Voyage F
Les VoyagesF est une agence spécialisée dans l'organisation de voyages haut de gamme en France et à l'étranger.
UI/UX
Design system




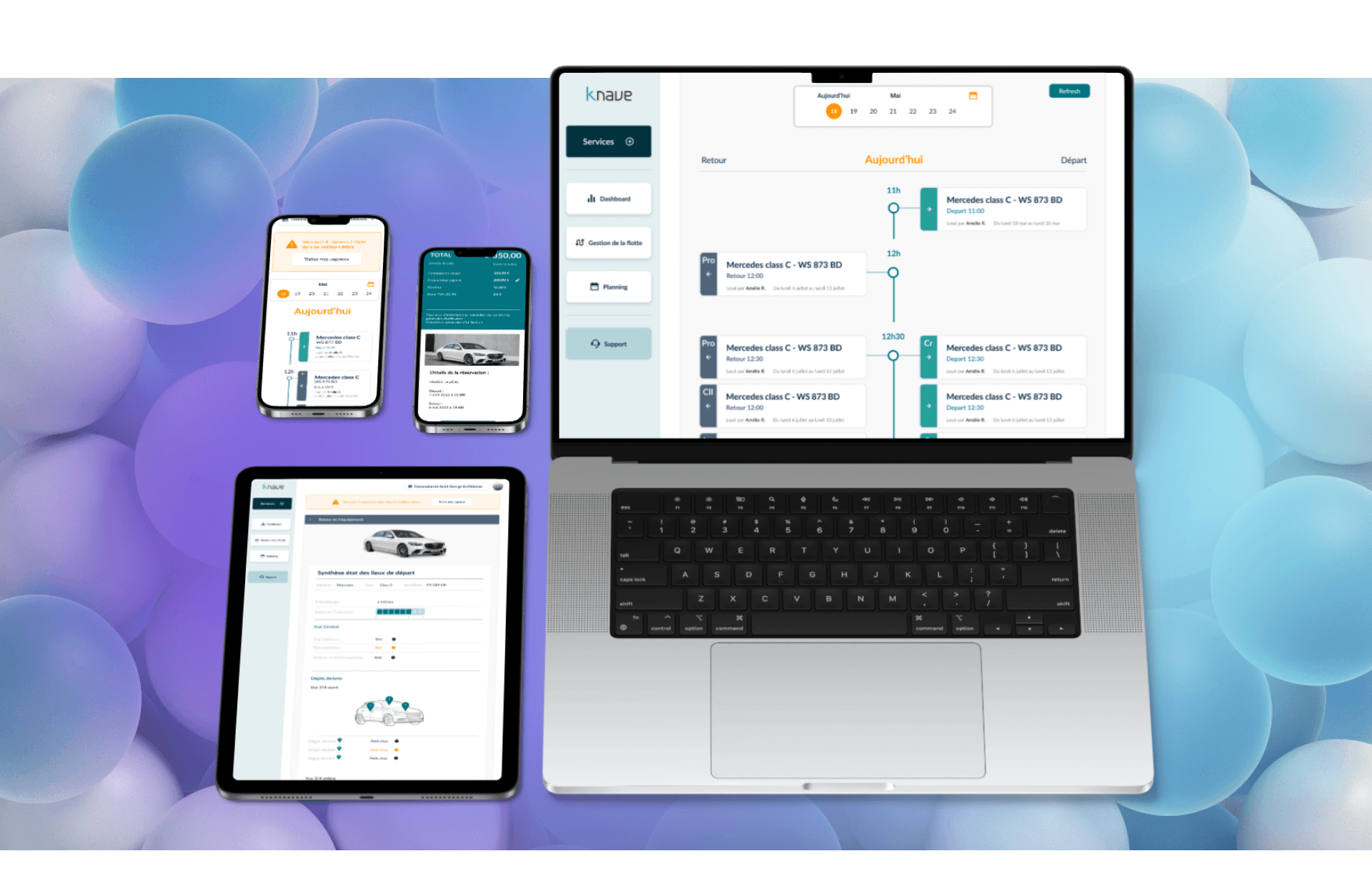
Knave
Les VoyagesF est une agence spécialisée dans l'organisation de voyages haut de gamme en France et à l'étranger.
Intro
Les VoyagesF est une entreprise spécialisée dans l'organisation de voyages haut de gamme en France et à l'étranger. Le projet consiste à créer une nouvelle version de leur site web, Voyage F, afin d'offrir une expérience utilisateur améliorée et attrayante pour les voyageurs en quête de destinations de luxe.
Client
Voyage F
Année
2023
Mon Rôle
Product Designer
Services
Refonte globale
Intro
Les VoyagesF est une entreprise spécialisée dans l'organisation de voyages haut de gamme en France et à l'étranger. Le projet consiste à créer une nouvelle version de leur site web, Voyage F, afin d'offrir une expérience utilisateur améliorée et attrayante pour les voyageurs en quête de destinations de luxe.
Client
Voyage F
Année
2023
Mon Rôle
Product Designer
Services
Refonte globale
Intro
Les VoyagesF est une entreprise spécialisée dans l'organisation de voyages haut de gamme en France et à l'étranger. Le projet consiste à créer une nouvelle version de leur site web, Voyage F, afin d'offrir une expérience utilisateur améliorée et attrayante pour les voyageurs en quête de destinations de luxe.
Client
Voyage F
Année
2023
Mon Rôle
Product Designer
Services
Refonte globale




Mission
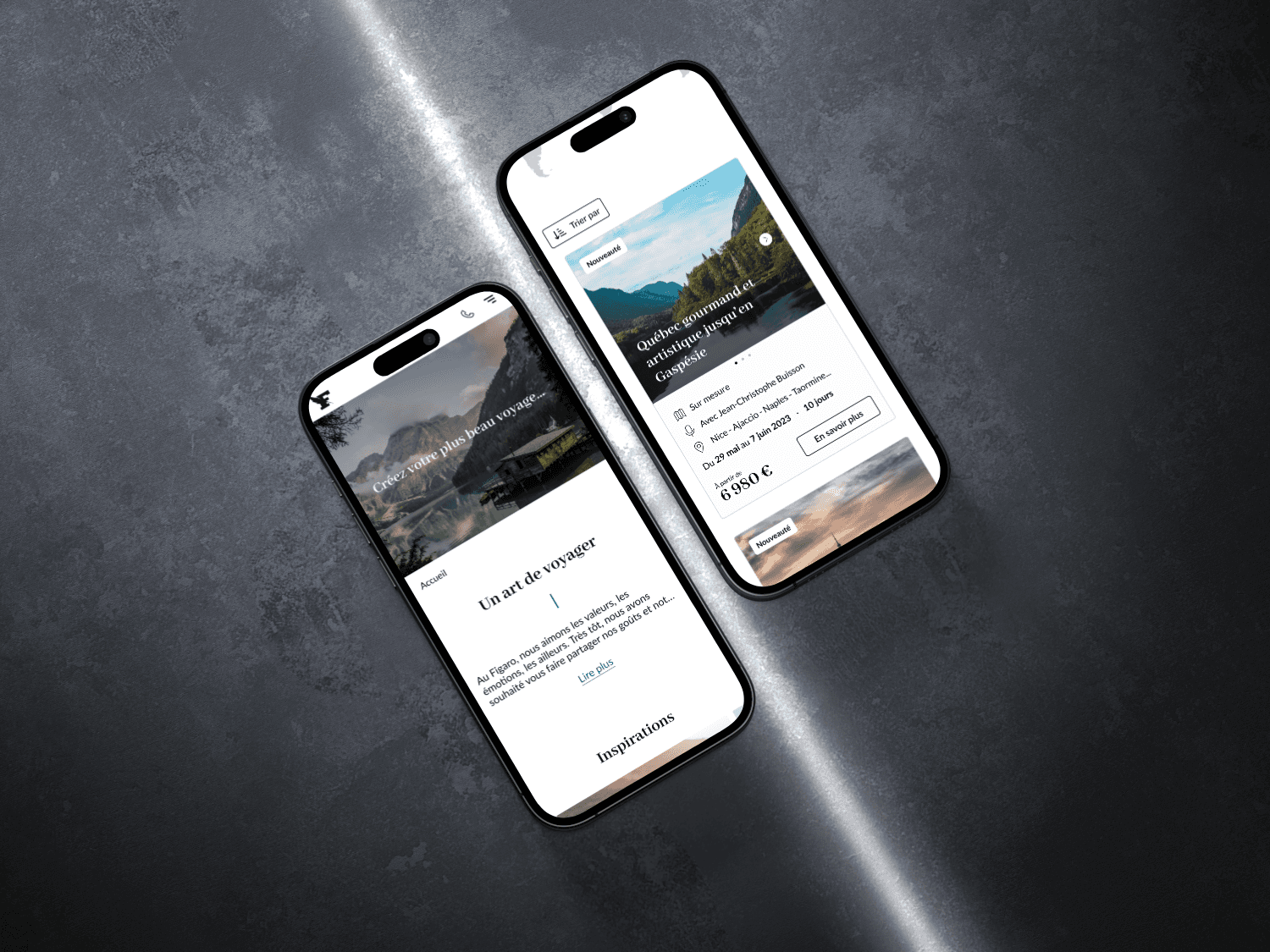
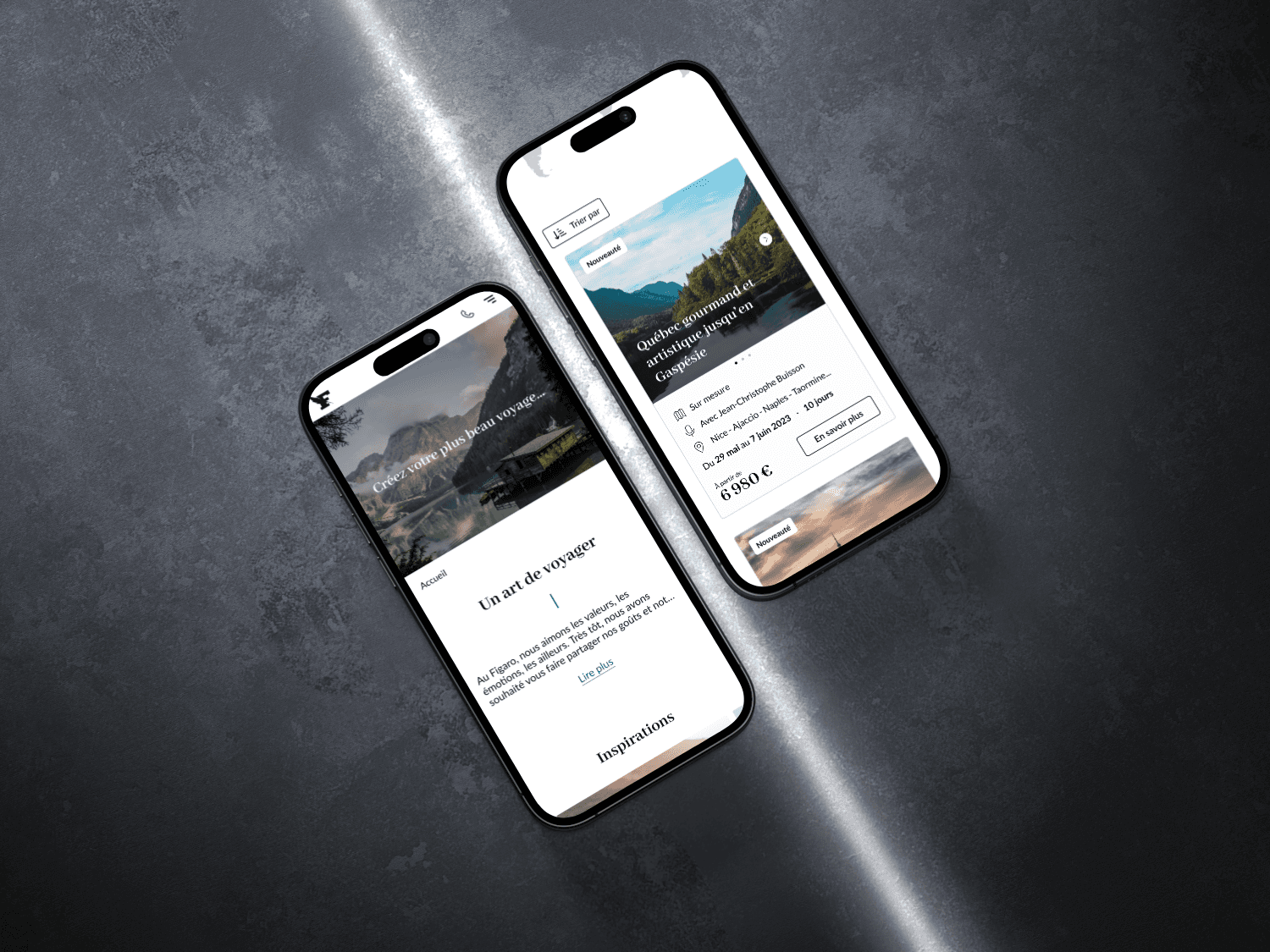
Création d'un design moderne et esthétique, mettant en valeur les destinations de voyage haut de gamme avec des images inspirantes, une mise en page attractive et une navigation intuitive pour susciter l'intérêt des utilisateurs. Création de contenu de voyage engageant, incluant des photos et des vidéos de qualité, pour inspirer les voyageurs et les aider à choisir leur destination de voyage de luxe. Amélioration de la convivialité du site, de la recherche de voyages, de la réservation en ligne et de la présentation des offres pour offrir une expérience fluide et agréable aux utilisateurs, du début à la fin de leur processus de réservation.
Mon intervention
J'étais designer référent sur ce projet, accompagné de ma head of design ainsi que du reste de l'équipe. J'ai travaillé sur toutes les phases de la refonte du projet, de l'analyse jusqu'aux maquettes. Les clients ont été ravis du travail effectué, toute la partie design a été validée et livrée, mais il reste la partie développement à achever.
Mon intervention
J'étais designer référent sur ce projet, accompagné de ma head of design ainsi que du reste de l'équipe. J’ai travaillé sur la grande majorité des phases de refonte du projet en passant par l’analyse jusqu'aux maquettes. Les clients ont été ravis du travail effectué, toute la partie design a été validée, il ne reste que la partie développement à terminer.
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, de ma head of design accompagné de 3 autres designer, un design system manager, de 2 lead dev et plusieurs développeurs
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Design System Manager
- CTO
- Clients
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, une designer, ma head of design et de développeurs en fonction des features
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Clients
- Consultant SEO
Mission
Création d'un design moderne et esthétique, mettant en valeur les destinations de voyage haut de gamme avec des images inspirantes, une mise en page attractive et une navigation intuitive pour susciter l'intérêt des utilisateurs. Création de contenu de voyage engageant, incluant des photos et des vidéos de qualité, pour inspirer les voyageurs et les aider à choisir leur destination de voyage de luxe. Amélioration de la convivialité du site, de la recherche de voyages, de la réservation en ligne et de la présentation des offres pour offrir une expérience fluide et agréable aux utilisateurs, du début à la fin de leur processus de réservation.
Mon intervention
J'étais designer référent sur ce projet, accompagné de ma head of design ainsi que du reste de l'équipe. J'ai travaillé sur toutes les phases de la refonte du projet, de l'analyse jusqu'aux maquettes. Les clients ont été ravis du travail effectué, toute la partie design a été validée et livrée, mais il reste la partie développement à achever.
