Les Maisons du Voyage
Les Maisons du Voyage
Les Maisons du Voyage
Agence de voyage spécialisé dans les voyages sur mesure
Agence de voyage spécialisé dans les voyages sur mesure
Agence de voyage spécialisé dans les voyages sur mesure
UI/UX
Design system
Design OPS
UI/UX
Design system
Design OPS
UI/UX
Design system
Design OPS




Les Maisons Du Voyage
Les Maisons Du Voyage
Agence de voyage spécialisé dans les voyages sur mesure
Agence de voyage spécialisé dans les voyages sur mesure
Intro
Les Maisons du Voyage est une agence française spécialisée dans les voyages sur mesure et les séjours haut de gamme. Leur expertise inégalée et leur passion pour l'exploration font de chaque voyage une expérience unique et mémorable. Avec des itinéraires personnalisés et un service client dévoué.
Client
Les Maisons du Voyage
Année
2023
Mon Rôle
Product Designer Référent
Services
Refonte globale
Intro
Les Maisons du Voyage est une agence française spécialisée dans les voyages sur mesure et les séjours haut de gamme. Leur expertise inégalée et leur passion pour l'exploration font de chaque voyage une expérience unique et mémorable. Avec des itinéraires personnalisés et un service client dévoué.
Client
Les Maisons du Voyage
Année
2023
Mon Rôle
Product Designer Référent
Services
Refonte globale
Intro
Les Maisons du Voyage est une agence française spécialisée dans les voyages sur mesure et les séjours haut de gamme. Leur expertise inégalée et leur passion pour l'exploration font de chaque voyage une expérience unique et mémorable. Avec des itinéraires personnalisés et un service client dévoué.
