besoins et les préférences des utilisateurs, nous avons travaillé sur la conception de l'architecture de l'information de la plateforme. Nous avons créé une structure de navigation claire et cohérente pour aider les concessionnaires à trouver rapidement les informations dont ils ont besoin pour gérer leur flotte de véhicules et leurs locations.
Un wireframe basse fidélité avait été réalisé, visant à concrétiser nos idées de manière rudimentaire pour mieux comprendre les concepts et les interactions. Ce processus de création préliminaire permettait d'identifier rapidement les éventuelles lacunes et d'itérer efficacement vers des solutions plus abouties. En se concentrant sur l'essentiel, ce prototype a jeté les bases solides nécessaires pour développer ultérieurement des versions plus élaborées. Suite à cette étape fondamentale, l'équipe a pu progresser avec confiance vers des itérations plus avancées du projet.
Un wireframe basse fidélité avait été réalisé, visant à concrétiser nos idées de manière rudimentaire pour mieux comprendre les concepts et les interactions. Ce processus de création préliminaire permettait d'identifier rapidement les éventuelles lacunes et d'itérer efficacement vers des solutions plus abouties. En se concentrant sur l'essentiel, ce prototype a jeté les bases solides nécessaires pour développer ultérieurement des versions plus élaborées. Suite à cette étape fondamentale, l'équipe a pu progresser avec confiance vers des itérations plus avancées du projet.
Prototypage
Prototypage
Prototypage
Prototypage




Design System atomic
Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
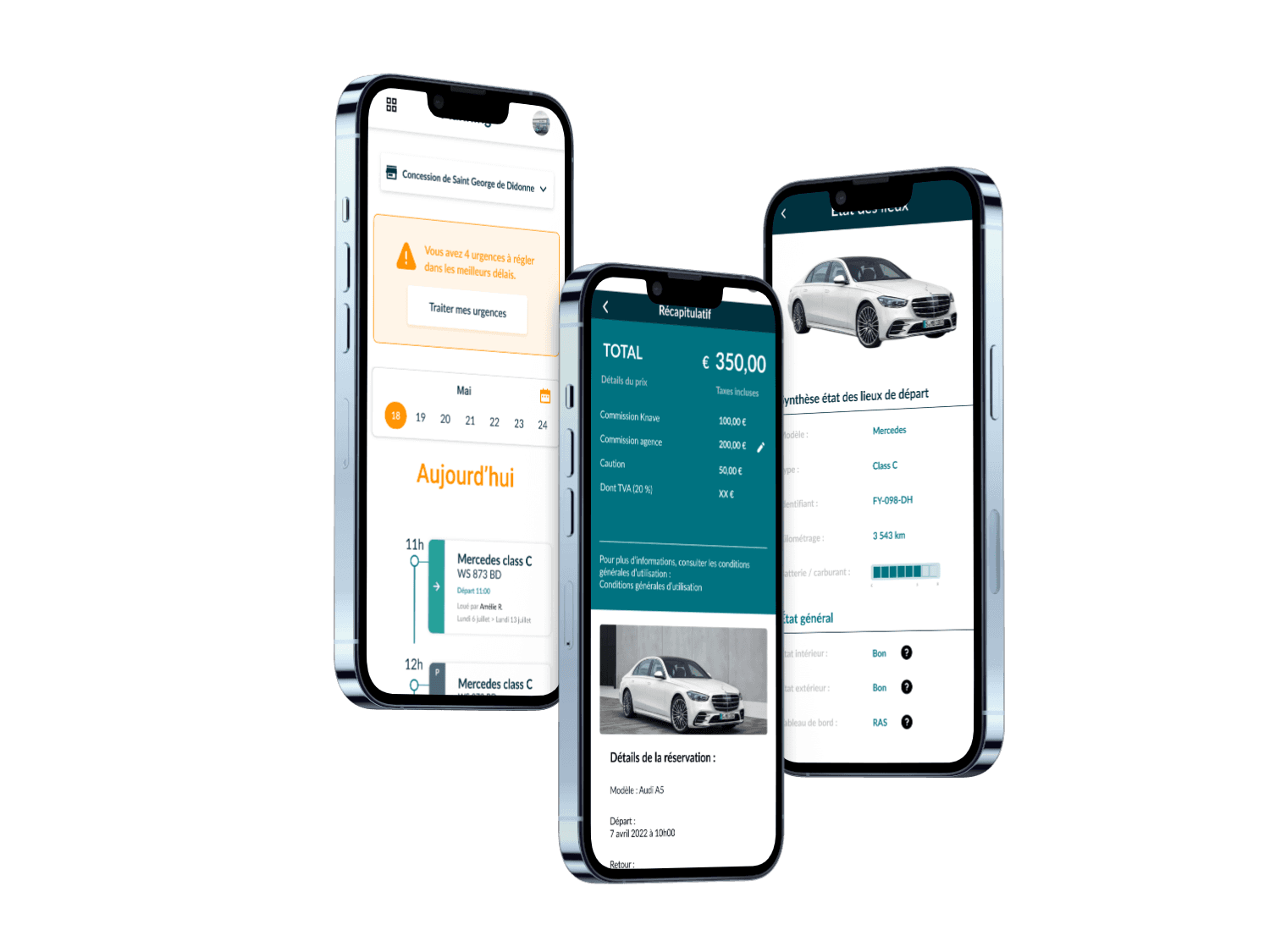
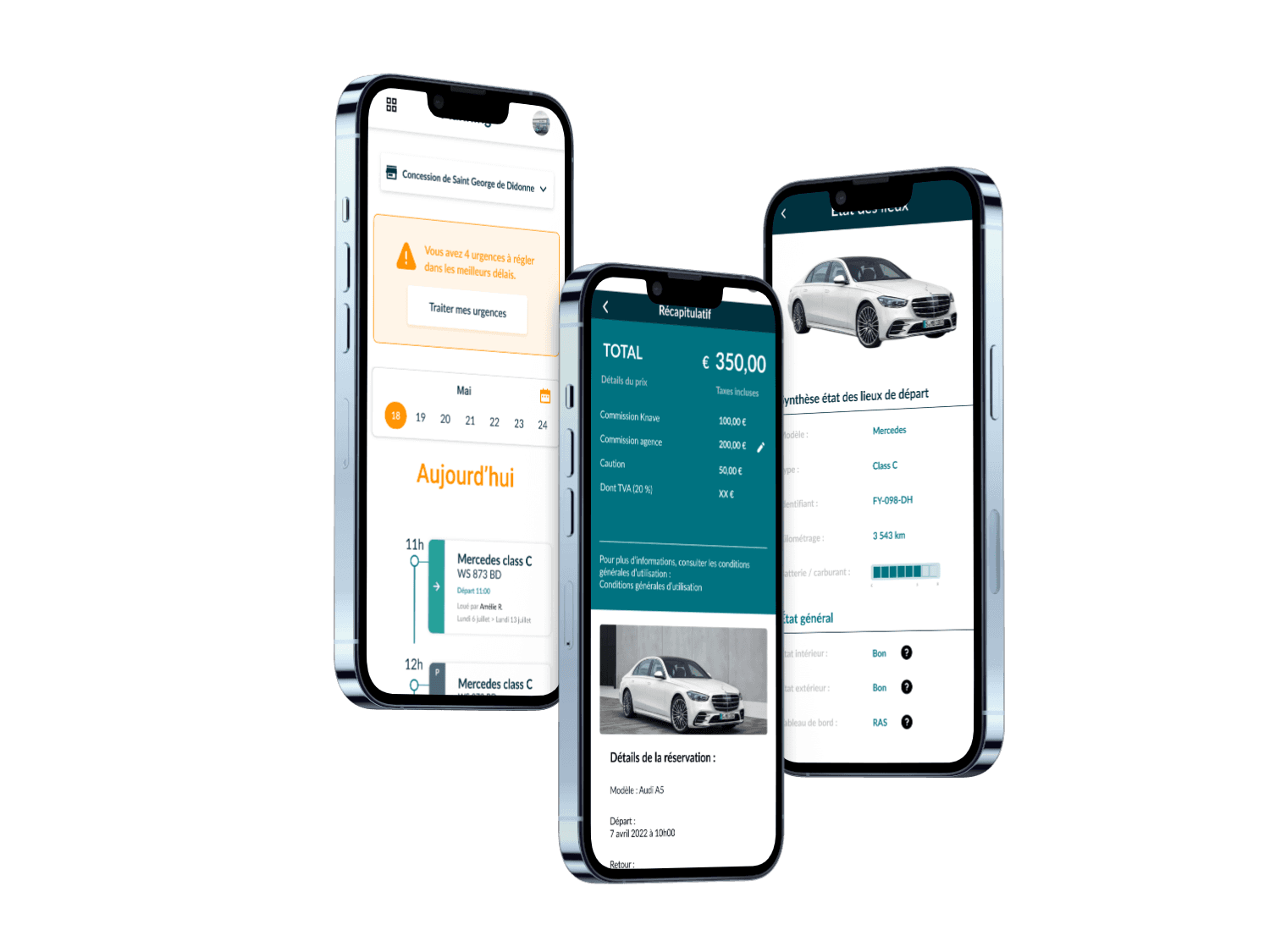
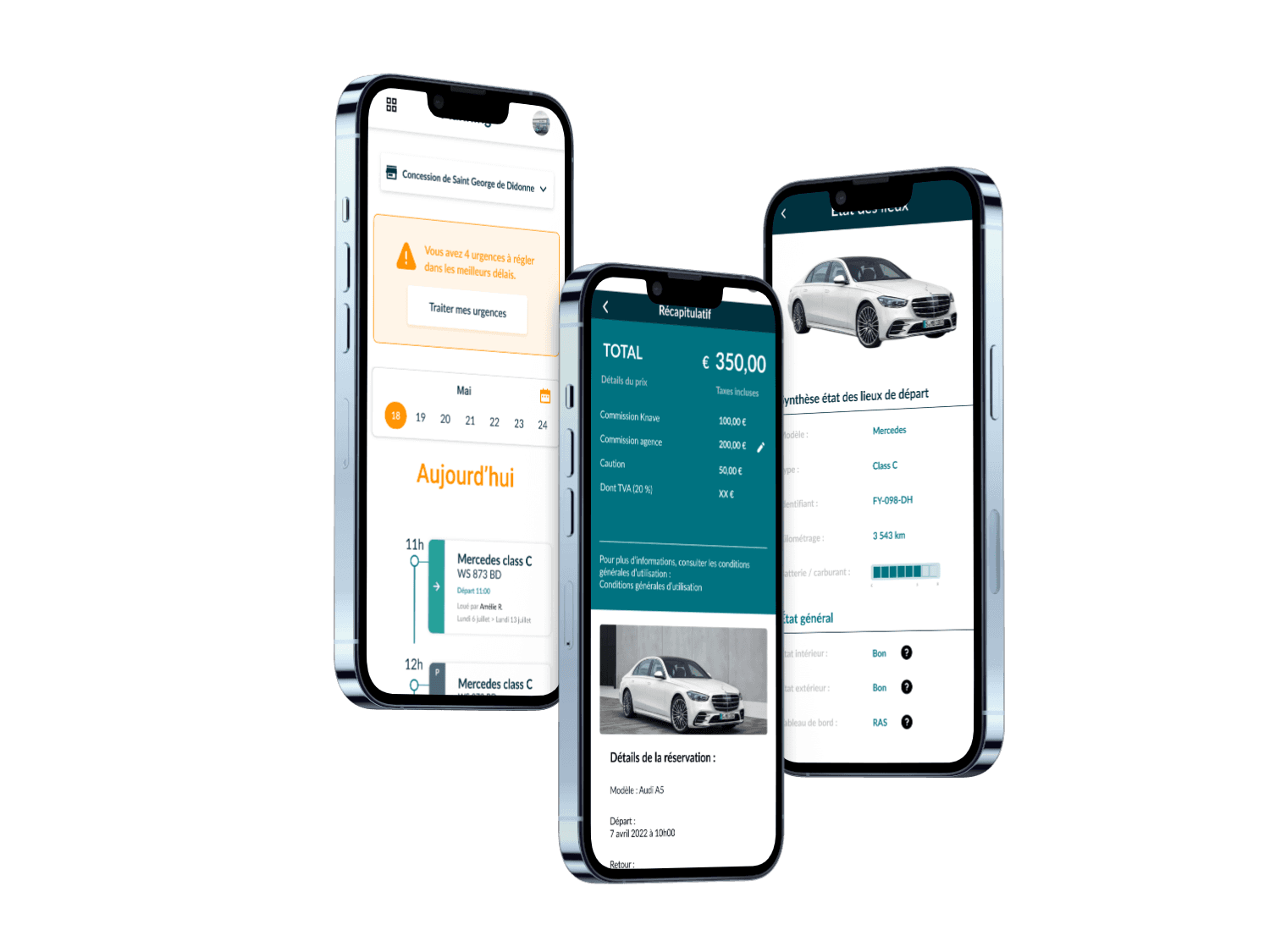
Prototype




Nous avons créé plusieurs prototypes pour LMDV sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.