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, de ma head of design accompagné de 3 autres designer, un design system manager, de 2 lead dev et plusieurs développeurs
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Design System Manager
- CTO
- Clients
Outils
Airtable
Notion
Figma
Jira
Design Process
Audit UX
Analyse
Brand Book
UI Design
Design System
Prototype
Prototype
Compréhension
des besoins
Atelier Client
Persona
Architecture
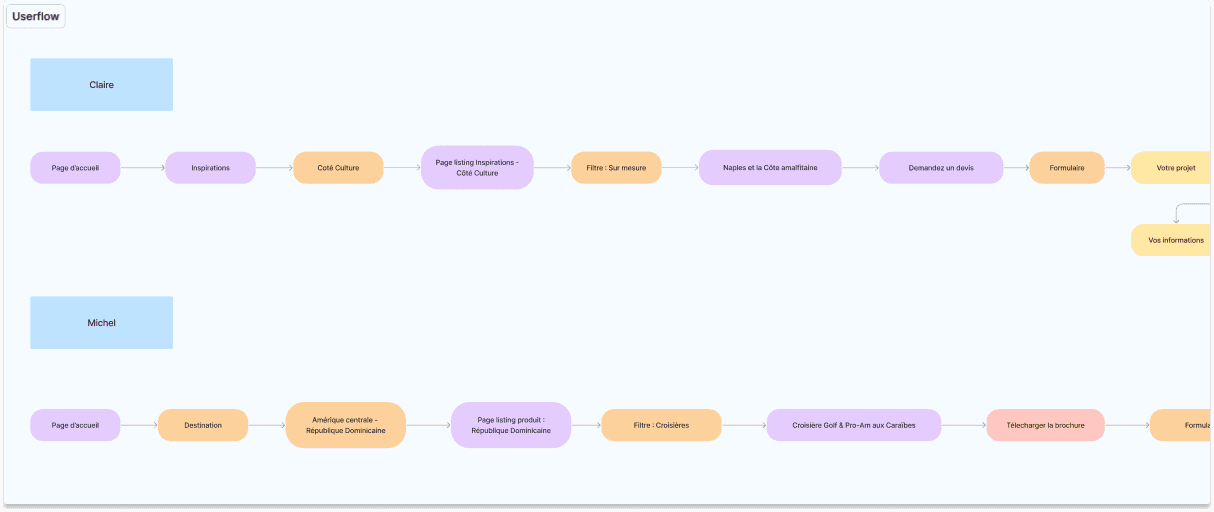
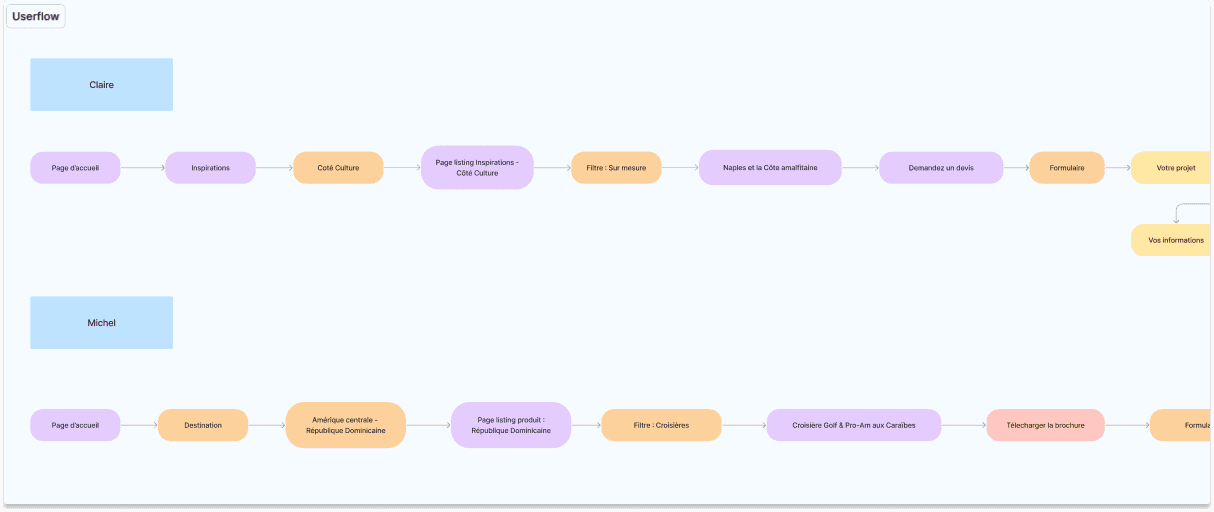
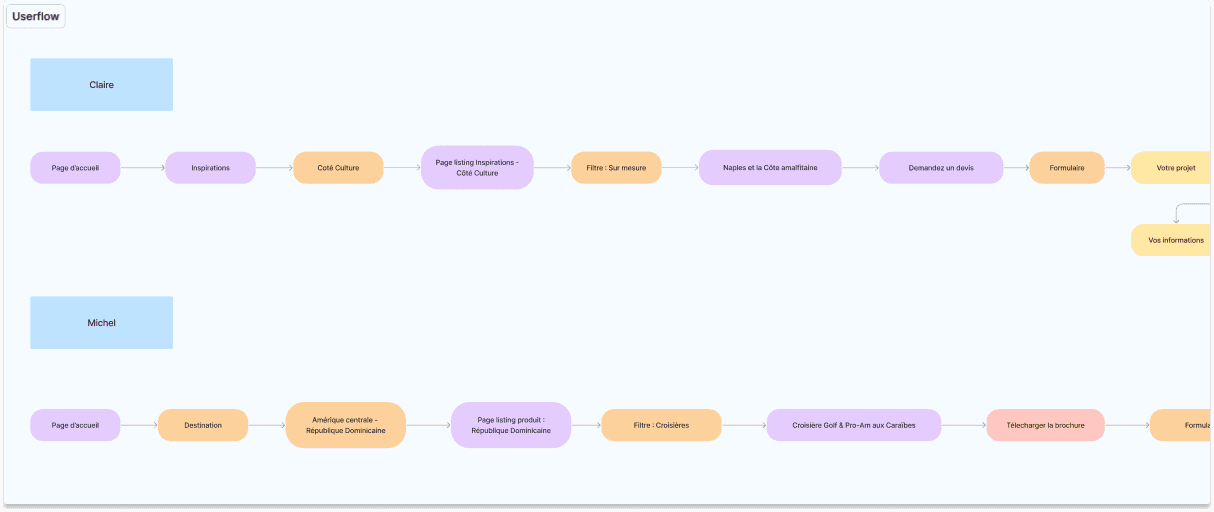
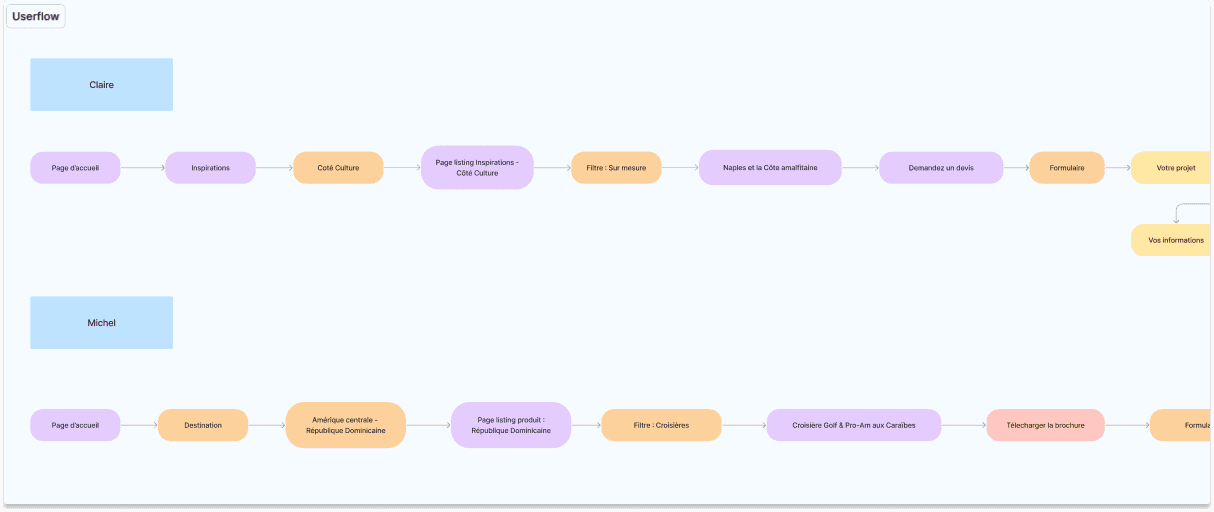
User Flow
Wireframe
Conception
Design Process
Compréhension
des besoins
Atelier Client
Persona
Audit UX
Architecture
User Flow
Wireframe
Brand Book
UI Design
Design System
Prototype
Analyse
Conception
Prototype
Compréhension
des besoins
Atelier Client
Persona
Audit UX
Architecture
User Flow
Wireframe
Brand Book
UI Design
Design System
Prototype
Analyse
Conception
Prototype
Compréhension
des besoins
Atelier Client
Persona
Audit UX
Architecture
User Flow
Wireframe
Brand Book
UI Design
Design System
Prototype
Analyse
Conception
Prototype
Compréhension des besoins
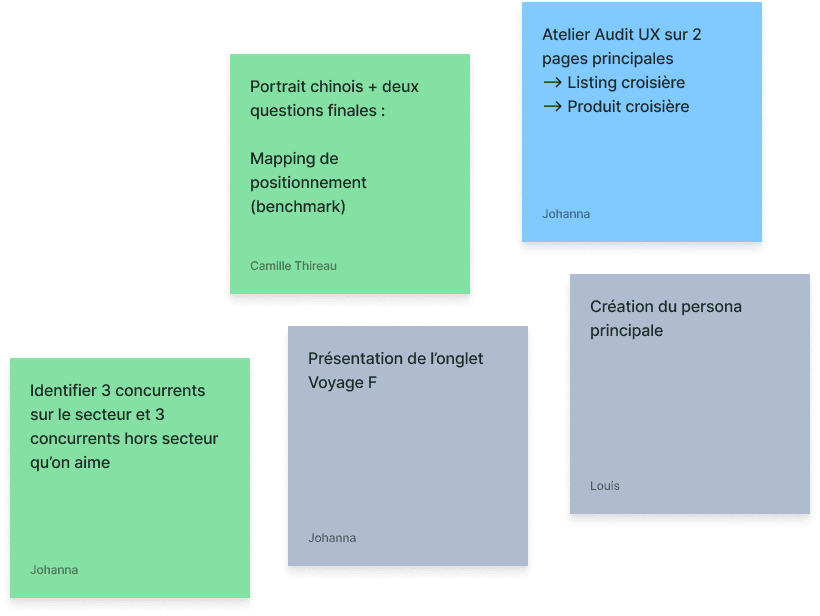
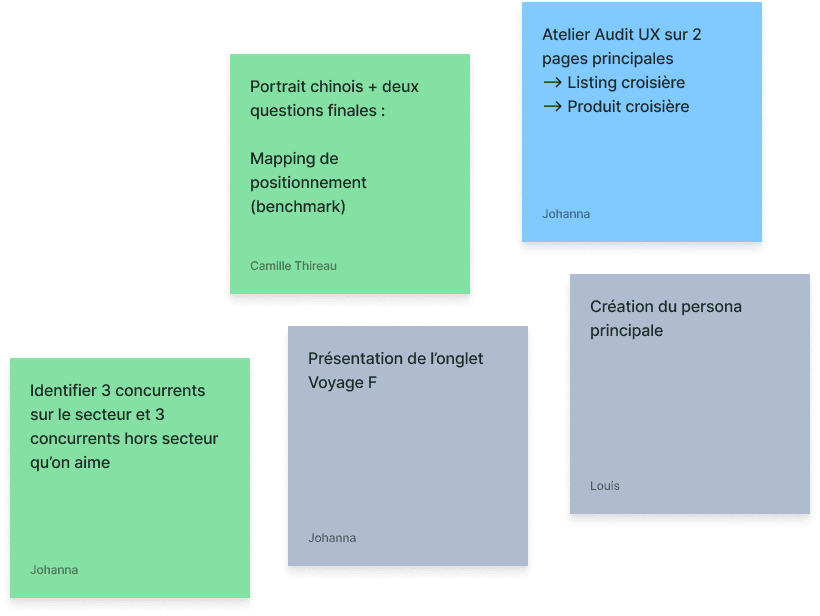
Atelier Client




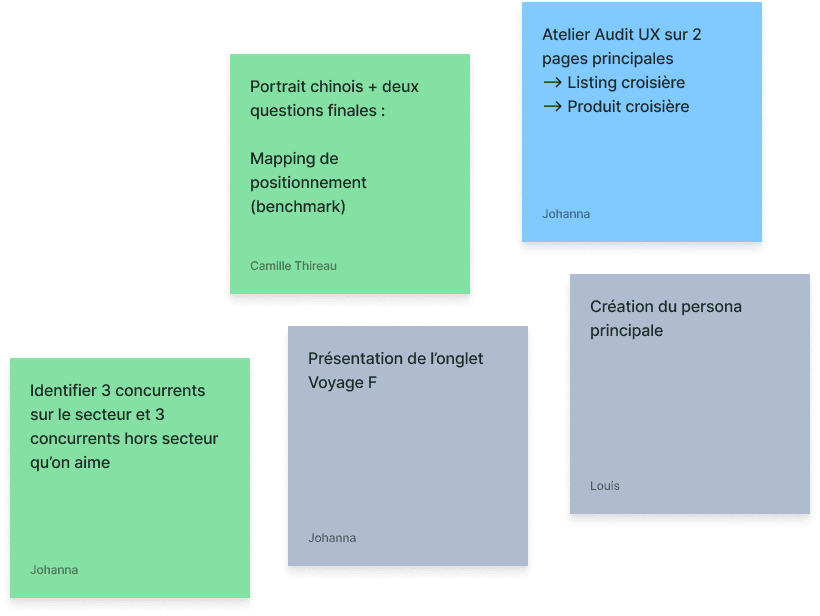
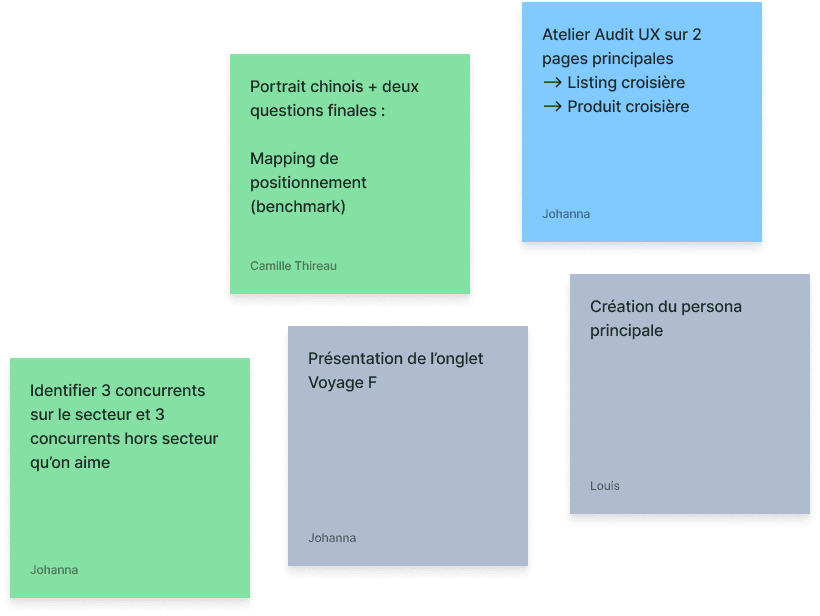
Atelier client en visio fait en “design thinking”. Il s’agit d’une manière de travailler et de co-construire avec plus d’agilité, dans un état d’esprit collectif, de manière à passer à l’action “ensemble”. Cette méthode de travail est un moyen de permettre aux “clients” d’être les acteurs de leur propre transformation. Comprendre le positionnement, les valeurs, les envies puis dessiner un persona primaire pour déterminer le coeur de cible et un persona secondaire pour le public dit “concerné”.
Atelier client en visio fait en “design thinking”. Il s’agit d’une manière de travailler et de co-construire avec plus d’agilité, dans un état d’esprit collectif, de manière à passer à l’action “ensemble”. Cette méthode de travail est un moyen de permettre aux “clients” d’être les acteurs de leur propre transformation. Comprendre le positionnement, les valeurs, les envies puis dessiner un persona primaire pour déterminer le coeur de cible et un persona secondaire pour le public dit “concerné”.