Client
Les Maisons du Voyage
Année
2023
Mon Rôle
Product Designer Référent
Services
Refonte globale




Mission
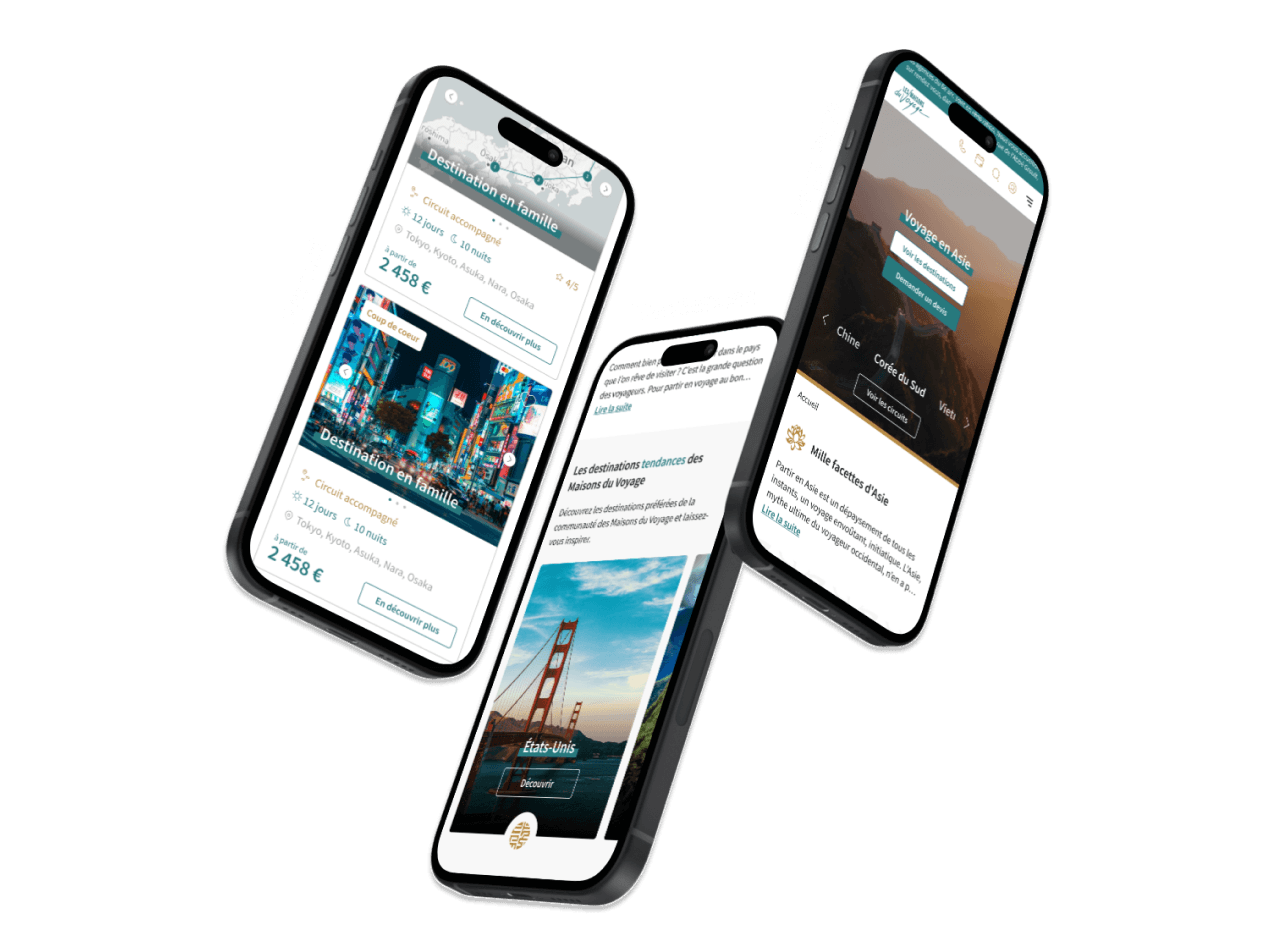
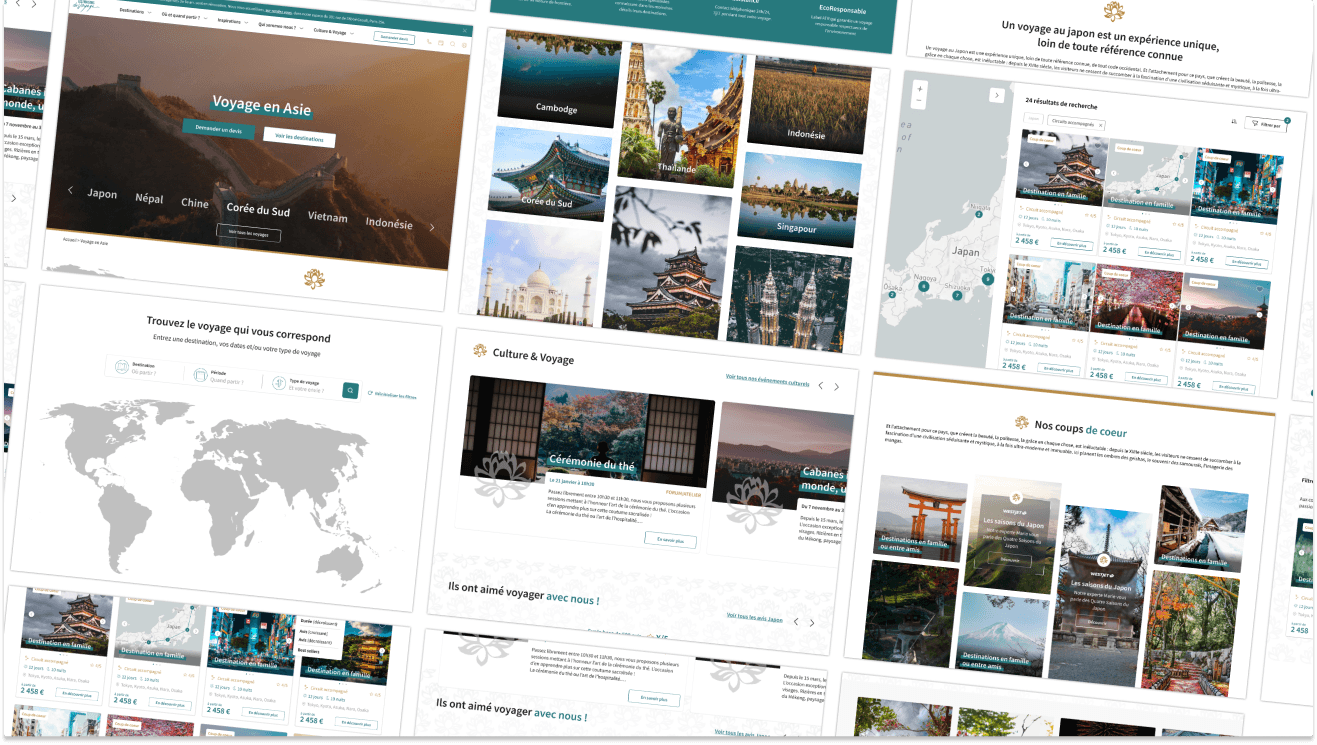
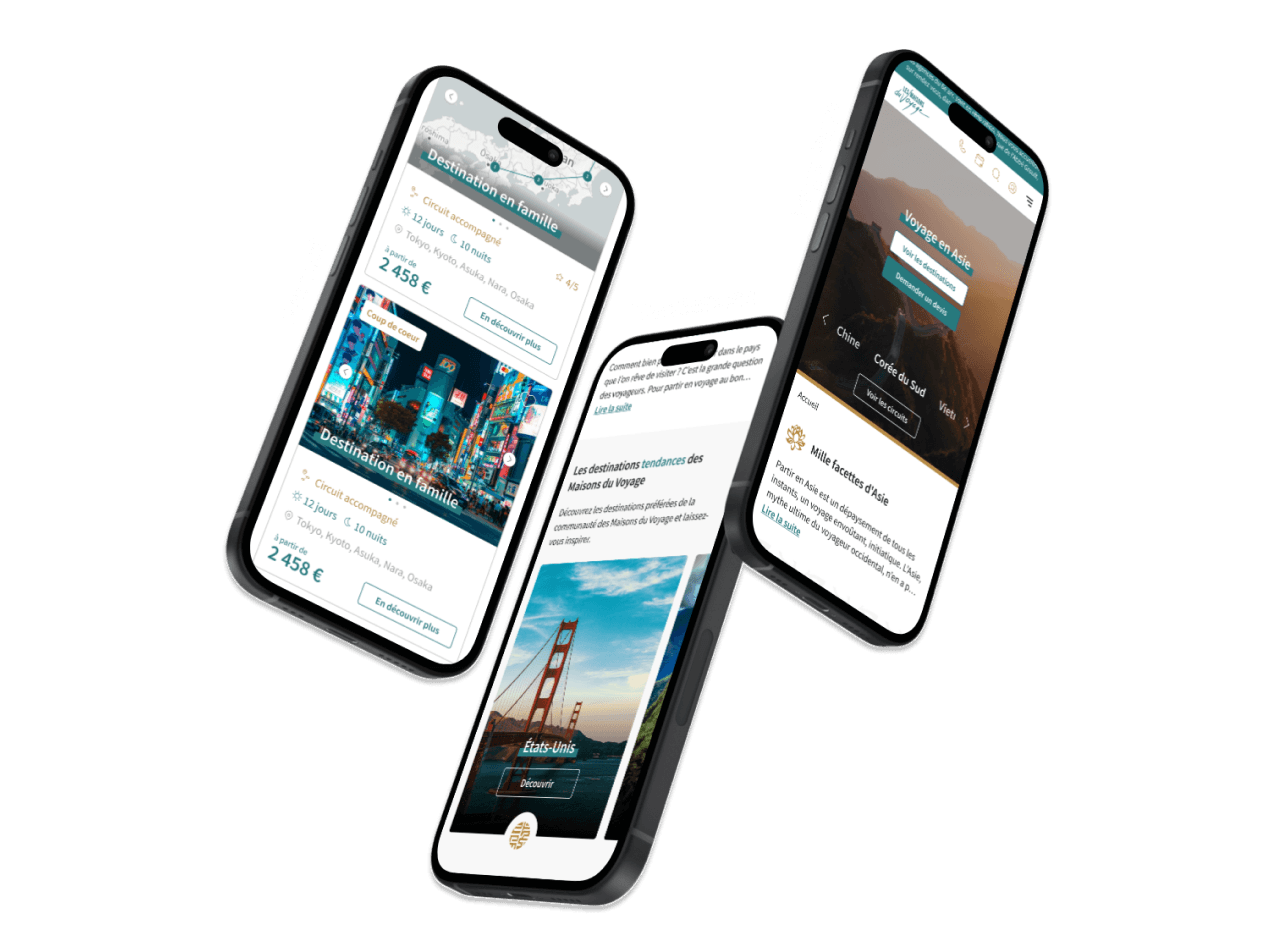
Création d'un design moderne et esthétique, mettant en valeur les destinations de voyage haut de gamme avec des images inspirantes, introduisant des éléments interactifs, une mise en page attractive et une navigation intuitive pour susciter l'intérêt des utilisateurs. Amélioration de la convivialité du site, de la recherche de voyages et de la présentation des offres pour offrir une expérience fluide et agréable aux utilisateurs, du début à la fin de leur processus de réservation.
Mon intervention
J'étais designer référent sur ce projet, accompagné de ma head of design ainsi que du reste de l'équipe. J'ai travaillé sur toutes les phases de la refonte du projet, de l'analyse jusqu'aux maquettes. Les clients ont été ravis du travail effectué, toute la partie design a été validée et livrée, mais il reste la partie développement à achever.
Mon intervention
J'étais designer référent sur ce projet, accompagné de ma head of design ainsi que du reste de l'équipe. J'ai travaillé sur toutes les phases de la refonte du projet, de l'analyse jusqu'aux maquettes. Les clients ont été ravis du travail effectué, toute la partie design a été validée et livrée, mais il reste la partie développement à achever.
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, de ma head of design accompagné de 3 autres designer, un design system manager, de 2 lead dev et plusieurs développeurs
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Design System Manager
- CTO
- Clients
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, de ma head of design accompagné de 3 autres designer, un design system manager, de 2 lead dev et plusieurs développeurs
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Design System Manager
- CTO
- Clients
Mission
Création d'un design moderne et esthétique, mettant en valeur les destinations de voyage haut de gamme avec des images inspirantes, introduisant des éléments interactifs, une mise en page attractive et une navigation intuitive pour susciter l'intérêt des utilisateurs. Amélioration de la convivialité du site, de la recherche de voyages et de la présentation des offres pour offrir une expérience fluide et agréable aux utilisateurs, du début à la fin de leur processus de réservation.
Mon intervention
J'étais designer référent sur ce projet, accompagné de ma head of design ainsi que du reste de l'équipe. J'ai travaillé sur toutes les phases de la refonte du projet, de l'analyse jusqu'aux maquettes. Les clients ont été ravis du travail effectué, toute la partie design a été validée et livrée, mais il reste la partie développement à achever.