Nous avons créé plusieurs prototypes pour LMDV sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.
Nous avons créé plusieurs prototypes pour LMDV sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.
Tests Utilisateurs




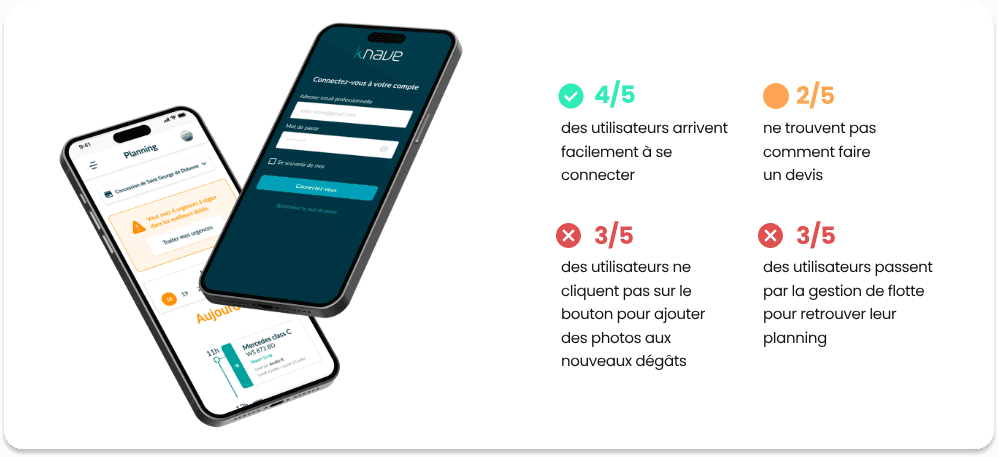
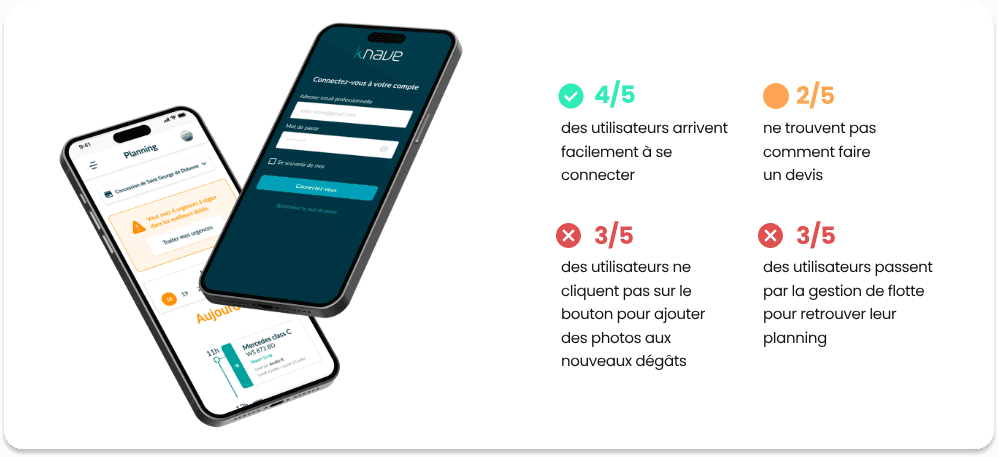
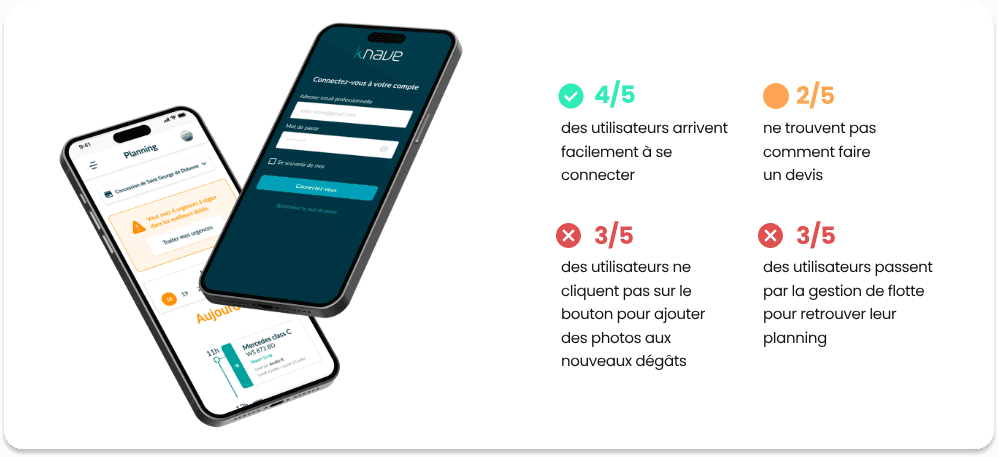
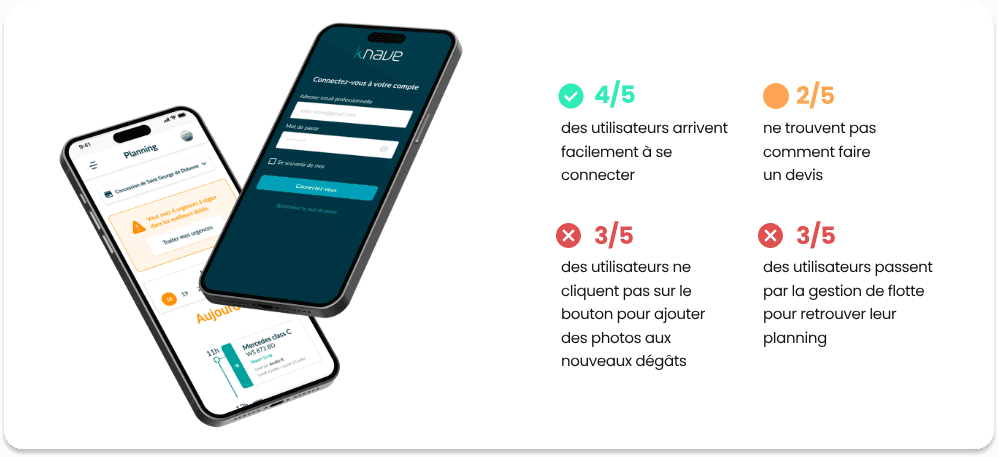
Nous avons mené plusieurs tests utilisateurs afin de vérifier minutieusement les fonctionnalités, les boutons et l'ergonomie globale de notre application Knave. Ces tests nous ont permis de garantir que Knave soit parfaitement opérationnel pour les utilisateurs finaux. Notre objectif était de livrer le produit dans sa meilleure version possible, en nous assurant qu'il réponde aux attentes et besoins réels de nos utilisateurs.
Les interviews utilisateurs, en complément des tests, ont joué un rôle crucial dans notre démarche. Elles nous ont permis de recueillir des retours qualitatifs détaillés sur l'expérience utilisateur, les points de friction éventuels et les attentes spécifiques. Grâce à ces entretiens, nous avons pu apporter des ajustements précis et pertinents à notre produit.