Atelier client en visio fait en “design thinking”. Il s’agit d’une manière de travailler et de co-construire avec plus d’agilité, dans un état d’esprit collectif, de manière à passer à l’action “ensemble”. Cette méthode de travail est un moyen de permettre aux “clients” d’être les acteurs de leur propre transformation. Comprendre le positionnement, les valeurs, les envies puis dessiner un persona primaire pour déterminer le coeur de cible et un persona secondaire pour le public dit “concerné”.
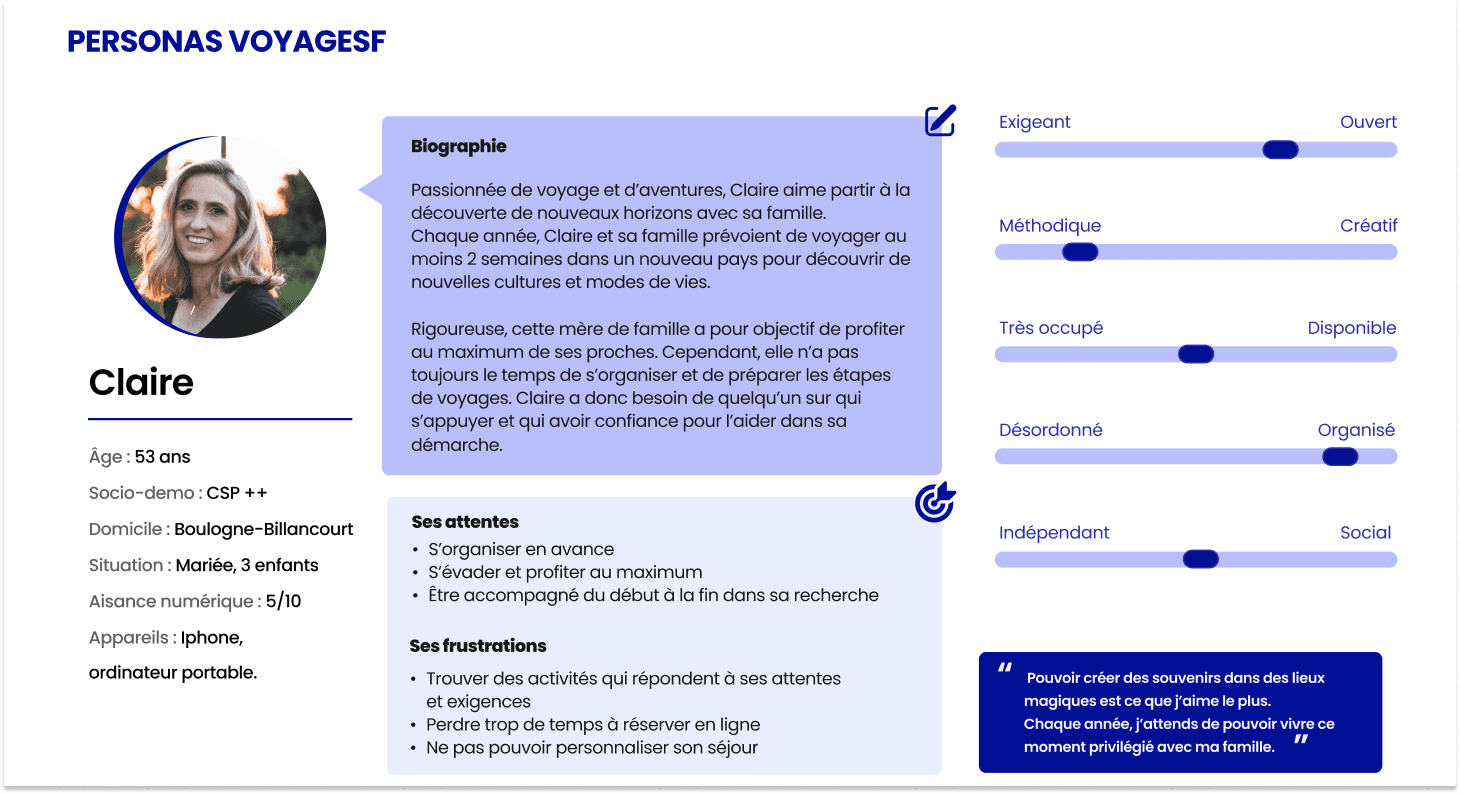
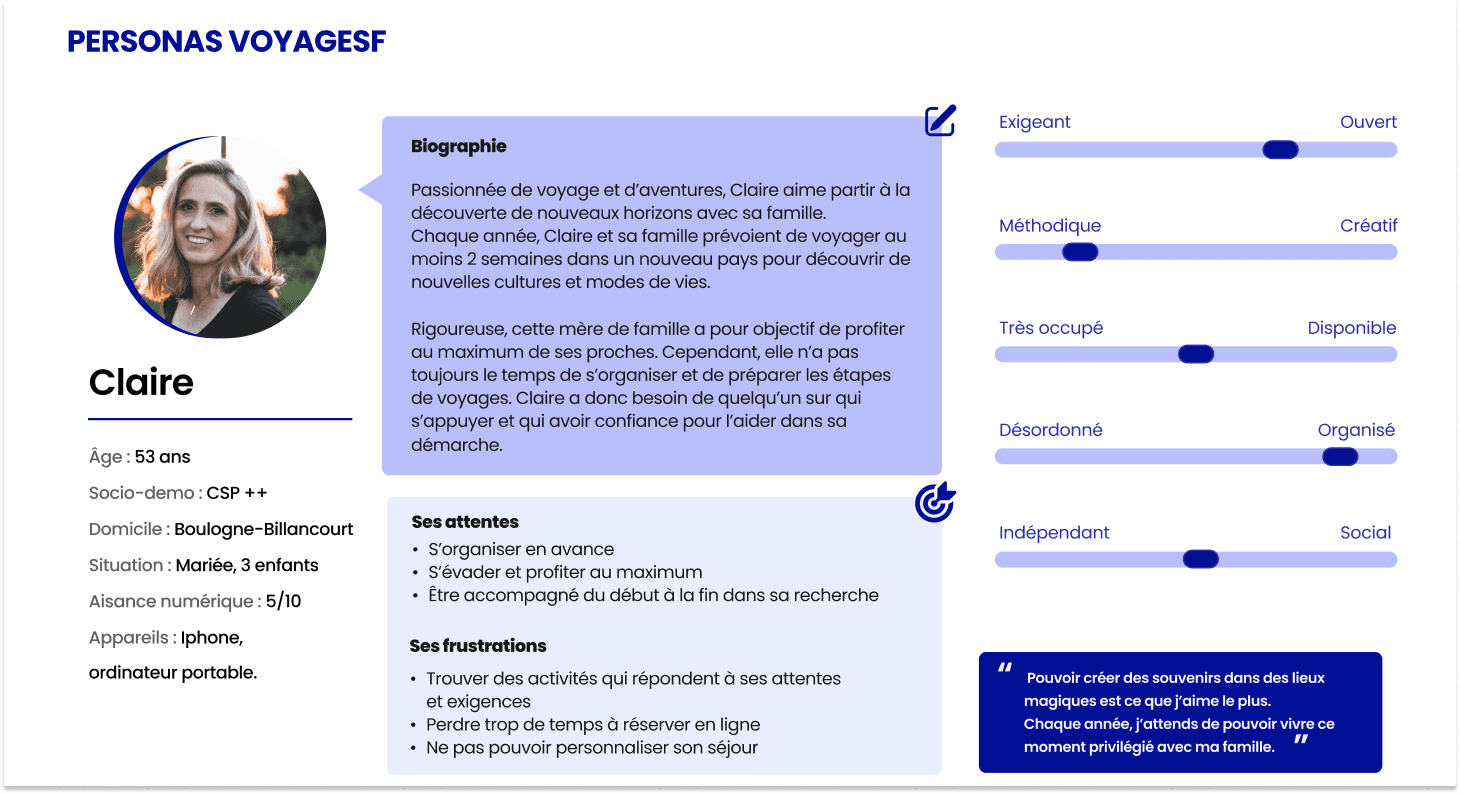
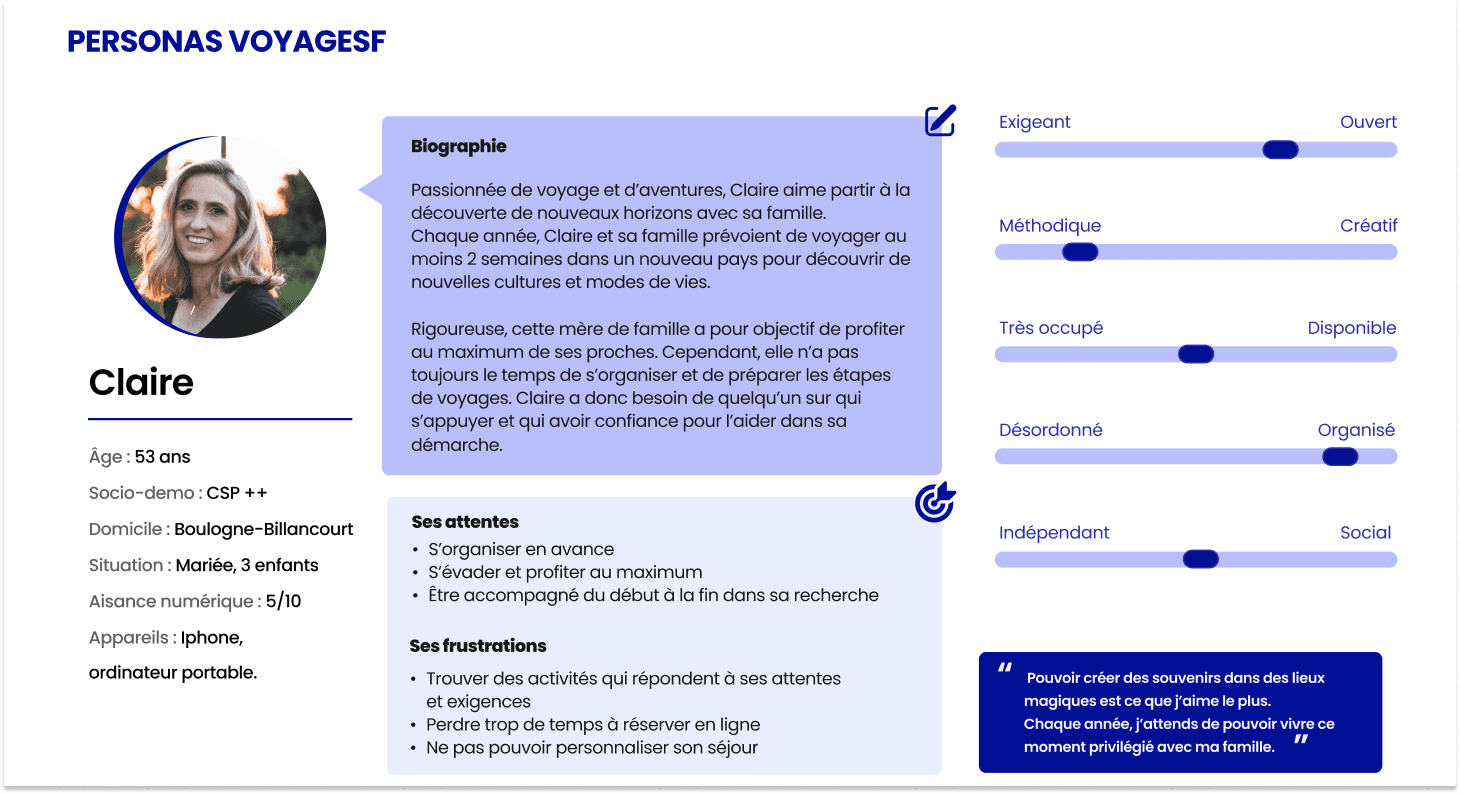
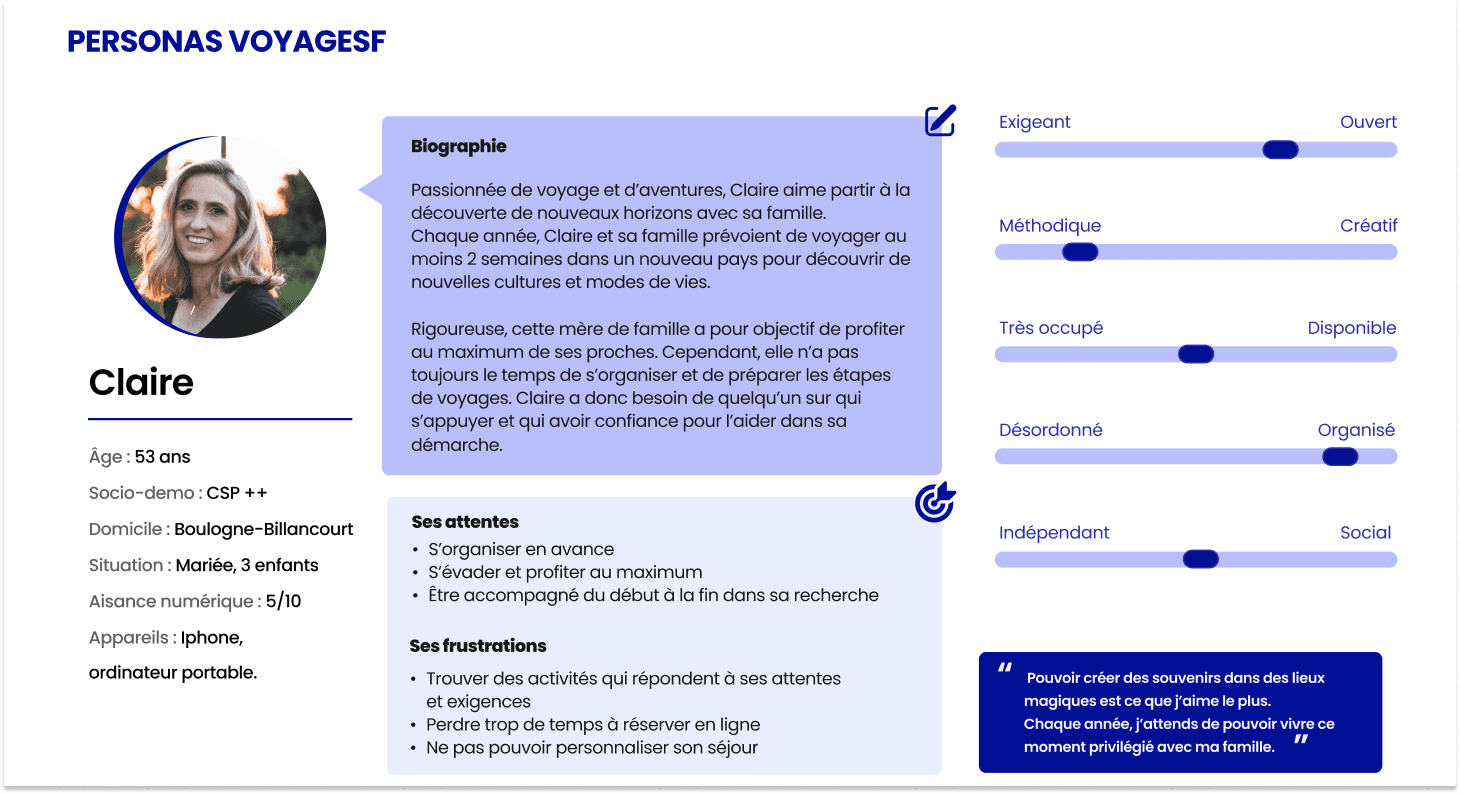
Persona




Nous avons entrepris la création de personas afin de mieux cerner les profils types de nos utilisateurs. Comprendre les besoins, les préférences et les comportements de nos utilisateurs nous permet de concevoir une expérience en ligne plus personnalisée et intuitive. En développant ces représentations fictives, nous pouvons désormais visualiser de manière plus concrète les différents segments de notre audience, allant des voyageurs occasionnels aux passionnés d'aventure. Cette approche centrée sur l'utilisateur nous guide dans la conception d'un site qui répond véritablement aux attentes de notre public cible, en offrant des fonctionnalités pertinentes et une expérience de navigation optimisée.
Nous avons entrepris la création de personas afin de mieux cerner les profils types de nos utilisateurs. Comprendre les besoins, les préférences et les comportements de nos utilisateurs nous permet de concevoir une expérience en ligne plus personnalisée et intuitive. En développant ces représentations fictives, nous pouvons désormais visualiser de manière plus concrète les différents segments de notre audience, allant des voyageurs occasionnels aux passionnés d'aventure. Cette approche centrée sur l'utilisateur nous guide dans la conception d'un site qui répond véritablement aux attentes de notre public cible, en offrant des fonctionnalités pertinentes et une expérience de navigation optimisée.
Nous avons entrepris la création de personas afin de mieux cerner les profils types de nos utilisateurs. Comprendre les besoins, les préférences et les comportements de nos utilisateurs nous permet de concevoir une expérience en ligne plus personnalisée et intuitive. En développant ces représentations fictives, nous pouvons désormais visualiser de manière plus concrète les différents segments de notre audience, allant des voyageurs occasionnels aux passionnés d'aventure. Cette approche centrée sur l'utilisateur nous guide dans la conception d'un site qui répond véritablement aux attentes de notre public cible, en offrant des fonctionnalités pertinentes et une expérience de navigation optimisée.