Environnement
Pour ce projet, je faisais partie d’une équipe composé d’un product manager, de ma head of design accompagné de 3 autres designer, un design system manager, de 2 lead dev et plusieurs développeurs
Interlocuteurs
- Product Manager
- Developpeurs back-end
- Developpeurs full-stack
- Head of Design
- Product Designer
- Design System Manager
- CTO
- Clients
Outils
Outils
Outils
Outils
Airtable
Notion
Figma
Jira
Design Process
Design Process
Audit UX
Analyse
UI Design
Design System
Prototype
Prototype
Compréhension
des besoins
Atelier Client
Journey Map
Persona
Wireframe HF
Conception
Design Process
Design Process
Design Process
Compréhension
des besoins
Atelier Client
Journey Map
Persona
Audit UX
Wireframe
UI Design
Design System
Prototype
Analyse
Conception
Prototype
Compréhension
des besoins
Atelier Client
Journey Map
Persona
Audit UX
Wireframe
UI Design
Design System
Prototype
Analyse
Conception
Prototype
Compréhension
des besoins
Atelier Client
Persona
Journey Map
Audit UX
Wireframe
UI Design
Design System
Prototype
Analyse
Conception
Prototype
Compréhension des besoins
Compréhension des besoins
Compréhension des besoins
Compréhension des besoins
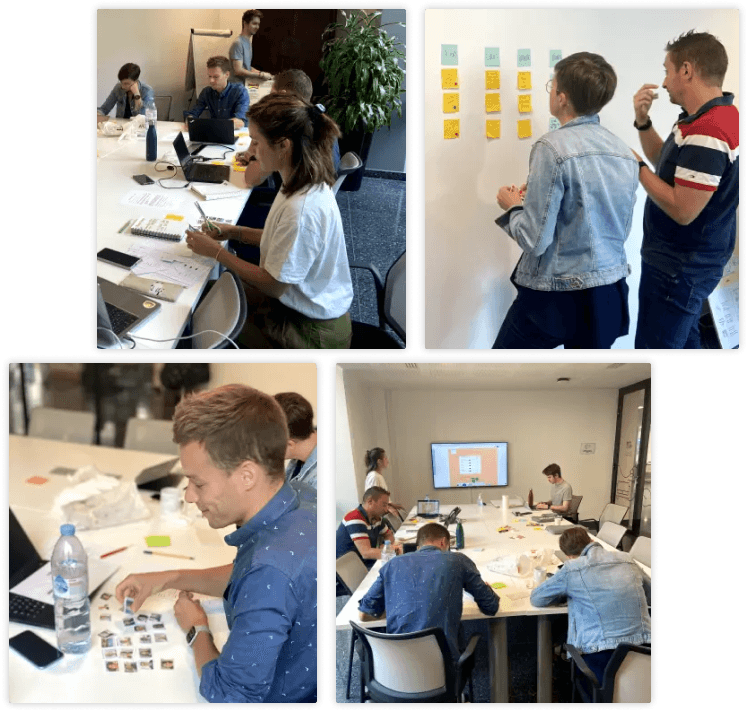
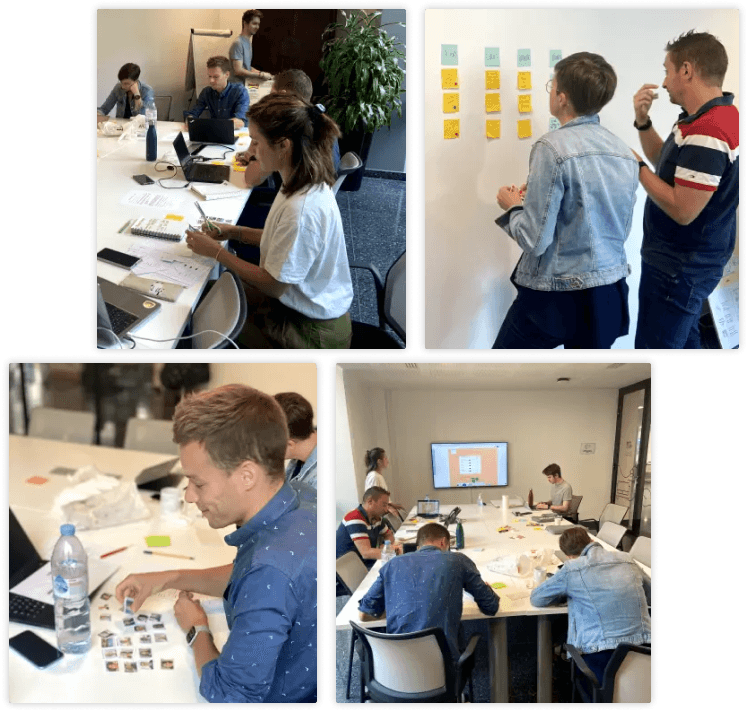
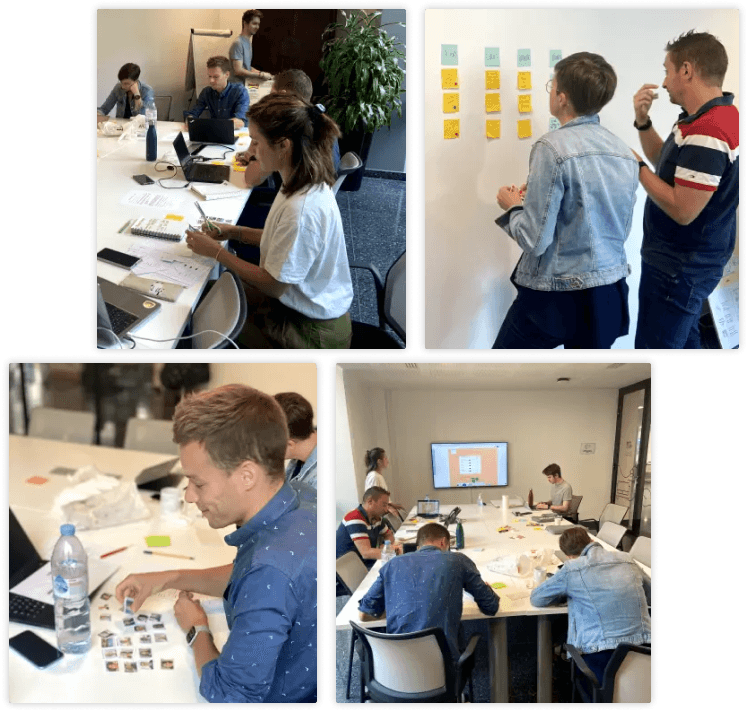
Ateliers en “design thinking”.