Nous avons mené plusieurs tests utilisateurs afin de vérifier minutieusement les fonctionnalités, les boutons et l'ergonomie globale de notre application Knave. Ces tests nous ont permis de garantir que Knave soit parfaitement opérationnel pour les utilisateurs finaux. Notre objectif était de livrer le produit dans sa meilleure version possible, en nous assurant qu'il réponde aux attentes et besoins réels de nos utilisateurs.
Les interviews utilisateurs, en complément des tests, ont joué un rôle crucial dans notre démarche. Elles nous ont permis de recueillir des retours qualitatifs détaillés sur l'expérience utilisateur, les points de friction éventuels et les attentes spécifiques. Grâce à ces entretiens, nous avons pu apporter des ajustements précis et pertinents à notre produit.
Nous avons mené plusieurs tests utilisateurs afin de vérifier minutieusement les fonctionnalités, les boutons et l'ergonomie globale de notre application Knave. Ces tests nous ont permis de garantir que Knave soit parfaitement opérationnel pour les utilisateurs finaux. Notre objectif était de livrer le produit dans sa meilleure version possible, en nous assurant qu'il réponde aux attentes et besoins réels de nos utilisateurs.
Les interviews utilisateurs, en complément des tests, ont joué un rôle crucial dans notre démarche. Elles nous ont permis de recueillir des retours qualitatifs détaillés sur l'expérience utilisateur, les points de friction éventuels et les attentes spécifiques. Grâce à ces entretiens, nous avons pu apporter des ajustements précis et pertinents à notre produit.