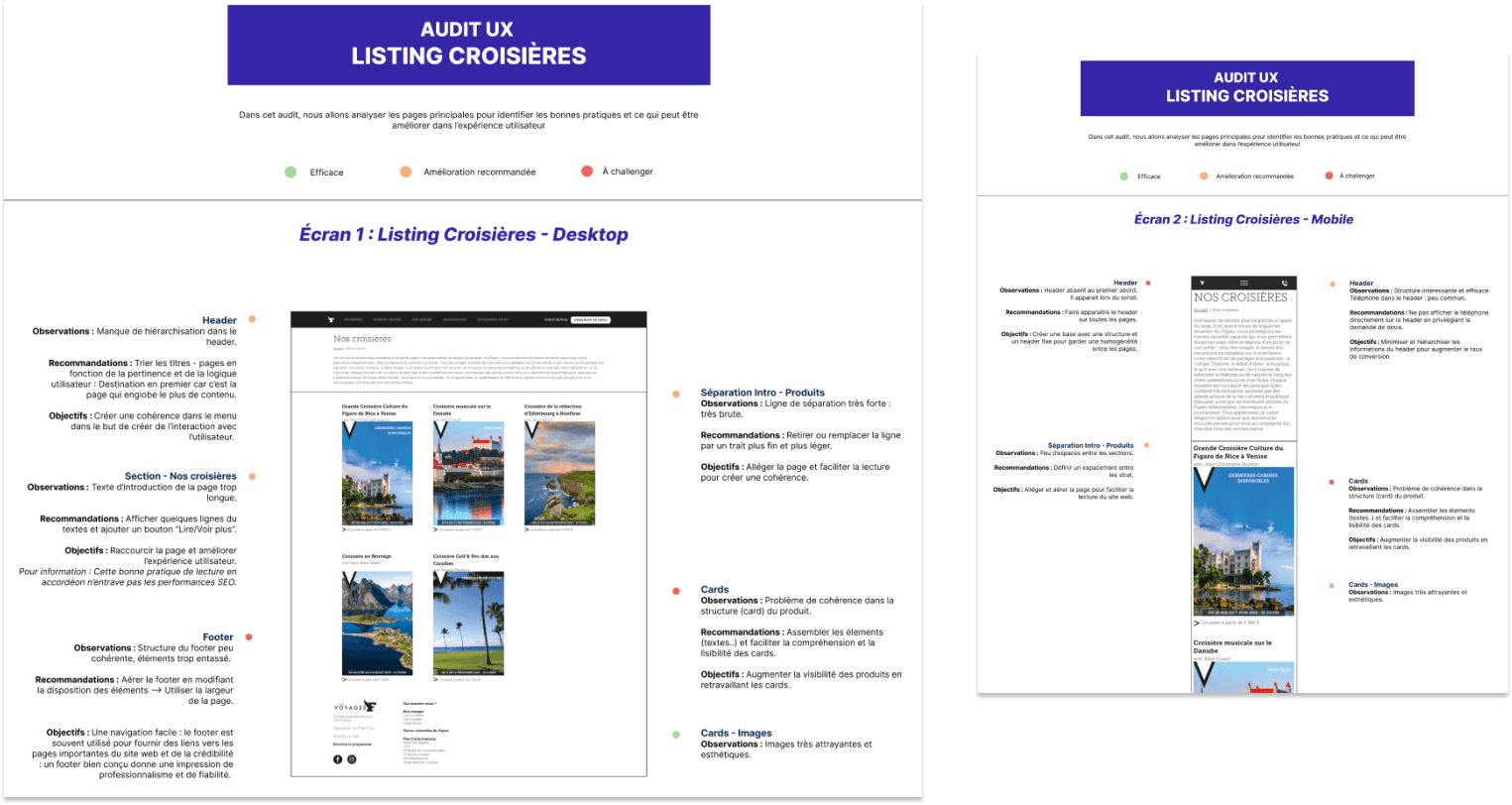
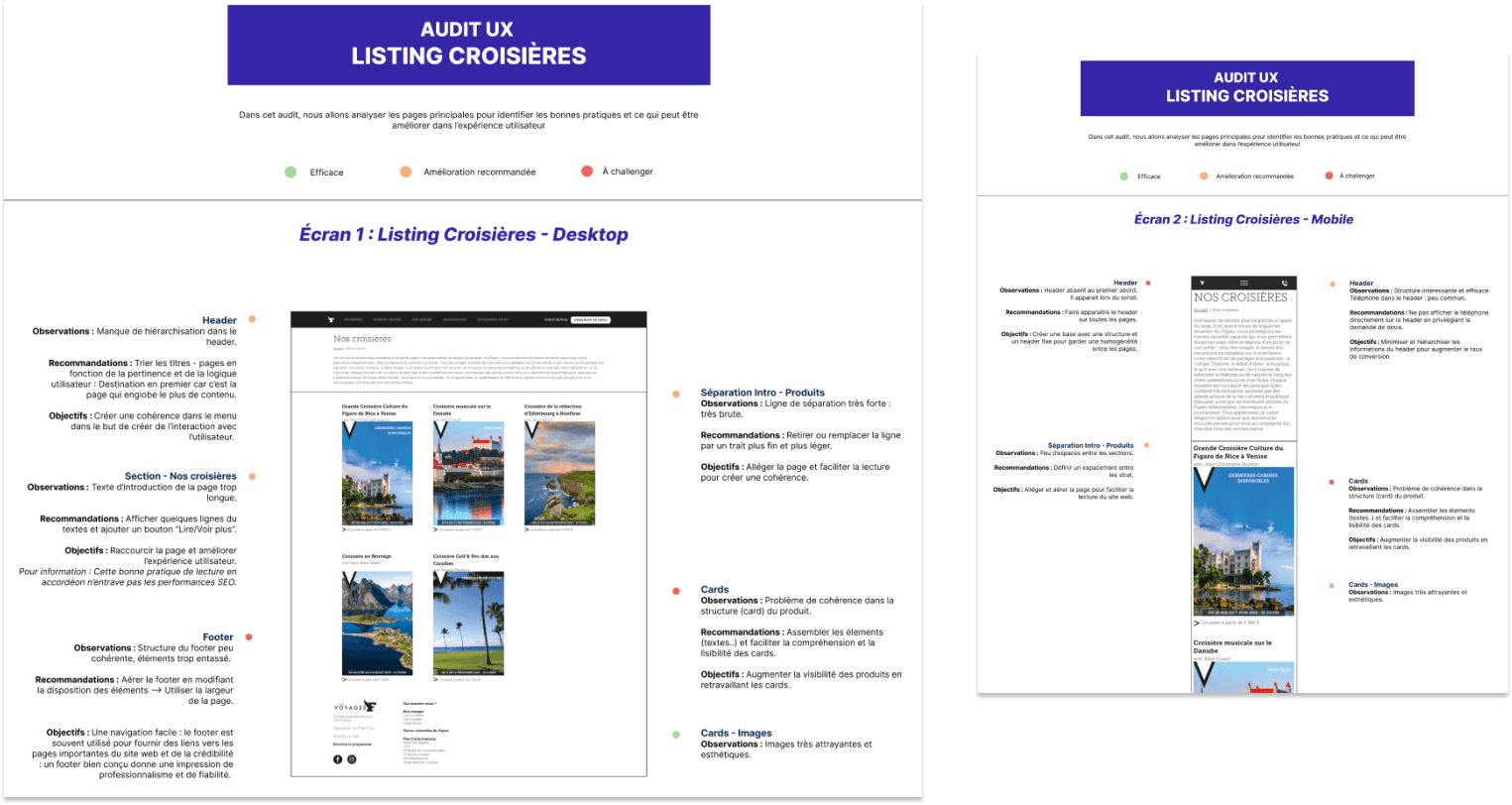
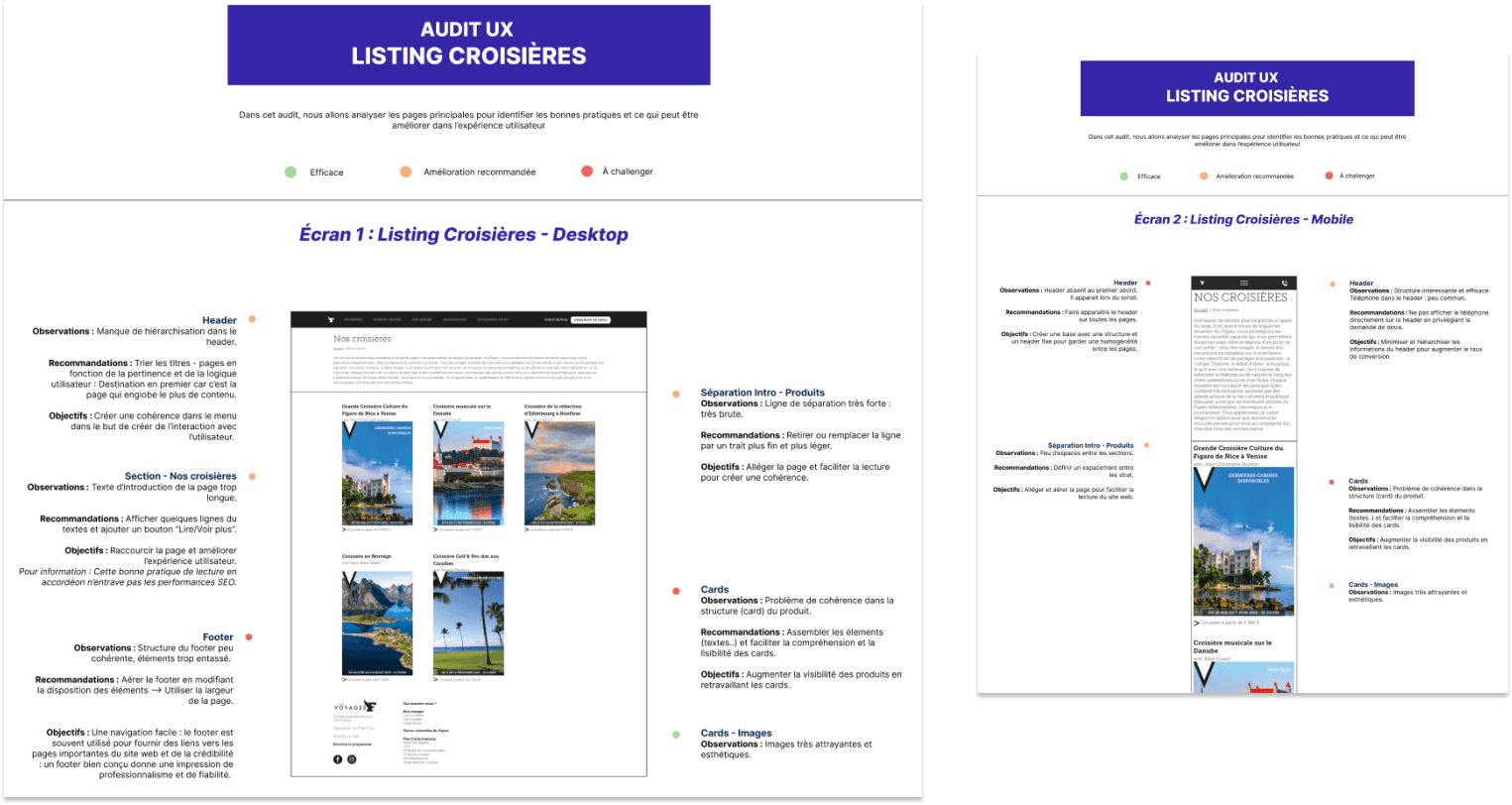
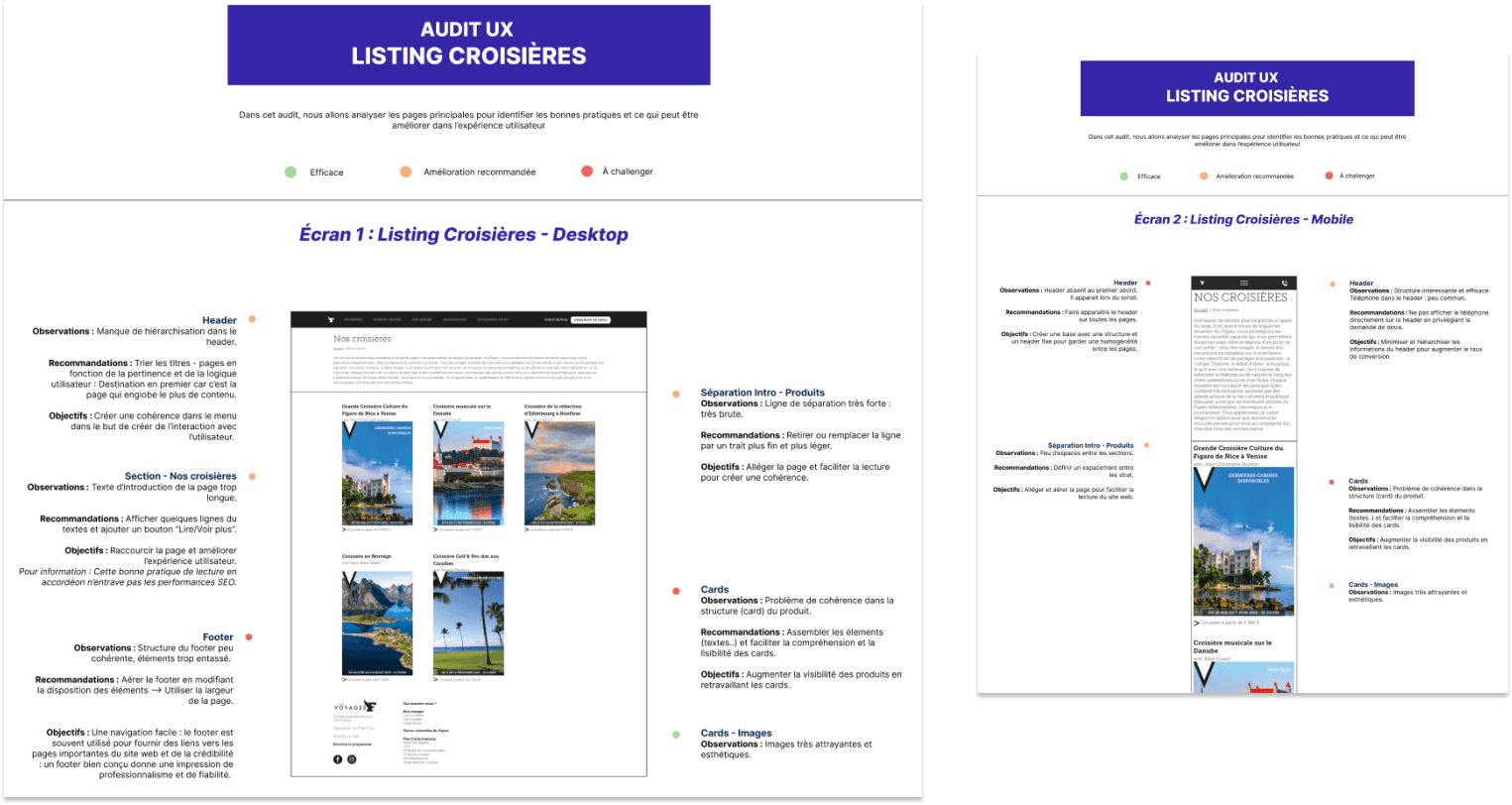
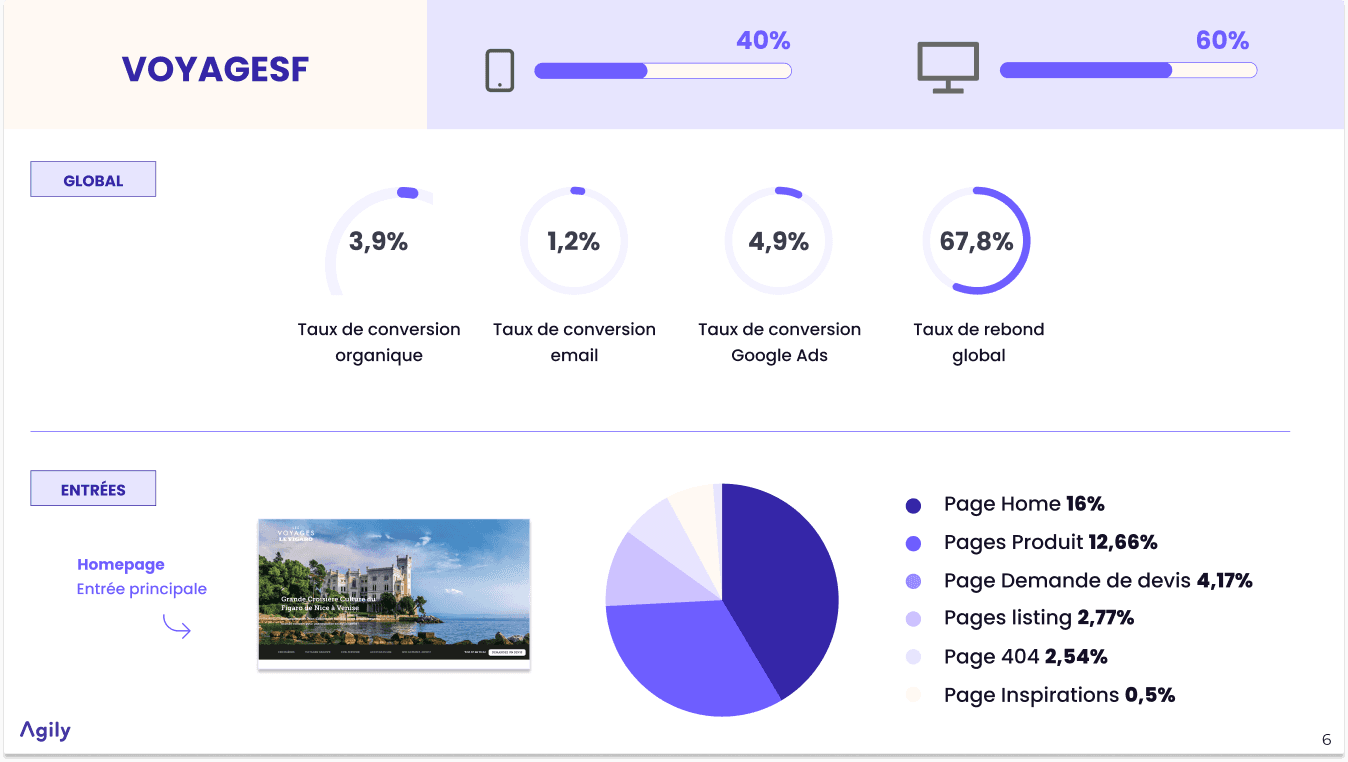
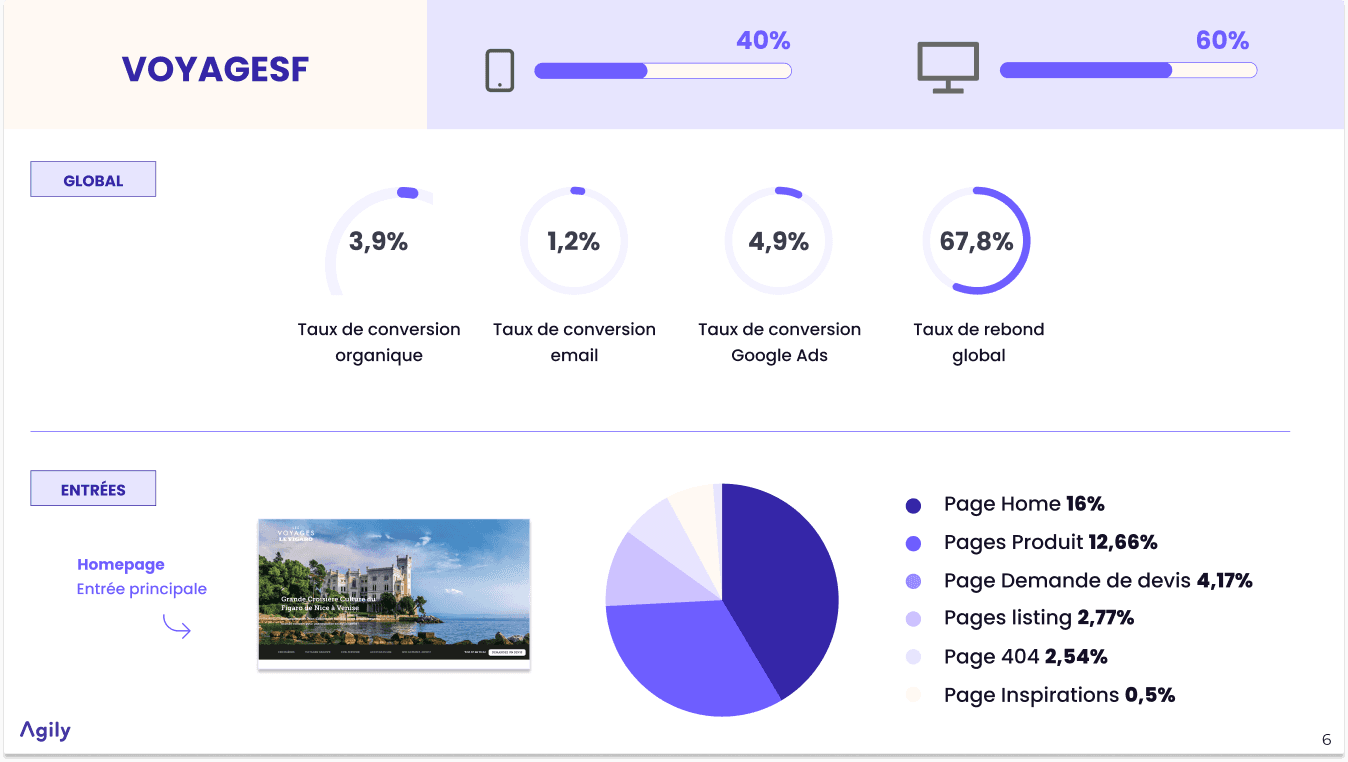
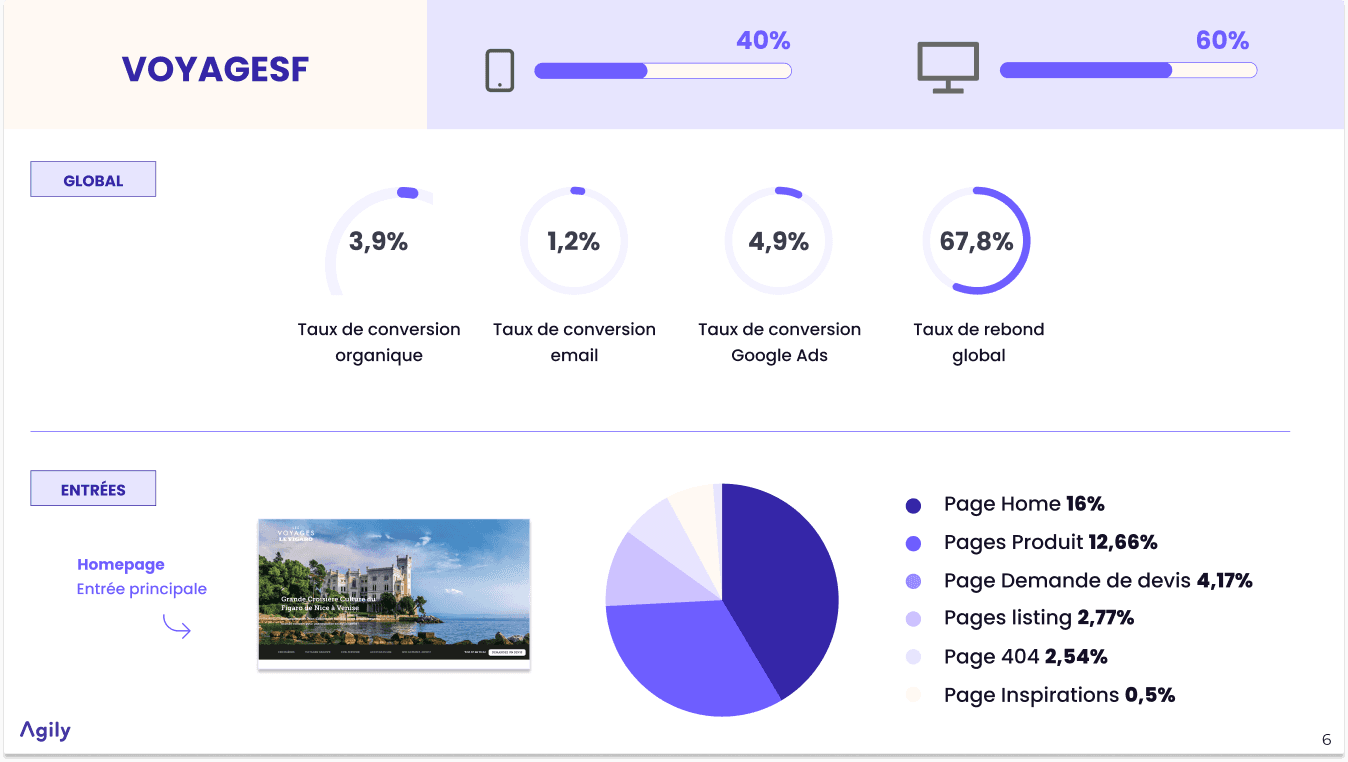
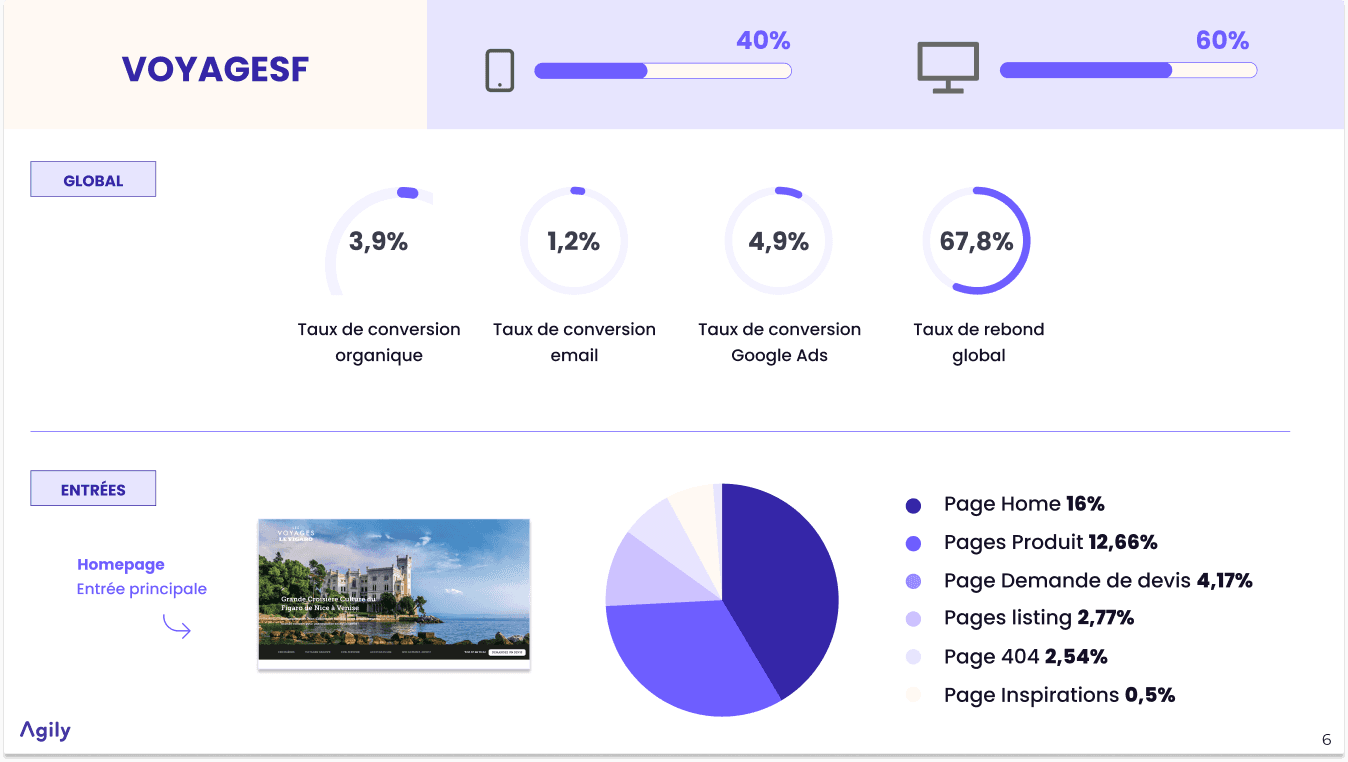
Analyse








Nous avons ensuite entamé une phase d'analyse, avec la réalisation d’un audit UX (sans suivre de méthode ou de framework spécifique). L'objectif principal de cet audit était d'évaluer la convivialité, la cohérence et l'efficacité de l'expérience utilisateur offerte par le site Voyage F, ainsi que de voir l’efficacité du parcours et du site dans son ensemble à travers les données récoltées. Ce processus nous a permis d'identifier les points forts et les faiblesses de l'interface utilisateur, ainsi que les opportunités d'amélioration pour optimiser l'expérience globale lors de la refonte.
Nous avons ensuite entamé une phase d'analyse, avec la réalisation d’un audit UX (sans suivre de méthode ou de framework spécifique). L'objectif principal de cet audit était d'évaluer la convivialité, la cohérence et l'efficacité de l'expérience utilisateur offerte par le site Voyage F, ainsi que de voir l’efficacité du parcours et du site dans son ensemble à travers les données récoltées. Ce processus nous a permis d'identifier les points forts et les faiblesses de l'interface utilisateur, ainsi que les opportunités d'amélioration pour optimiser l'expérience globale lors de la refonte.
Nous avons ensuite entamé une phase d'analyse, avec la réalisation d’un audit UX (sans suivre de méthode ou de framework spécifique). L'objectif principal de cet audit était d'évaluer la convivialité, la cohérence et l'efficacité de l'expérience utilisateur offerte par le site Voyage F, ainsi que de voir l’efficacité du parcours et du site dans son ensemble à travers les données récoltées. Ce processus nous a permis d'identifier les points forts et les faiblesses de l'interface utilisateur, ainsi que les opportunités d'amélioration pour optimiser l'expérience globale lors de la refonte.