Il s’agit d’une manière de travailler et de co-construire avec plus d’agilité, dans un état d’esprit collectif, de manière à passer à l’action “ensemble”. Cette méthode de travail est un moyen de permettre aux “clients” d’être les acteurs de leur propre transformation.
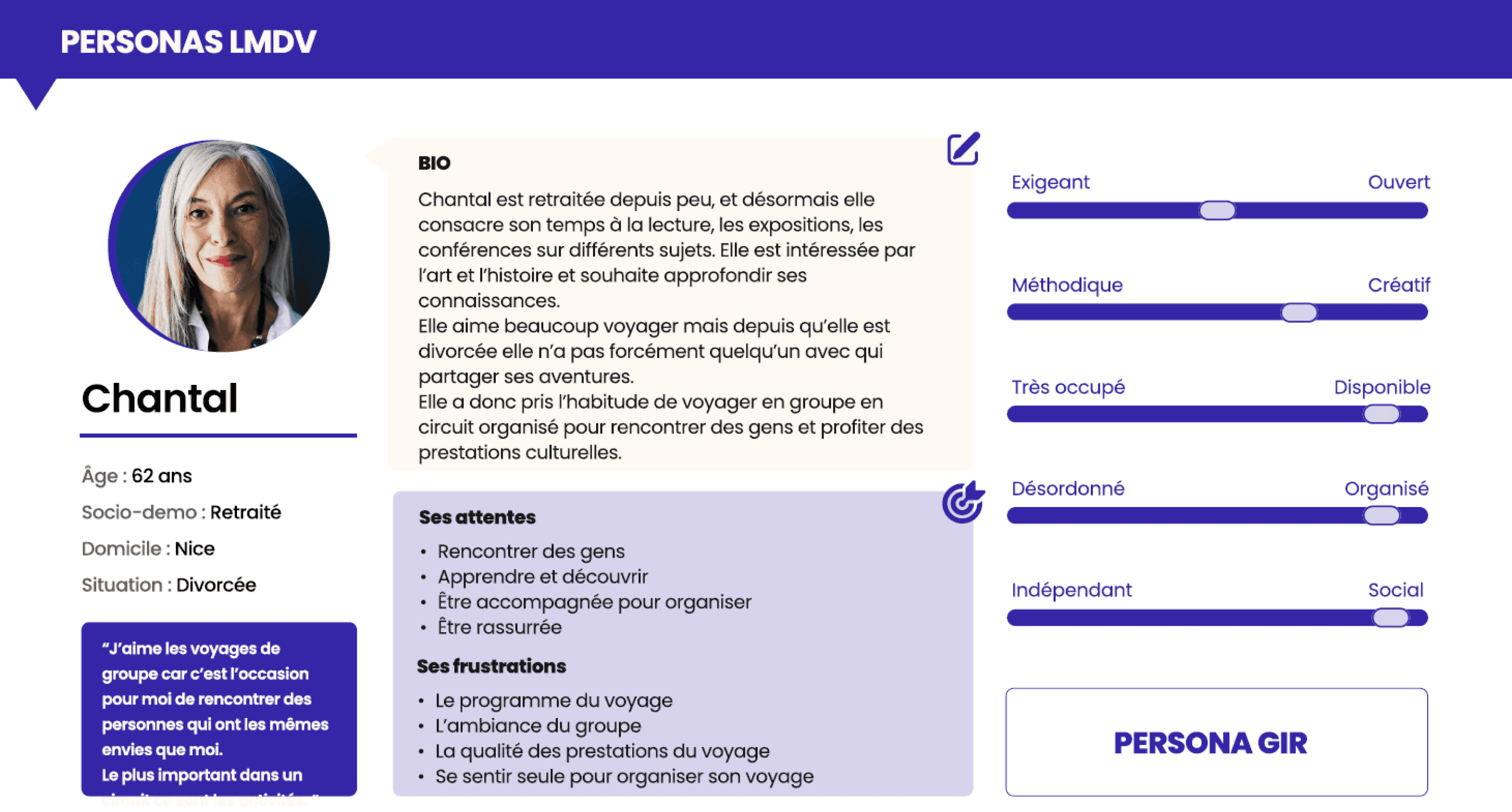
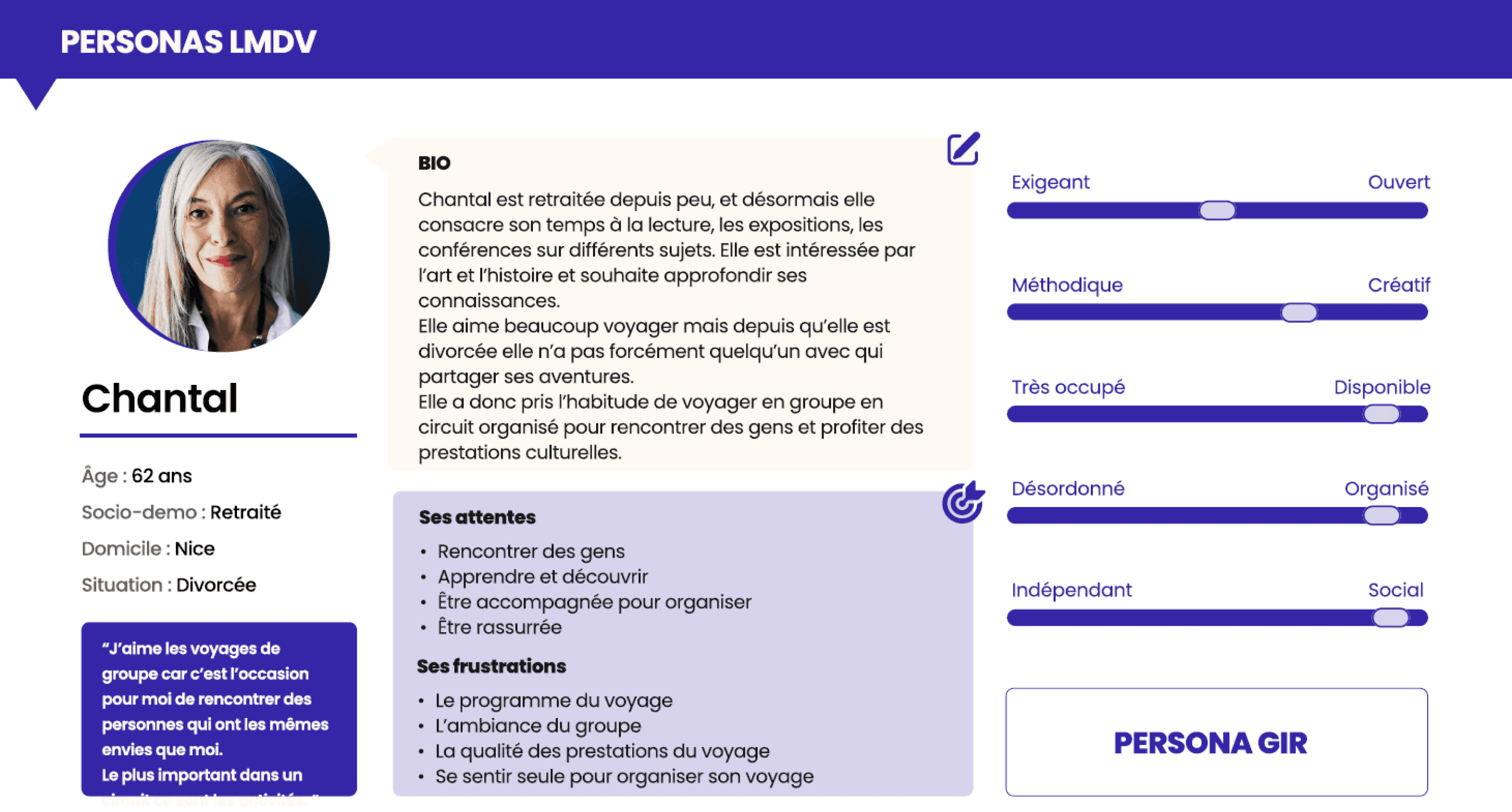
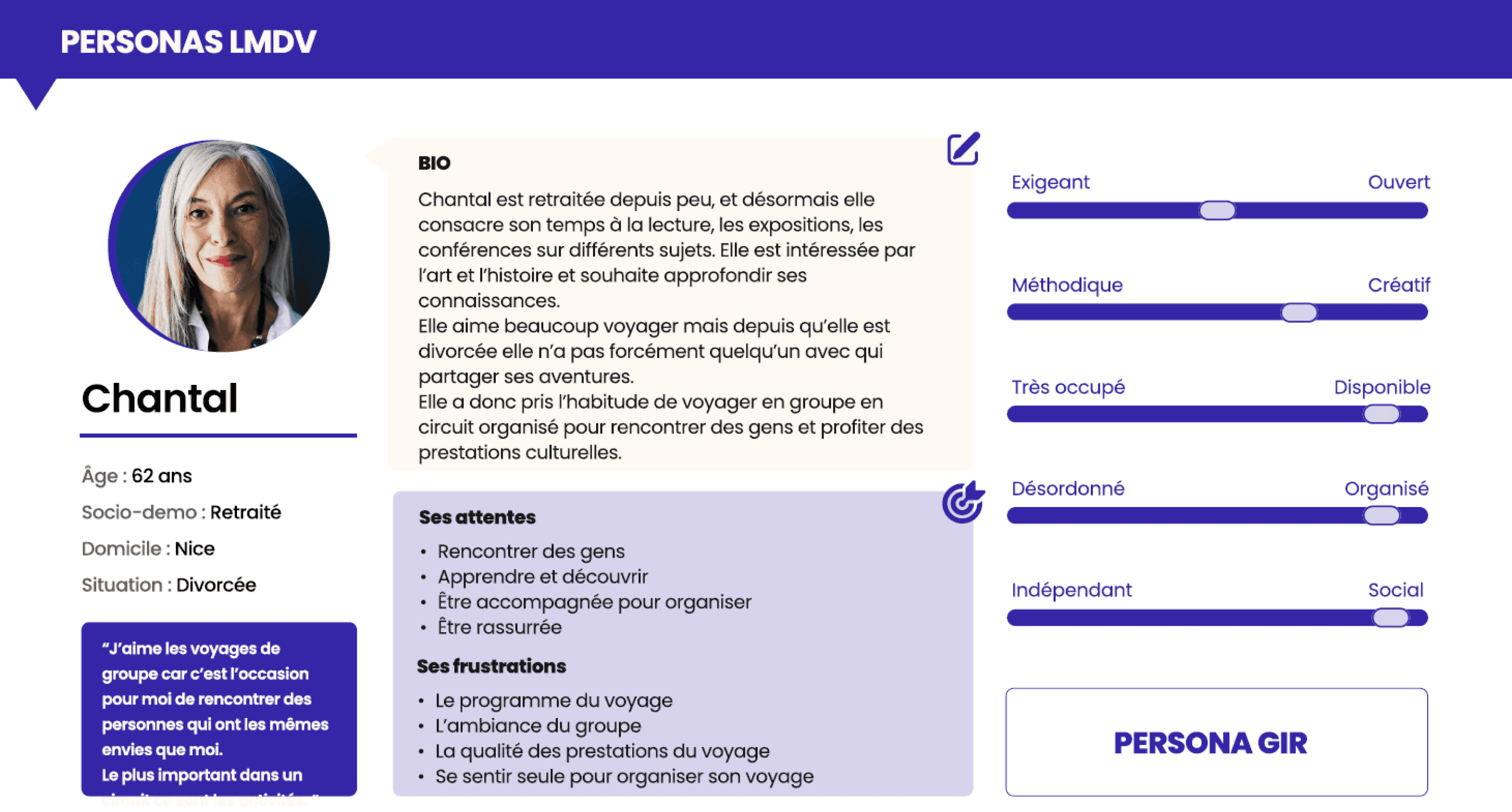
Comprendre le positionnement, les valeurs, les envies puis dessiner un persona primaire pour déterminer le coeur de cible et un persona secondaire pour le public dit “concerné”.
Entrer plus en détail dans le parcours utilisateur, comprendre ses attentes, ses objectifs, ses pain points pour déterminer une journey map afin d’envisager un travail pertinent et centré utilisateur.
Il s’agit d’une manière de travailler et de co-construire avec plus d’agilité, dans un état d’esprit collectif, de manière à passer à l’action “ensemble”. Cette méthode de travail est un moyen de permettre aux “clients” d’être les acteurs de leur propre transformation.
Comprendre le positionnement, les valeurs, les envies puis dessiner un persona primaire pour déterminer le coeur de cible et un persona secondaire pour le public dit “concerné”.
Entrer plus en détail dans le parcours utilisateur, comprendre ses attentes, ses objectifs, ses pain points pour déterminer une journey map afin d’envisager un travail pertinent et centré utilisateur.
Il s’agit d’une manière de travailler et de co-construire avec plus d’agilité, dans un état d’esprit collectif, de manière à passer à l’action “ensemble”. Cette méthode de travail est un moyen de permettre aux “clients” d’être les acteurs de leur propre transformation.
Comprendre le positionnement, les valeurs, les envies puis dessiner un persona primaire pour déterminer le coeur de cible et un persona secondaire pour le public dit “concerné”.
Entrer plus en détail dans le parcours utilisateur, comprendre ses attentes, ses objectifs, ses pain points pour déterminer une journey map afin d’envisager un travail pertinent et centré utilisateur.