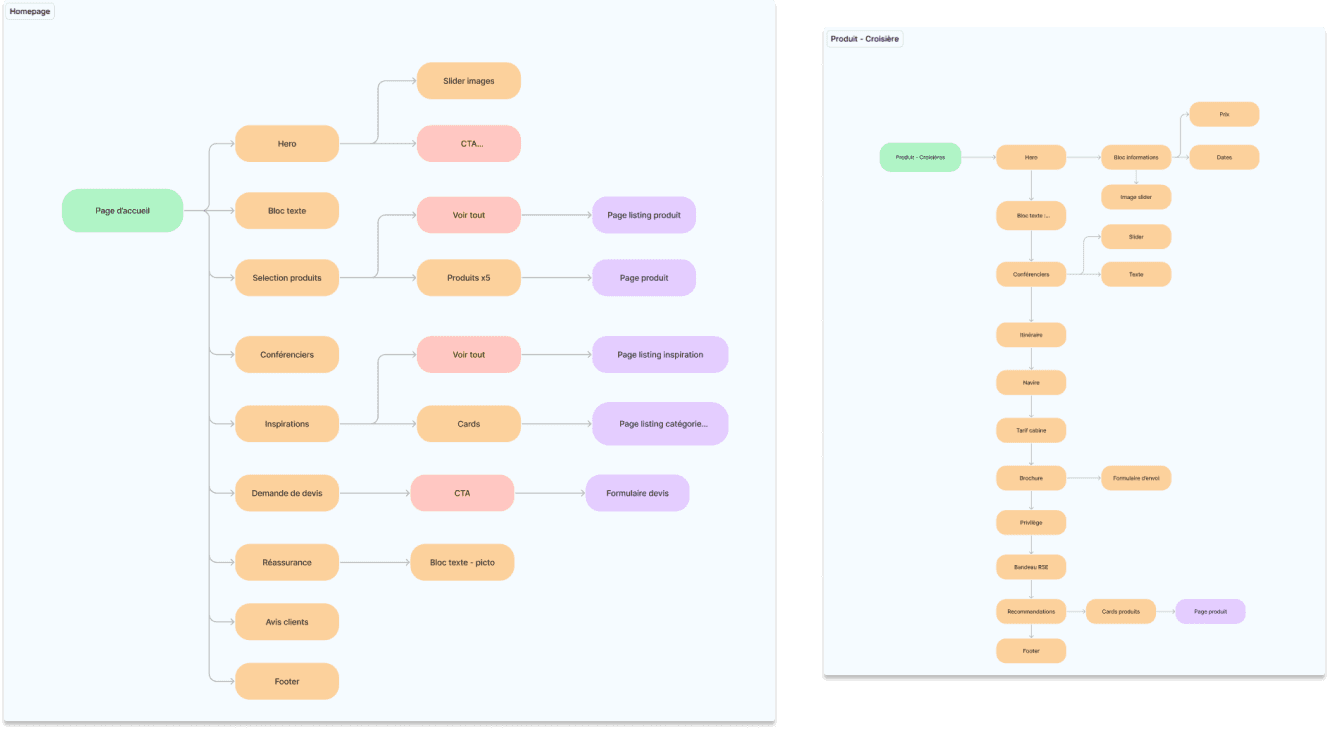
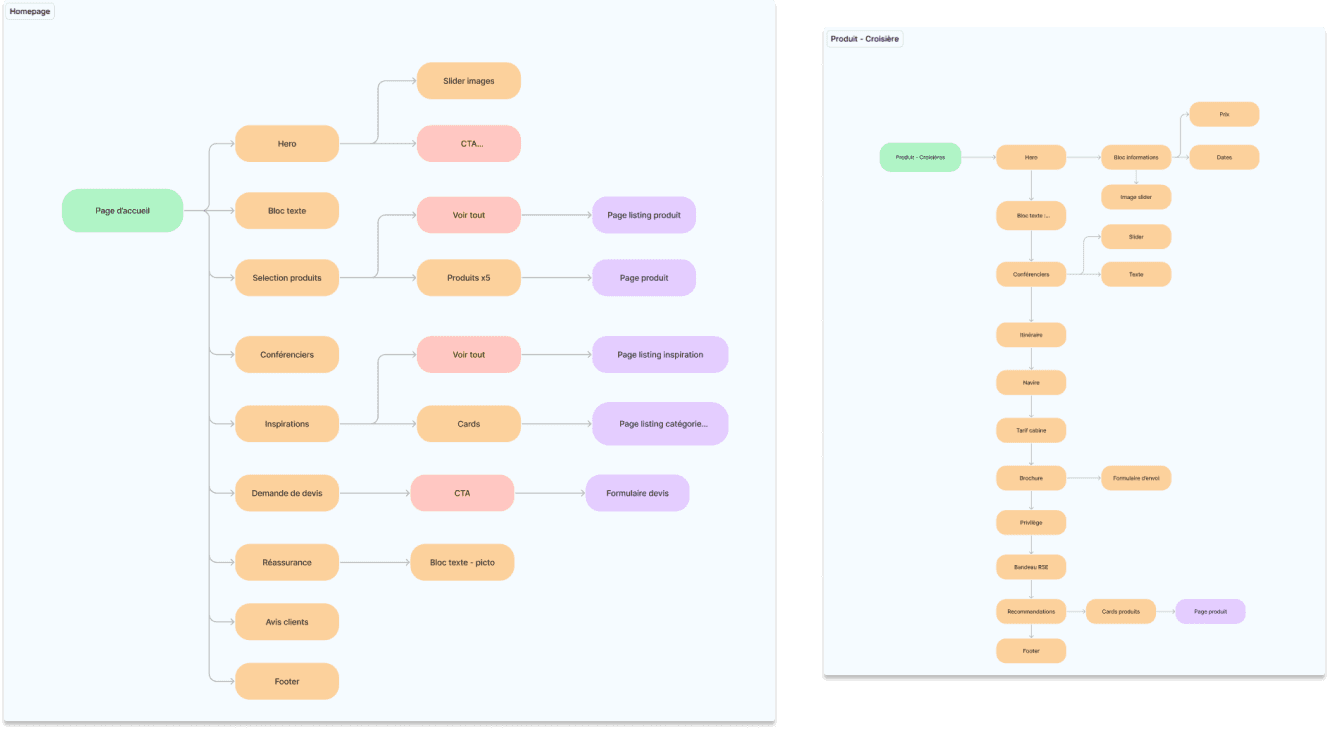
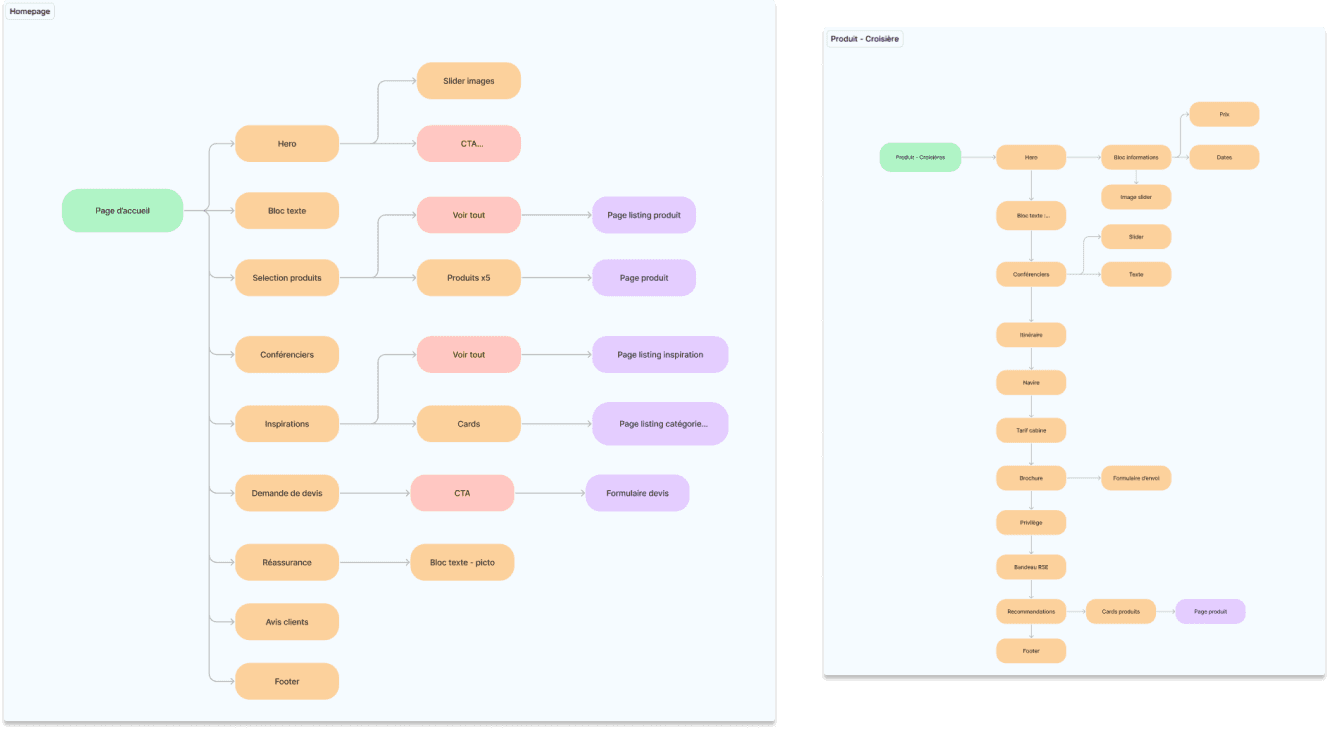
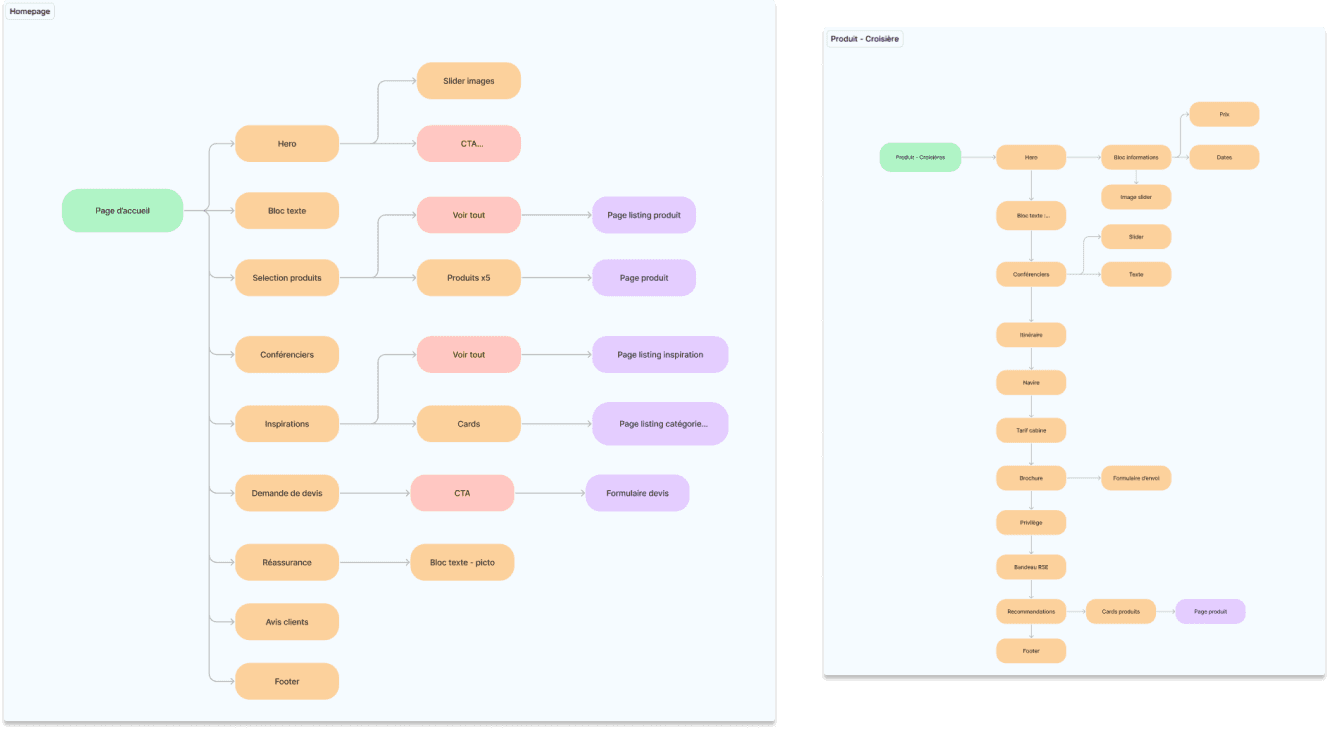
Conception




Nous avons entrepris une refonte complète de l'arborescence du site web, en révisant l'architecture de toutes les pages pour les rendre plus clairs et plus conviviales pour les utilisateurs. Cette démarche visait à simplifier la navigation actuelle du site et à améliorer l'expérience globale de l'utilisateur lors de sa visite sur le site. En repensant l'organisation des contenus et des fonctionnalités, nous avons cherché à rendre la recherche d'information plus intuitive et à faciliter l'accès aux différents produits de Voyage F
Nous avons entrepris une refonte complète de l'arborescence du site web, en révisant l'architecture de toutes les pages pour les rendre plus clairs et plus conviviales pour les utilisateurs. Cette démarche visait à simplifier la navigation actuelle du site et à améliorer l'expérience globale de l'utilisateur lors de sa visite sur le site. En repensant l'organisation des contenus et des fonctionnalités, nous avons cherché à rendre la recherche d'information plus intuitive et à faciliter l'accès aux différents produits de Voyage F
Nous avons entrepris une refonte complète de l'arborescence du site web, en révisant l'architecture de toutes les pages pour les rendre plus clairs et plus conviviales pour les utilisateurs. Cette démarche visait à simplifier la navigation actuelle du site et à améliorer l'expérience globale de l'utilisateur lors de sa visite sur le site. En repensant l'organisation des contenus et des fonctionnalités, nous avons cherché à rendre la recherche d'information plus intuitive et à faciliter l'accès aux différents produits de Voyage F




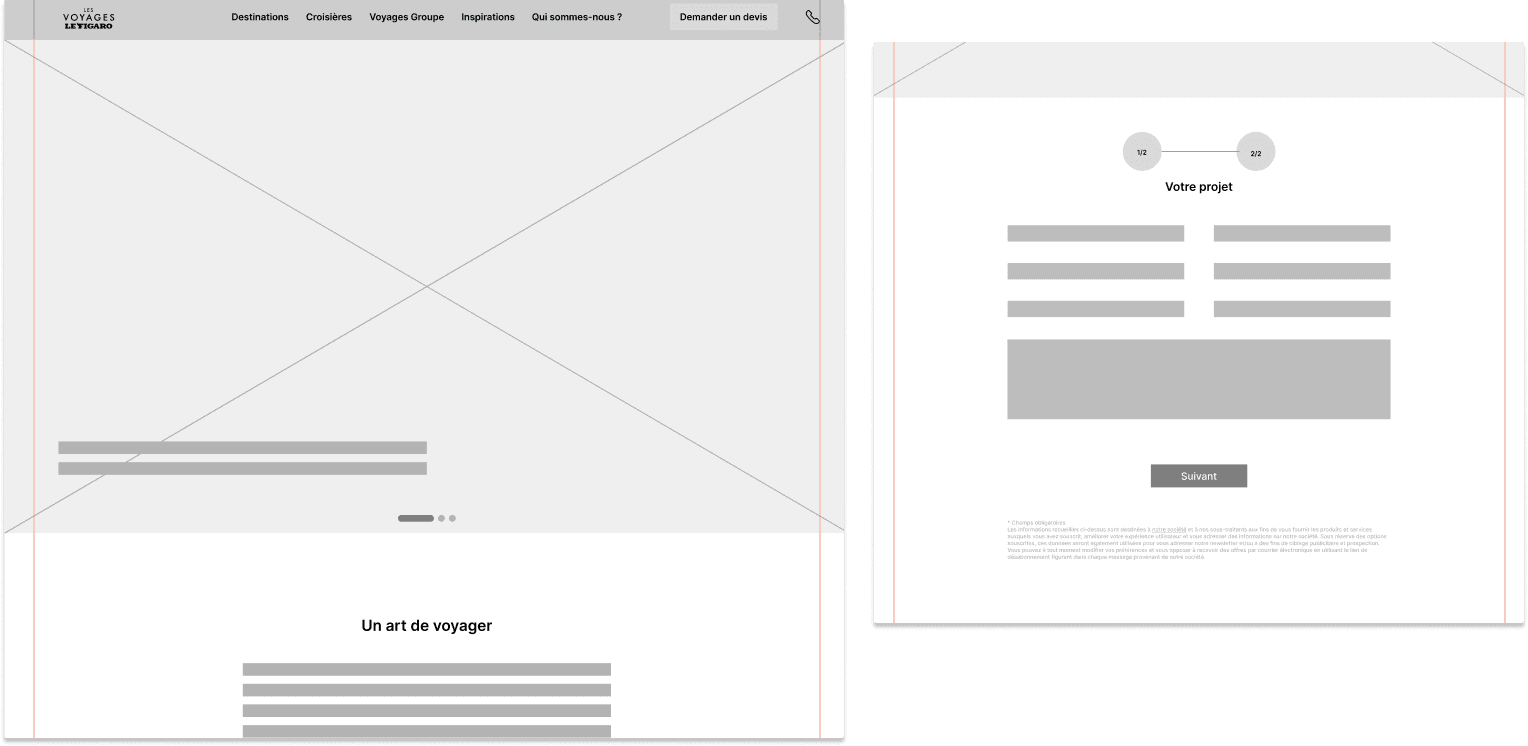
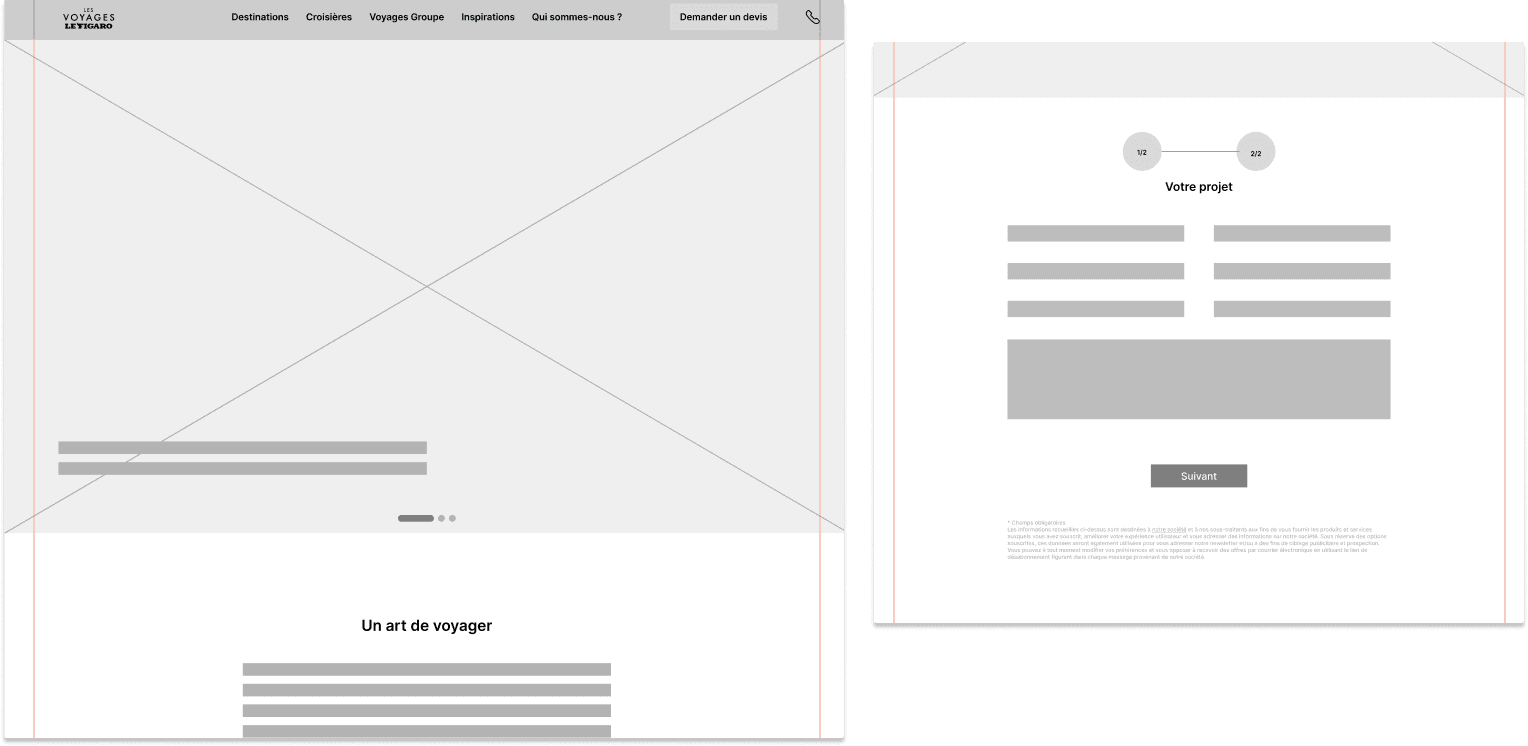
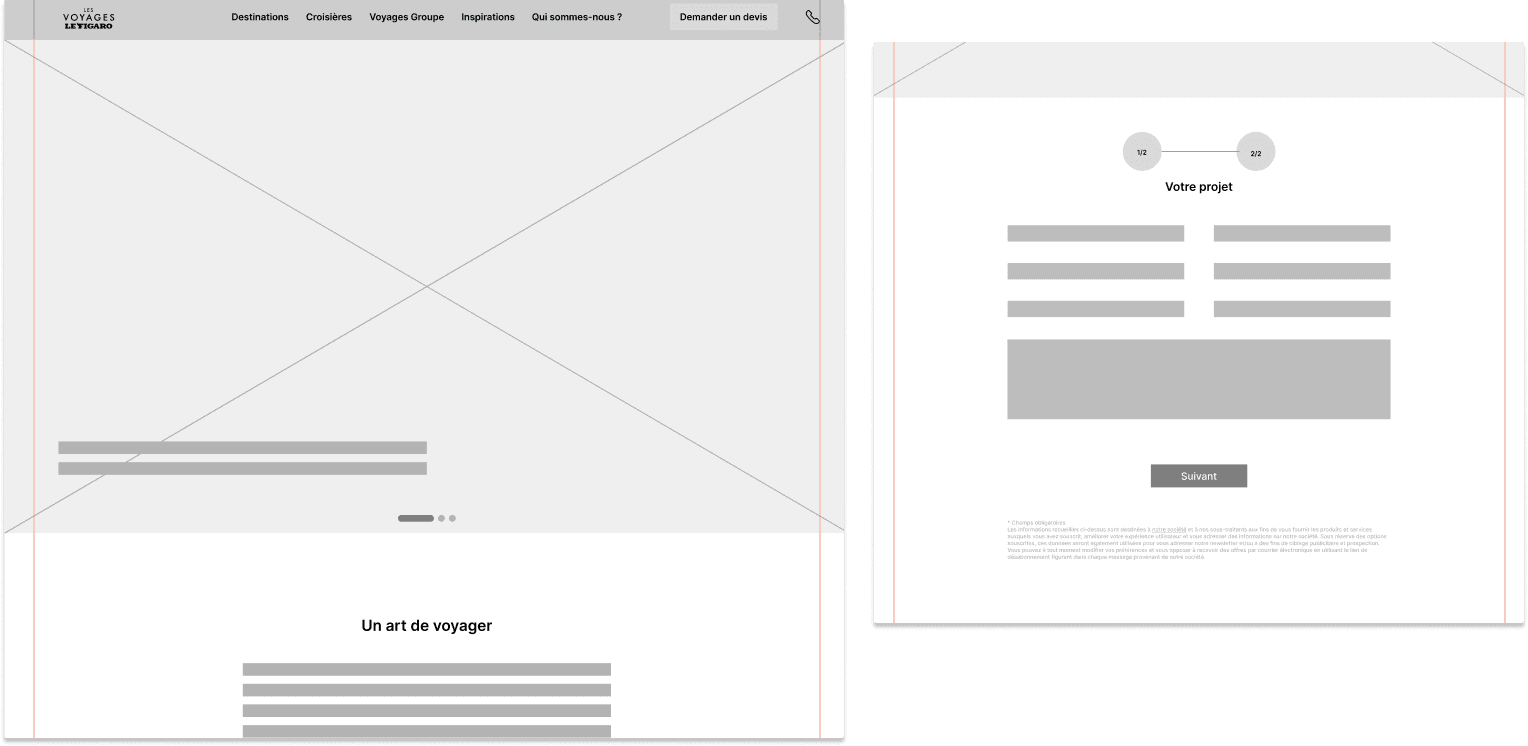
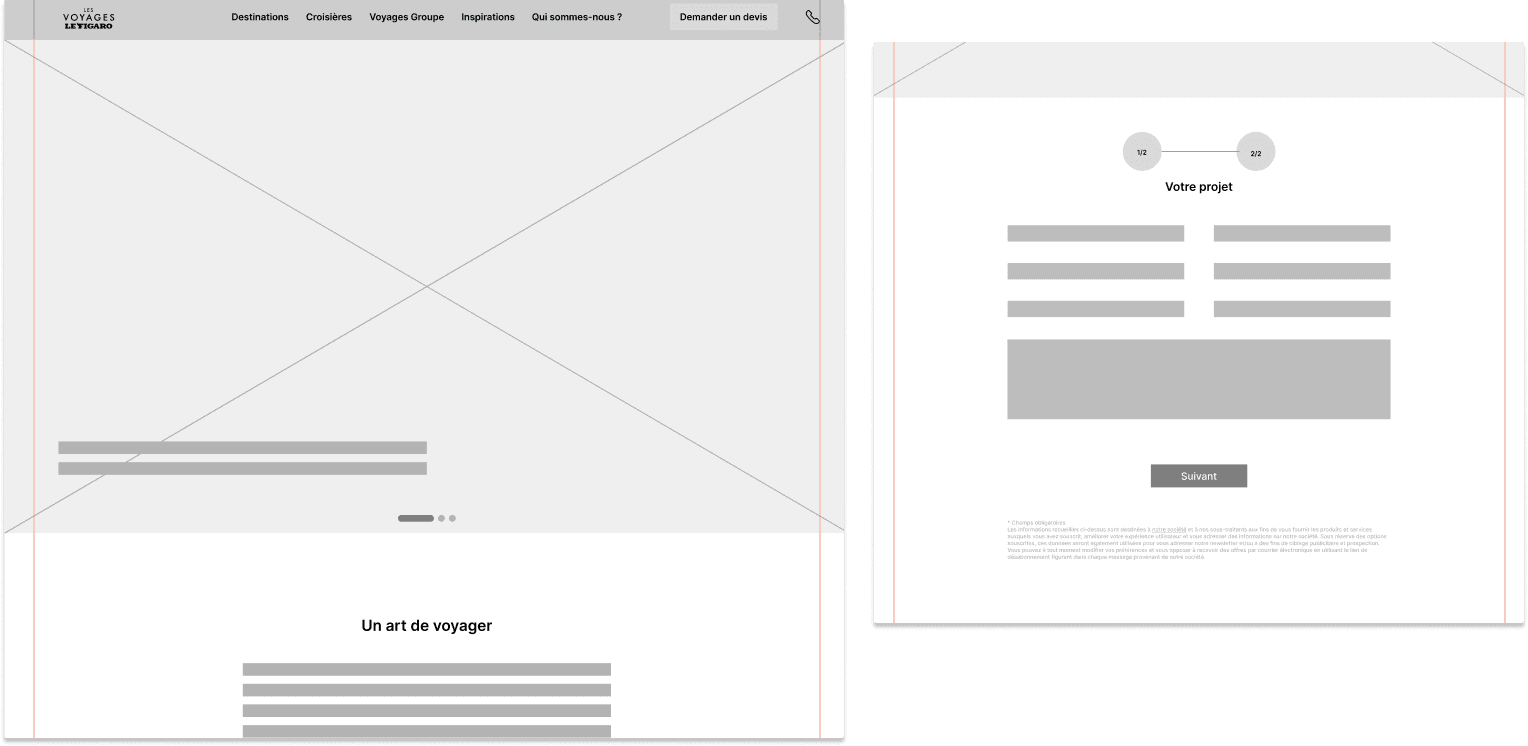
Wireframe




En se concentrant sur l'essentiel, les wireframes ont permis de jeté des bases solides nécessaires pour développer ultérieurement des versions plus élaborées. Suite à cette étape fondamentale, l'équipe a pu progresser avec confiance vers des itérations plus avancées du projet.
En se concentrant sur l'essentiel, les wireframes ont permis de jeté des bases solides nécessaires pour développer ultérieurement des versions plus élaborées. Suite à cette étape fondamentale, l'équipe a pu progresser avec confiance vers des itérations plus avancées du projet.
En se concentrant sur l'essentiel, les wireframes ont permis de jeté des bases solides nécessaires pour développer ultérieurement des versions plus élaborées. Suite à cette étape fondamentale, l'équipe a pu progresser avec confiance vers des itérations plus avancées du projet.
Prototypage
Brand Book




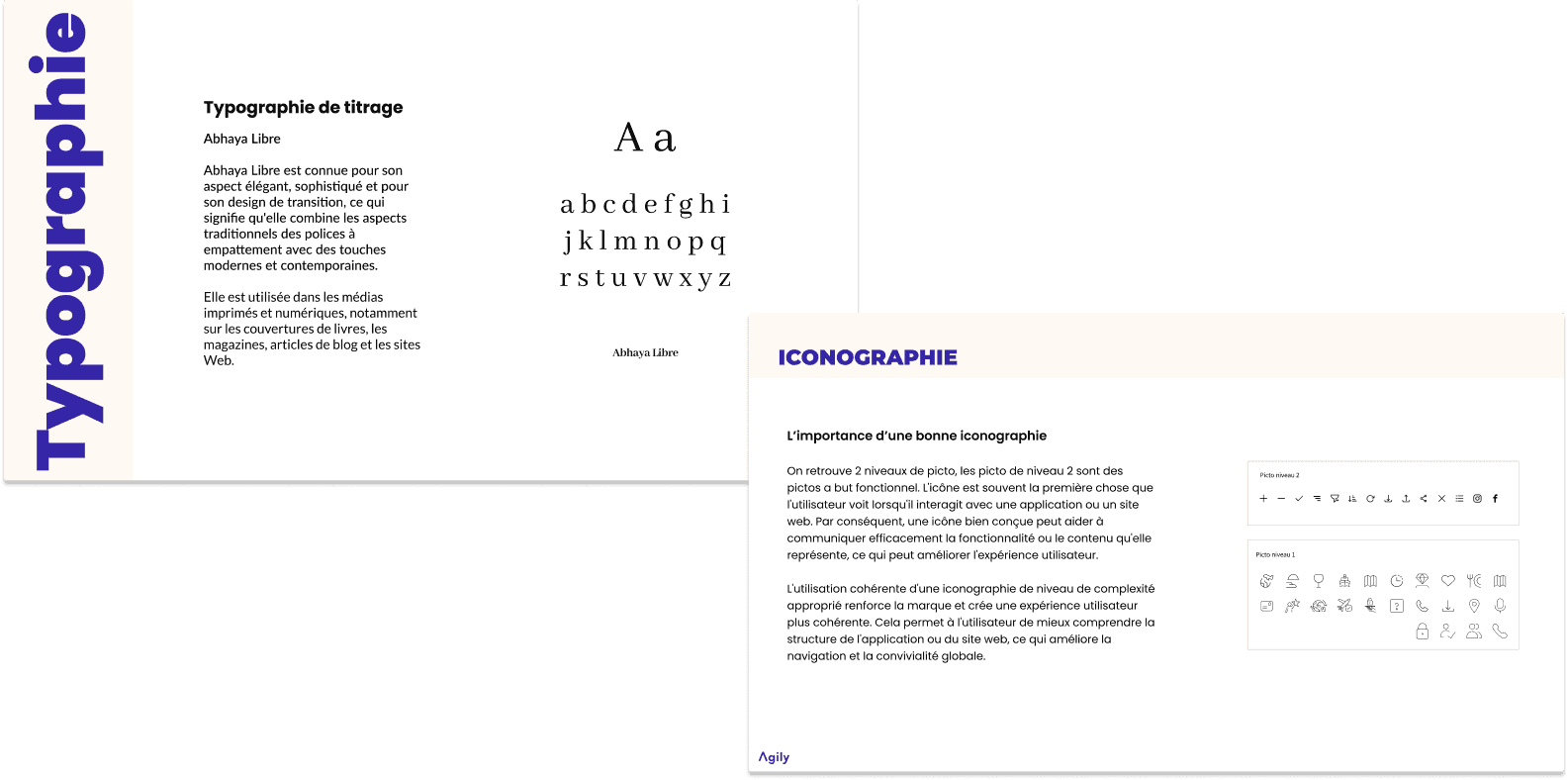
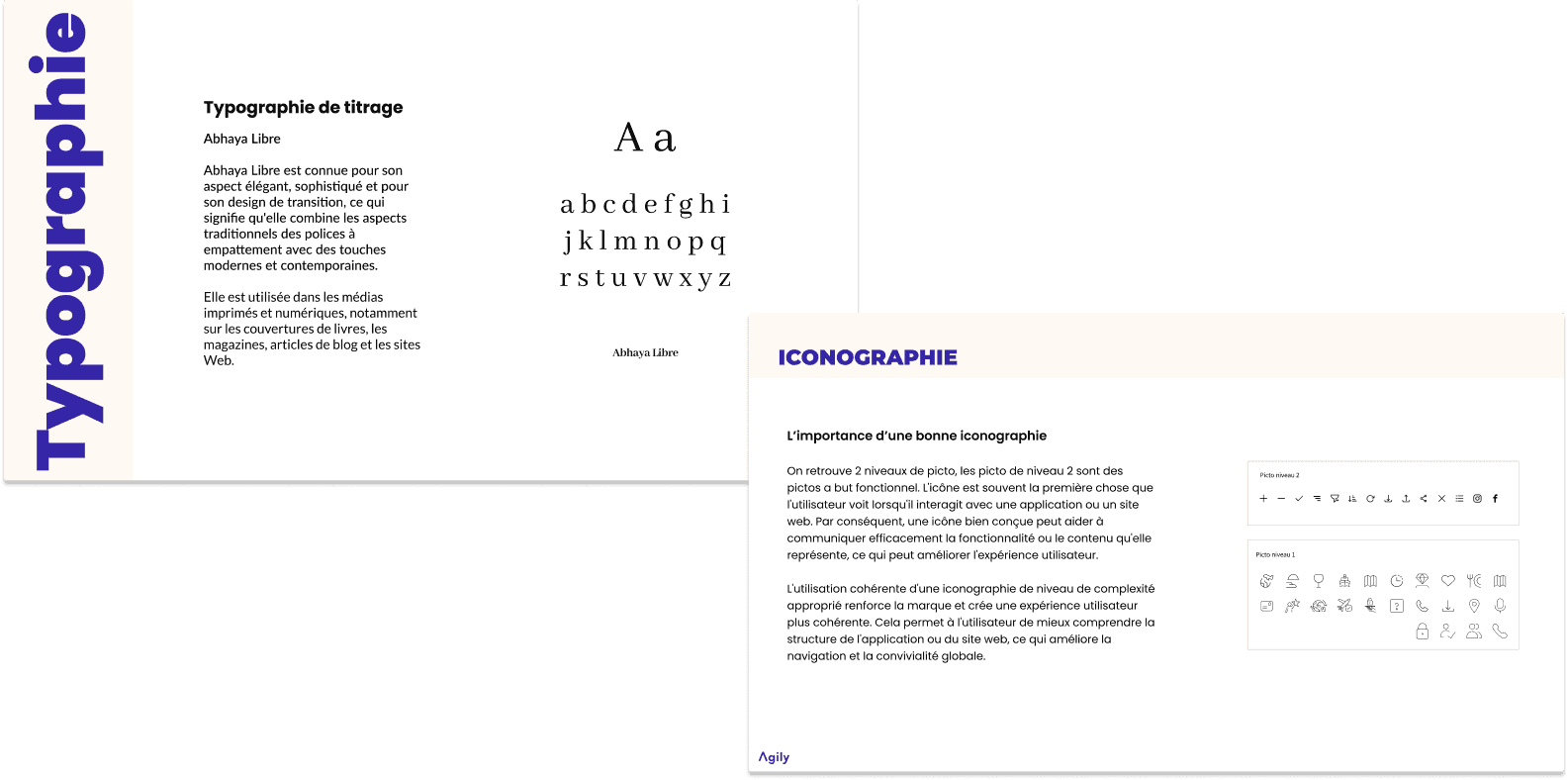
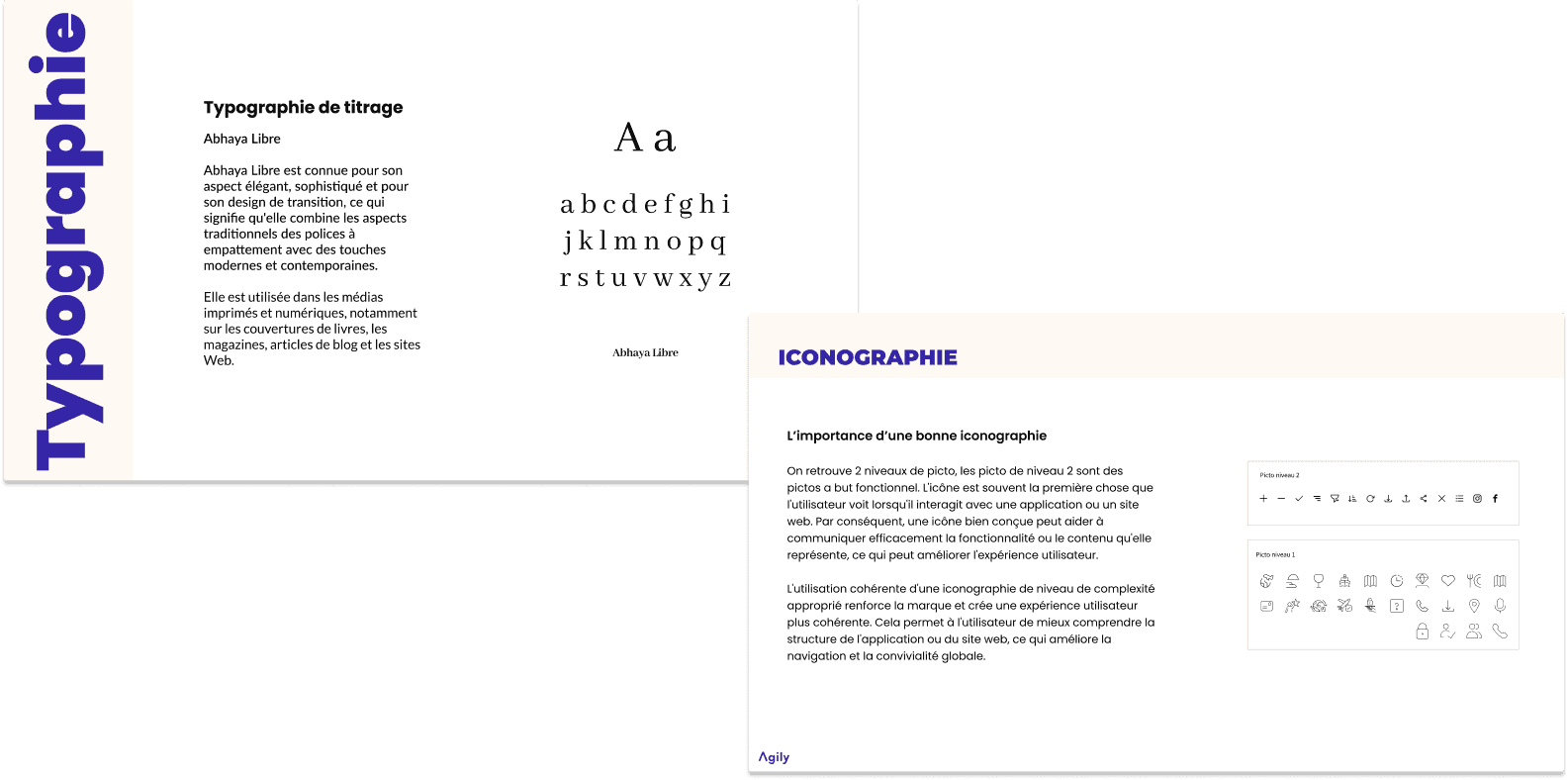
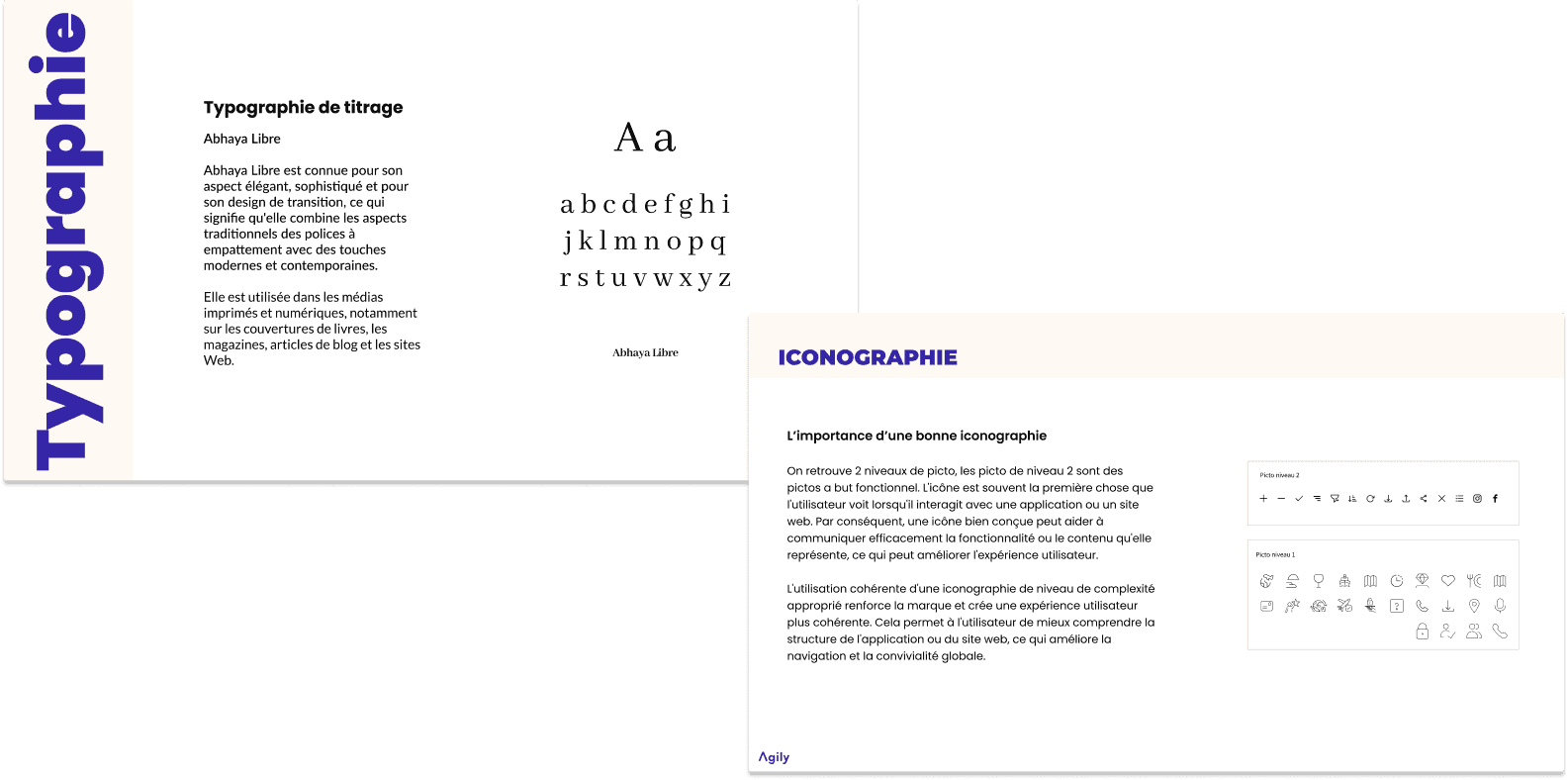
Nous avons travaillé en étroite collaboration avec le client pour redéfinir son identité de marque, qui n'était pas alignée avec ses objectifs ni avec l'ambiance souhaitée pour le site. Nous avons donc proposé une refonte complète de la marque, y compris les typographies, les couleurs et l'iconographie, ce qui a été accepté par le client
Nous avons travaillé en étroite collaboration avec le client pour redéfinir son identité de marque, qui n'était pas alignée avec ses objectifs ni avec l'ambiance souhaitée pour le site. Nous avons donc proposé une refonte complète de la marque, y compris les typographies, les couleurs et l'iconographie, ce qui a été accepté par le client
Nous avons travaillé en étroite collaboration avec le client pour redéfinir son identité de marque, qui n'était pas alignée avec ses objectifs ni avec l'ambiance souhaitée pour le site. Nous avons donc proposé une refonte complète de la marque, y compris les typographies, les couleurs et l'iconographie, ce qui a été accepté par le client




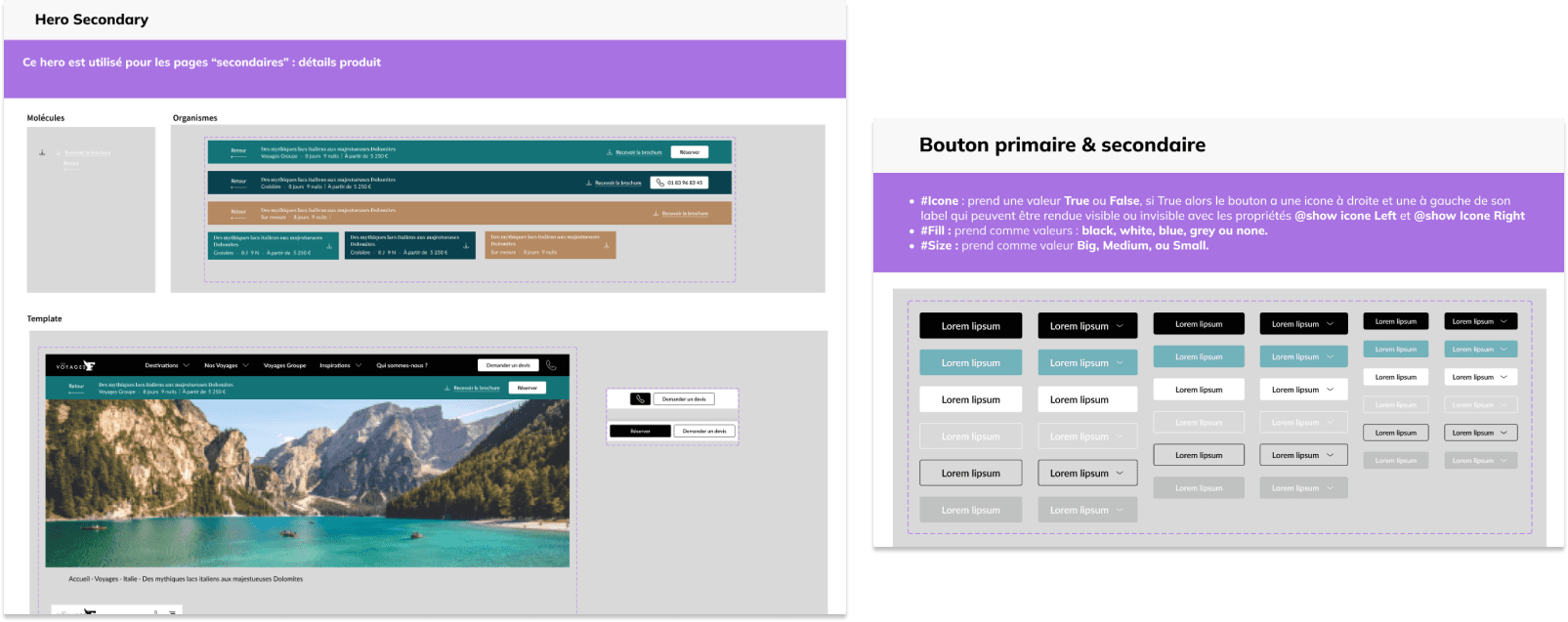
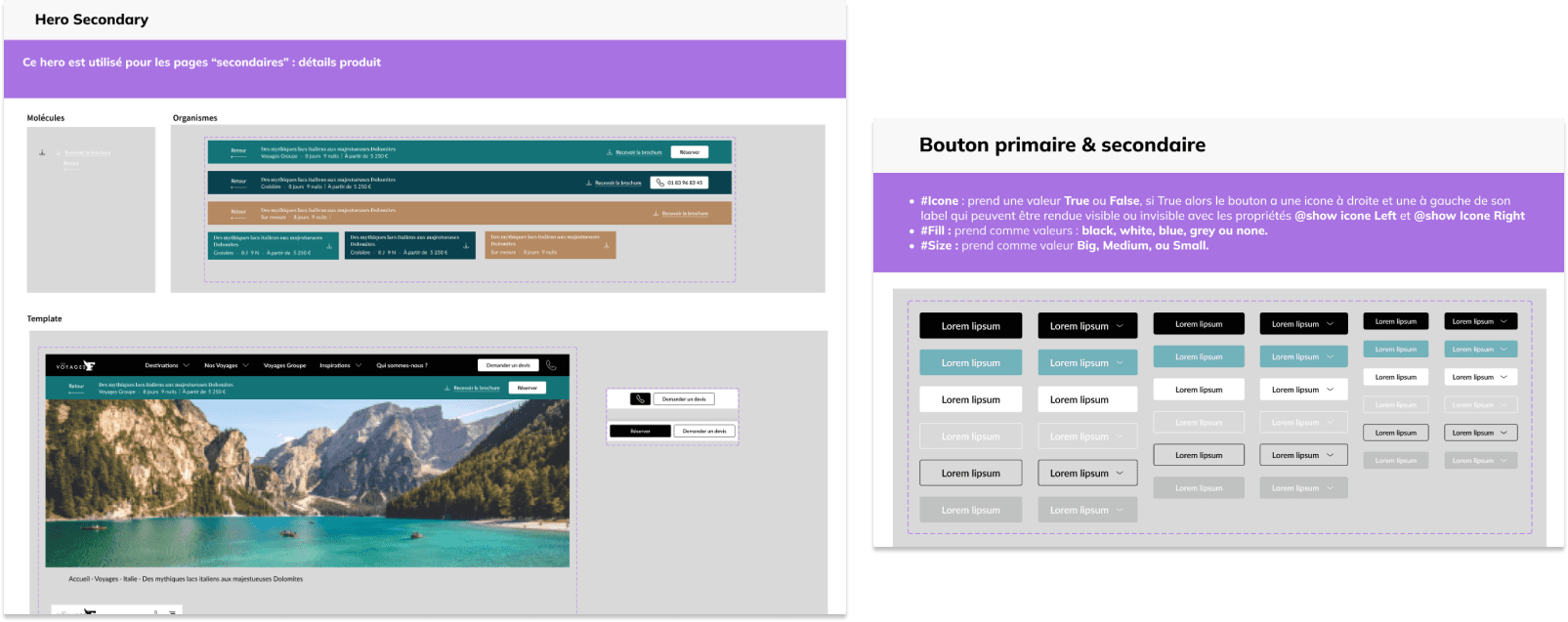
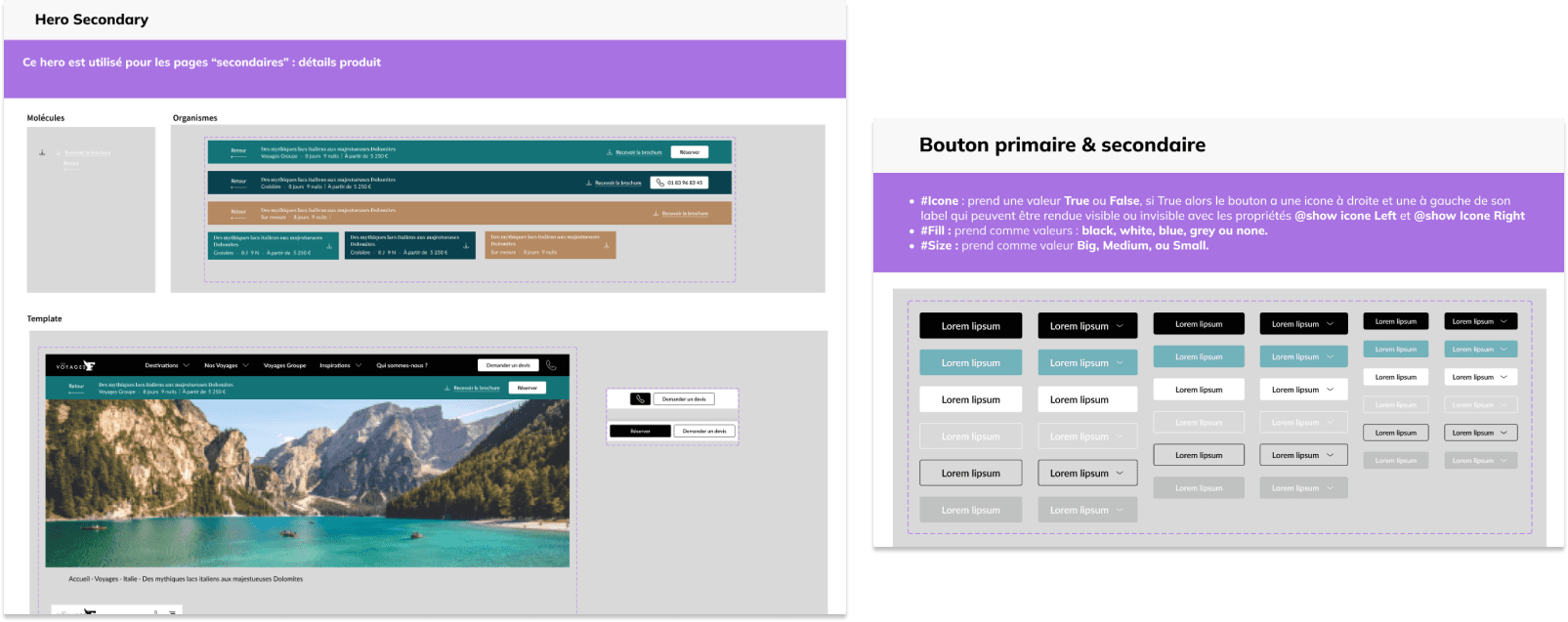
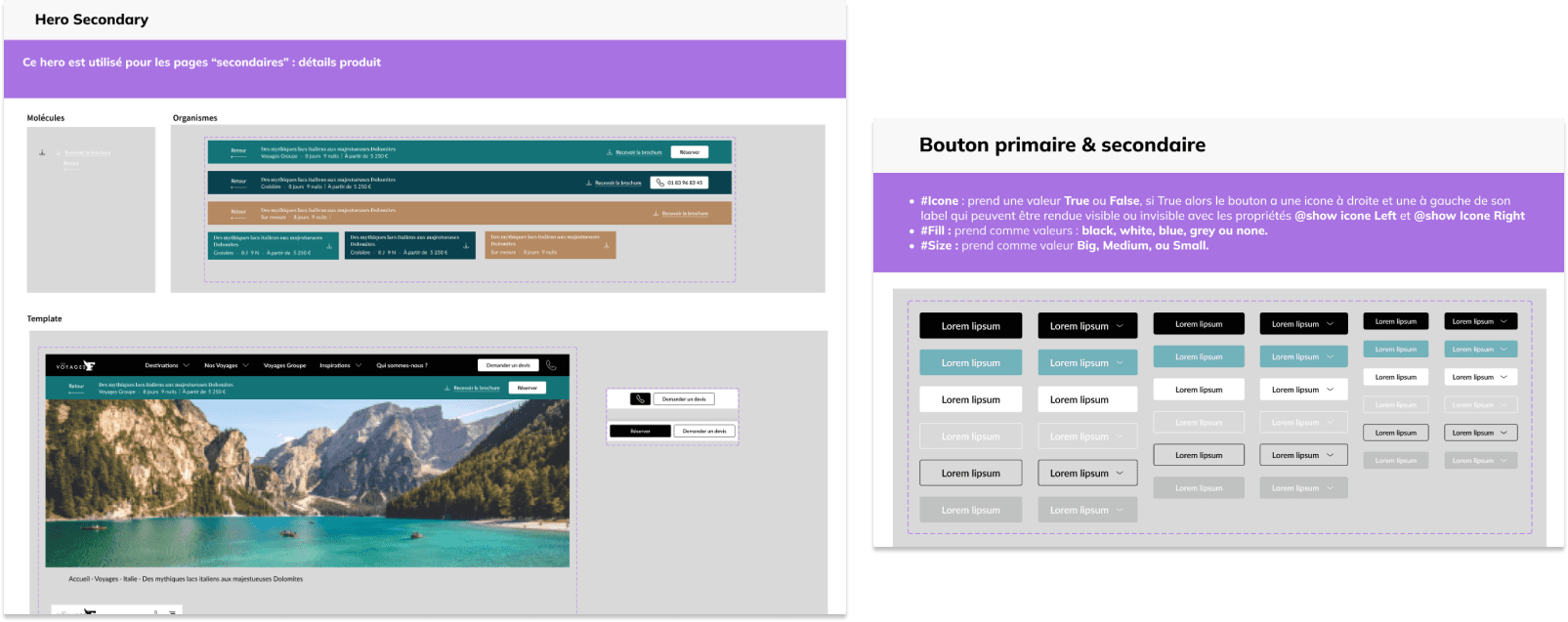
Design System atomic




Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
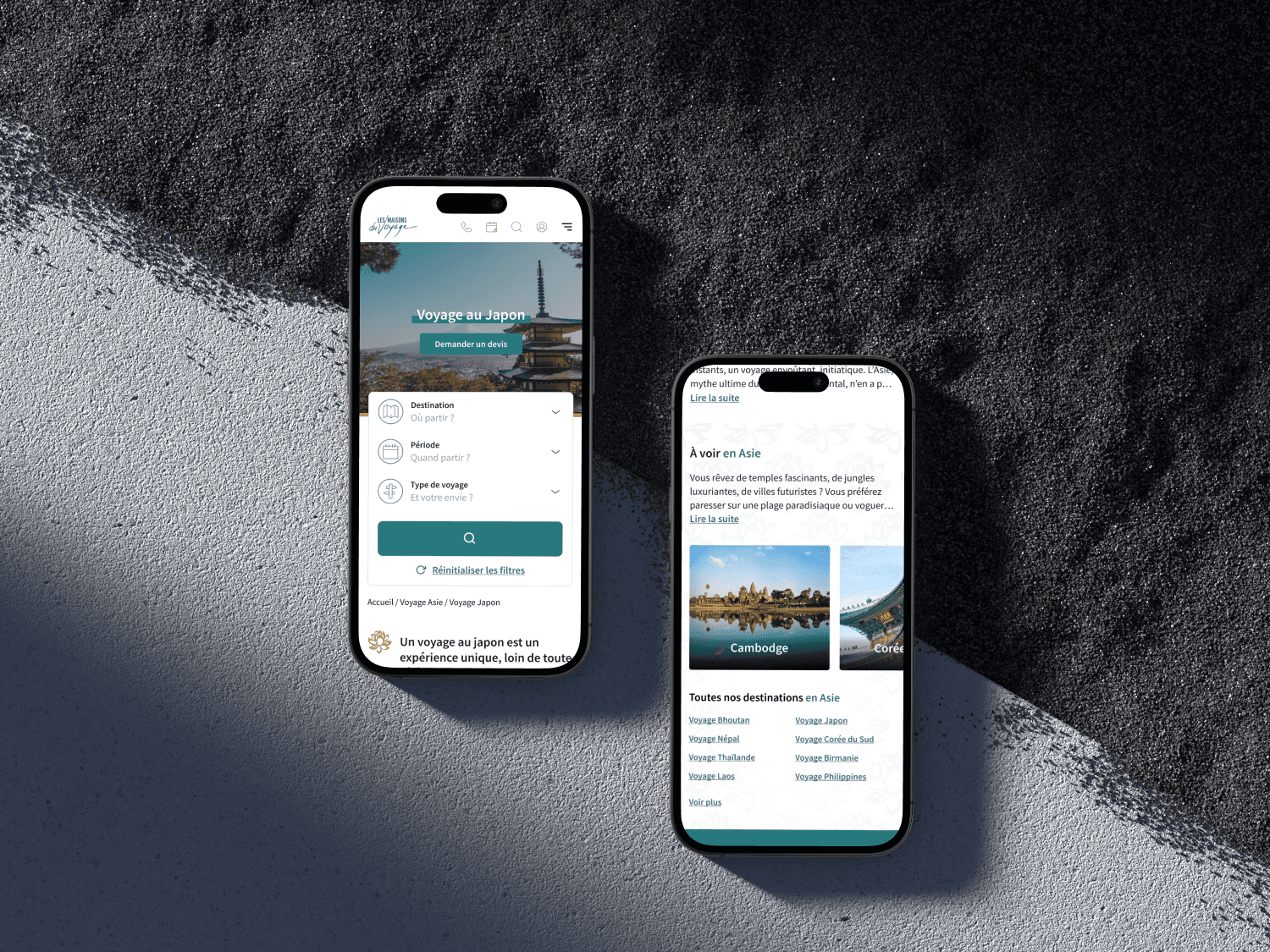
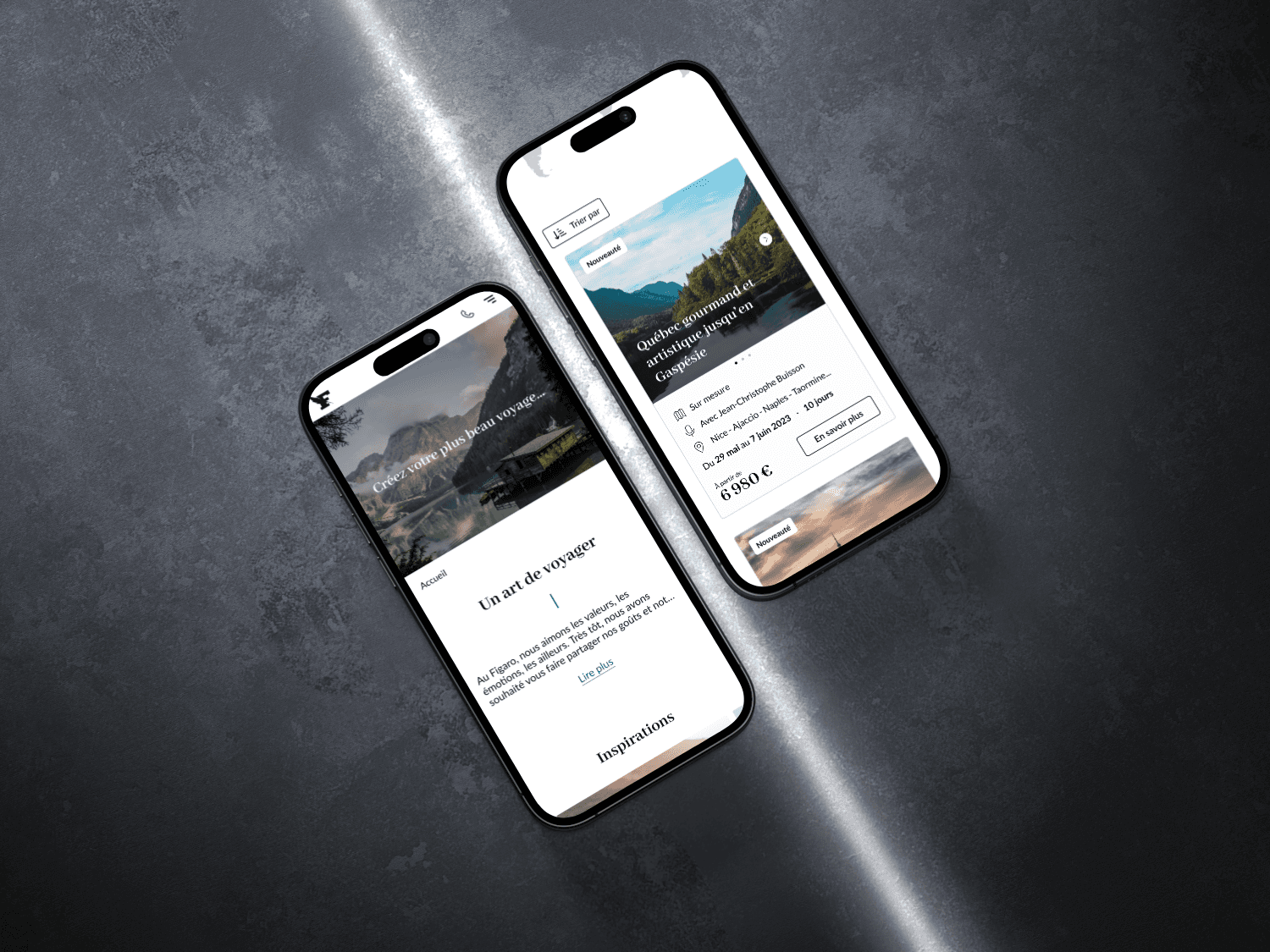
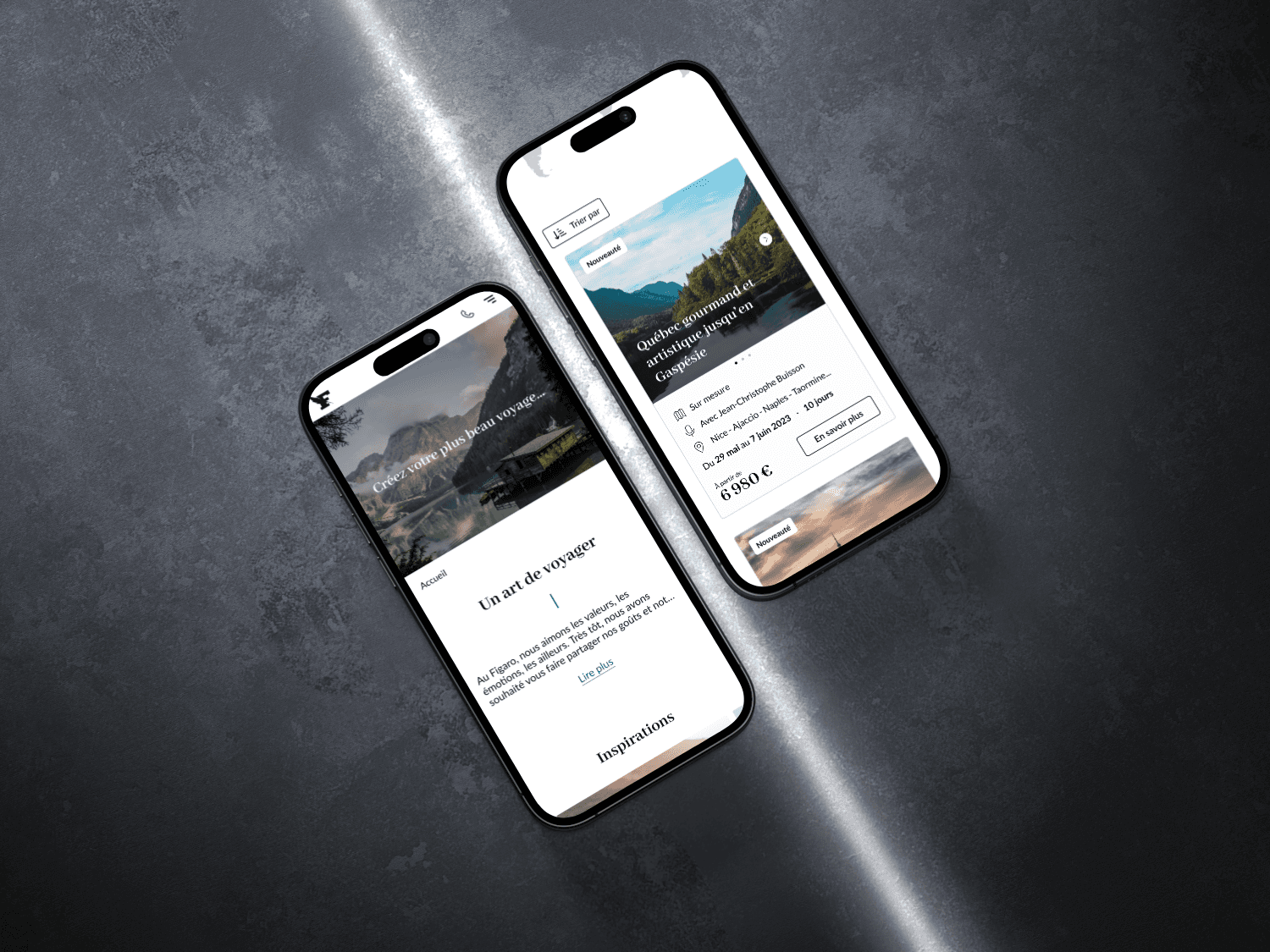
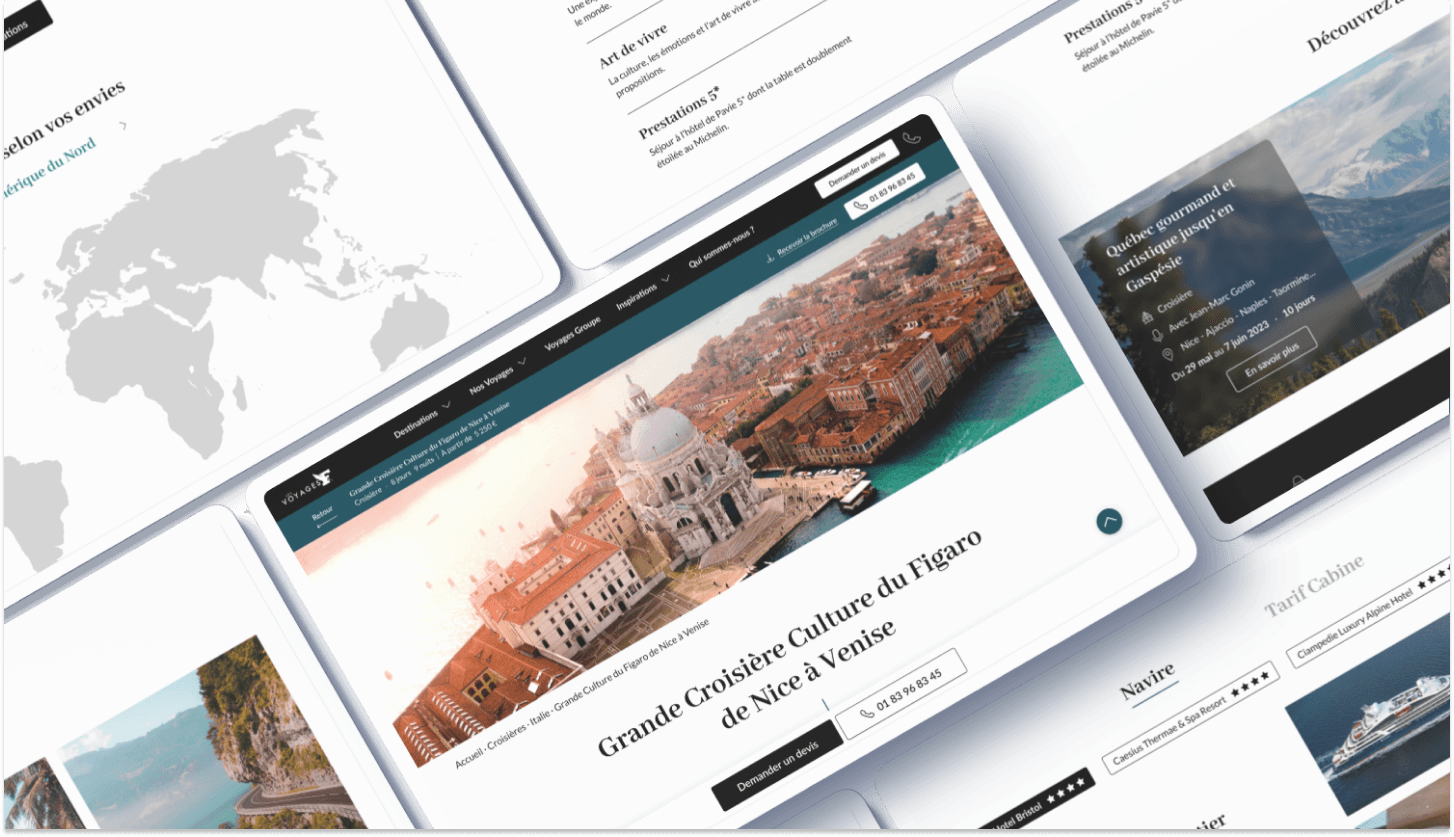
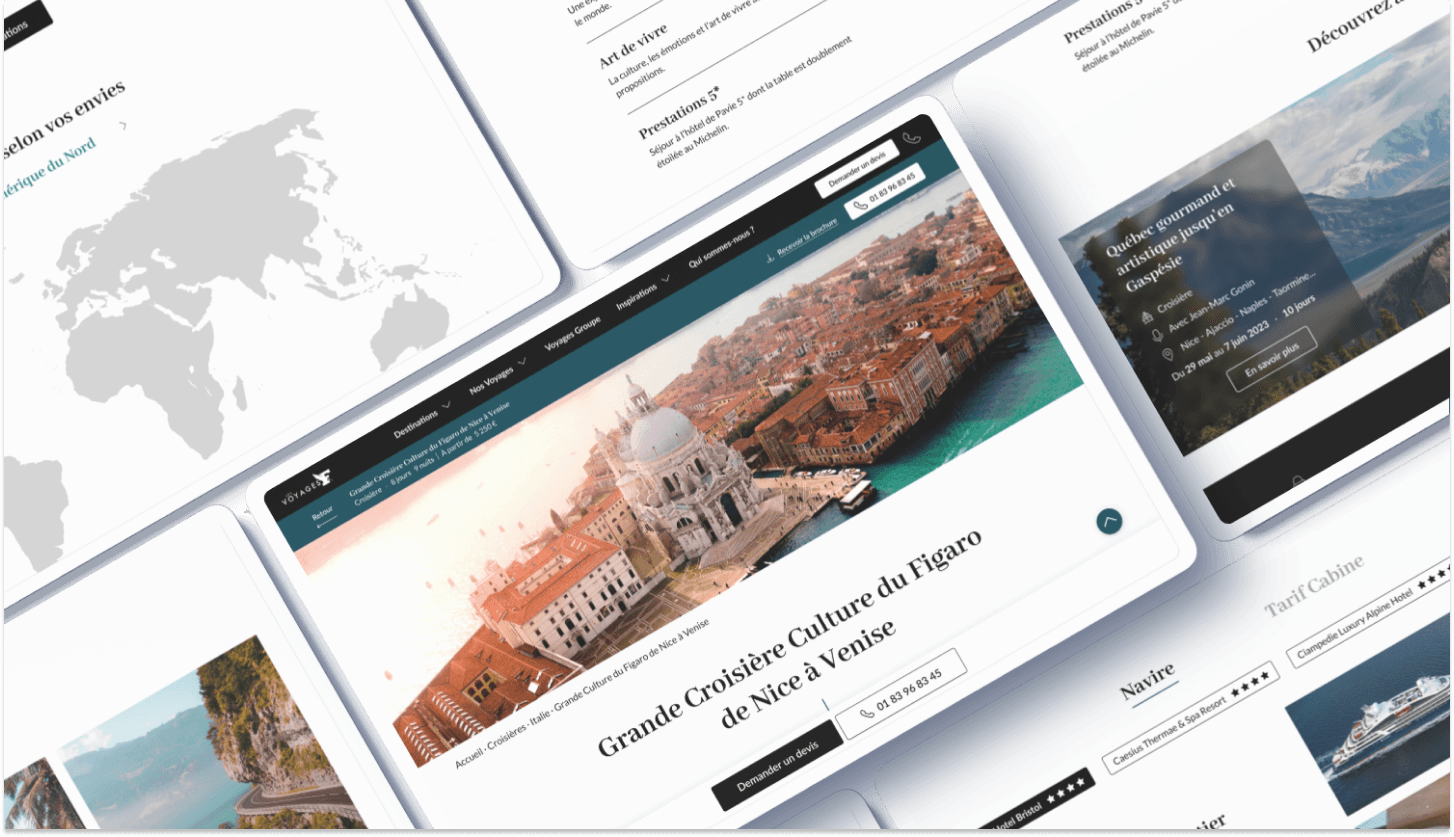
Prototype




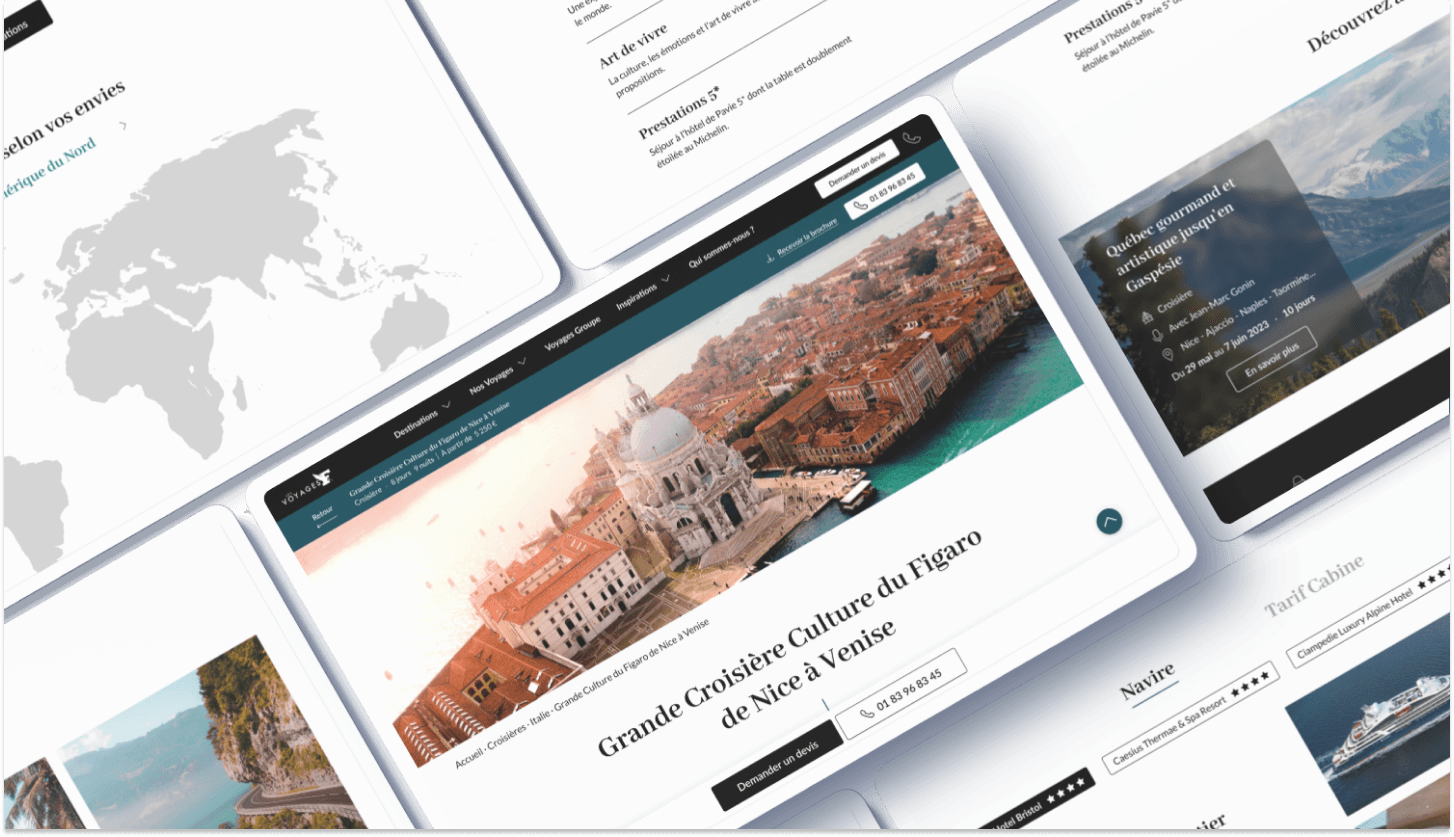
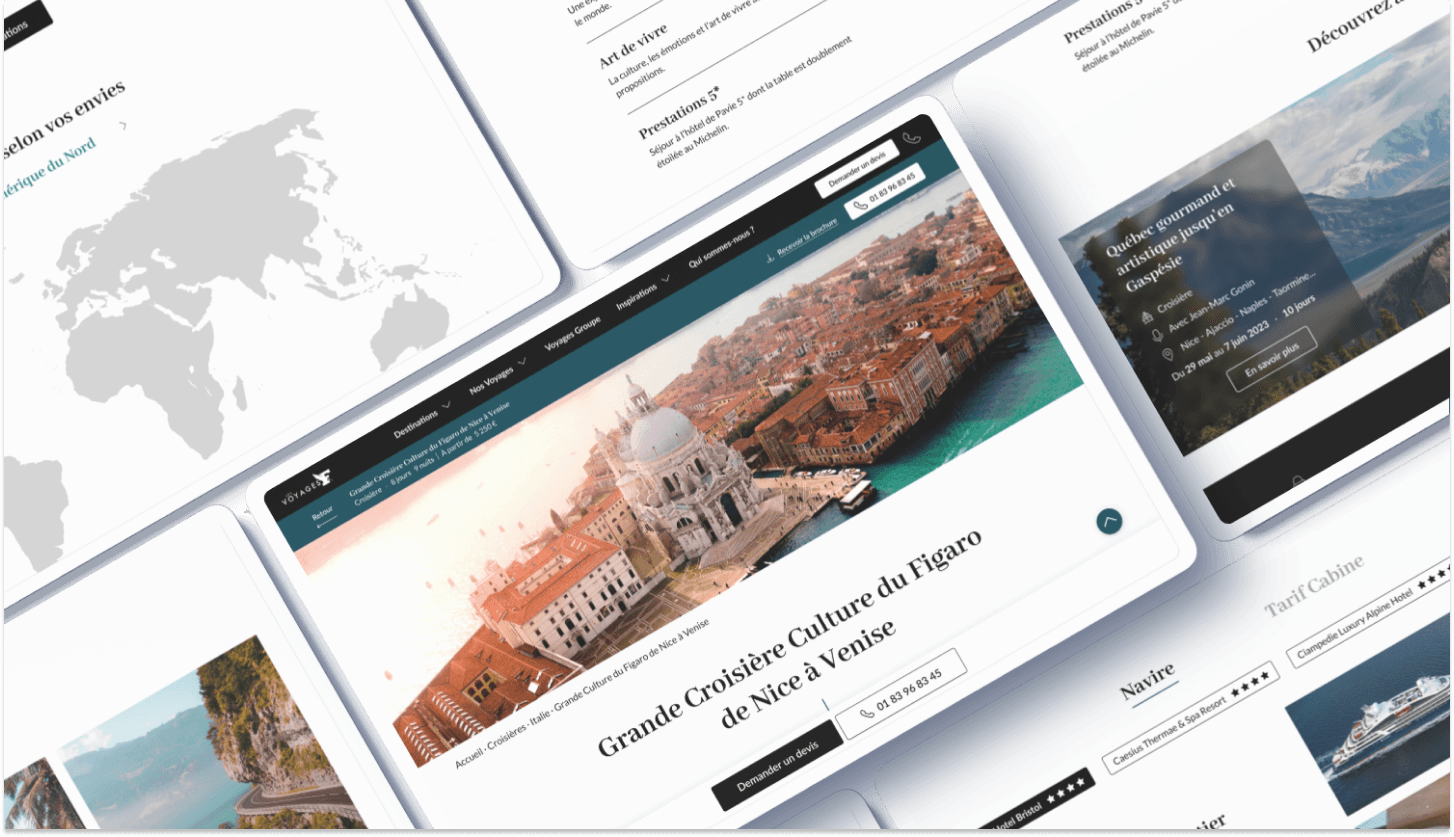
Nous avons créé plusieurs prototypes pour Voyage F sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.
Nous avons créé plusieurs prototypes pour Voyage F sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.
Nous avons créé plusieurs prototypes pour Voyage F sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.