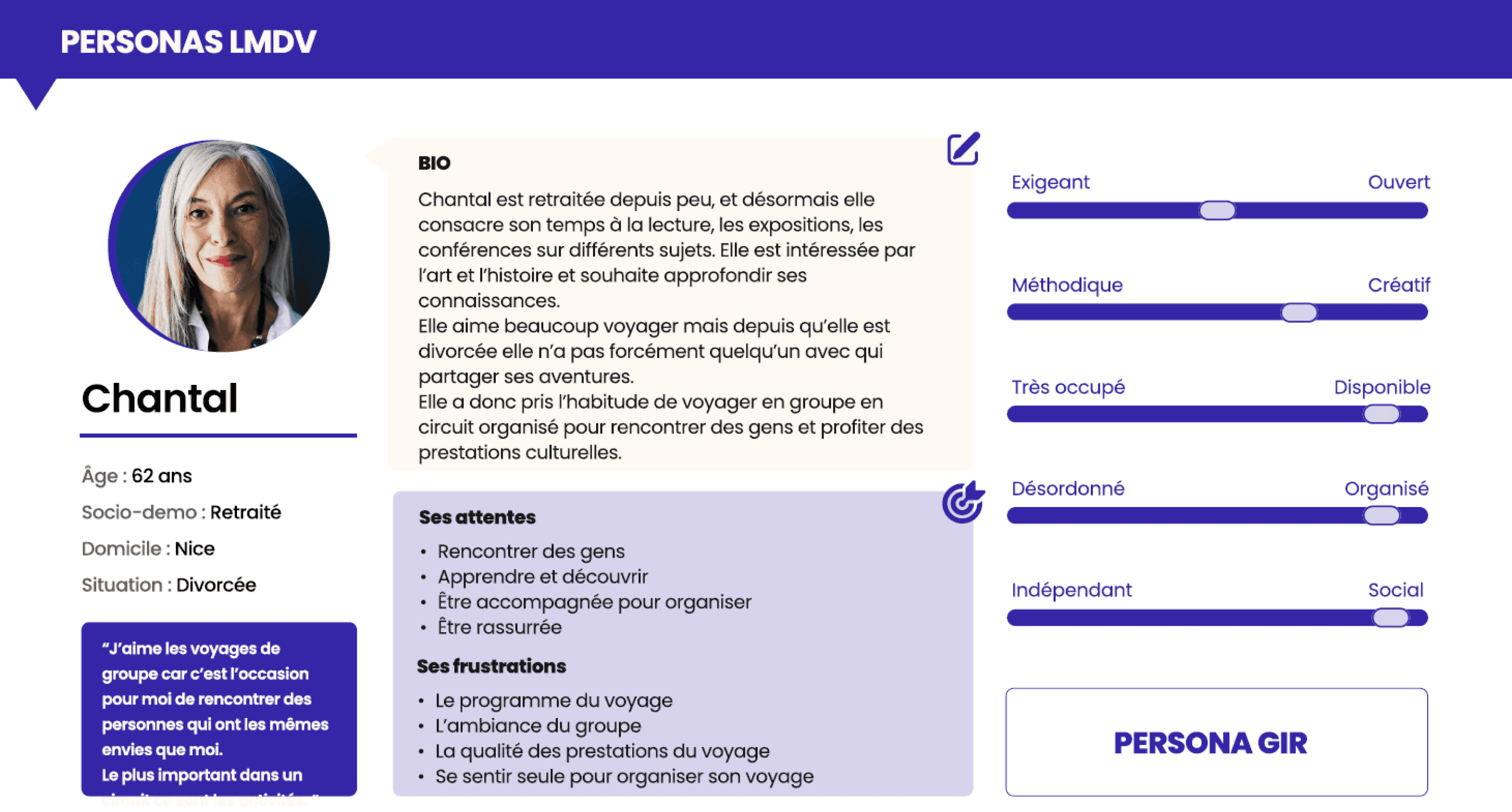
Création de persona




Nous avons créé deux personas dans le but de bien comprendre nos utilisateurs. Cette démarche nous a permis d'approfondir notre connaissance des besoins, des motivations et des comportements de nos utilisateurs cibles. En élaborant ces représentations fictives, nous avons pu visualiser de manière plus concrète les différents profils d'utilisateurs et adapter ainsi nos conceptions pour répondre à leurs attentes spécifiques.
Nous avons créé deux personas dans le but de bien comprendre nos utilisateurs. Cette démarche nous a permis d'approfondir notre connaissance des besoins, des motivations et des comportements de nos utilisateurs cibles. En élaborant ces représentations fictives, nous avons pu visualiser de manière plus concrète les différents profils d'utilisateurs et adapter ainsi nos conceptions pour répondre à leurs attentes spécifiques.
Nous avons créé deux personas dans le but de bien comprendre nos utilisateurs. Cette démarche nous a permis d'approfondir notre connaissance des besoins, des motivations et des comportements de nos utilisateurs cibles. En élaborant ces représentations fictives, nous avons pu visualiser de manière plus concrète les différents profils d'utilisateurs et adapter ainsi nos conceptions pour répondre à leurs attentes spécifiques.
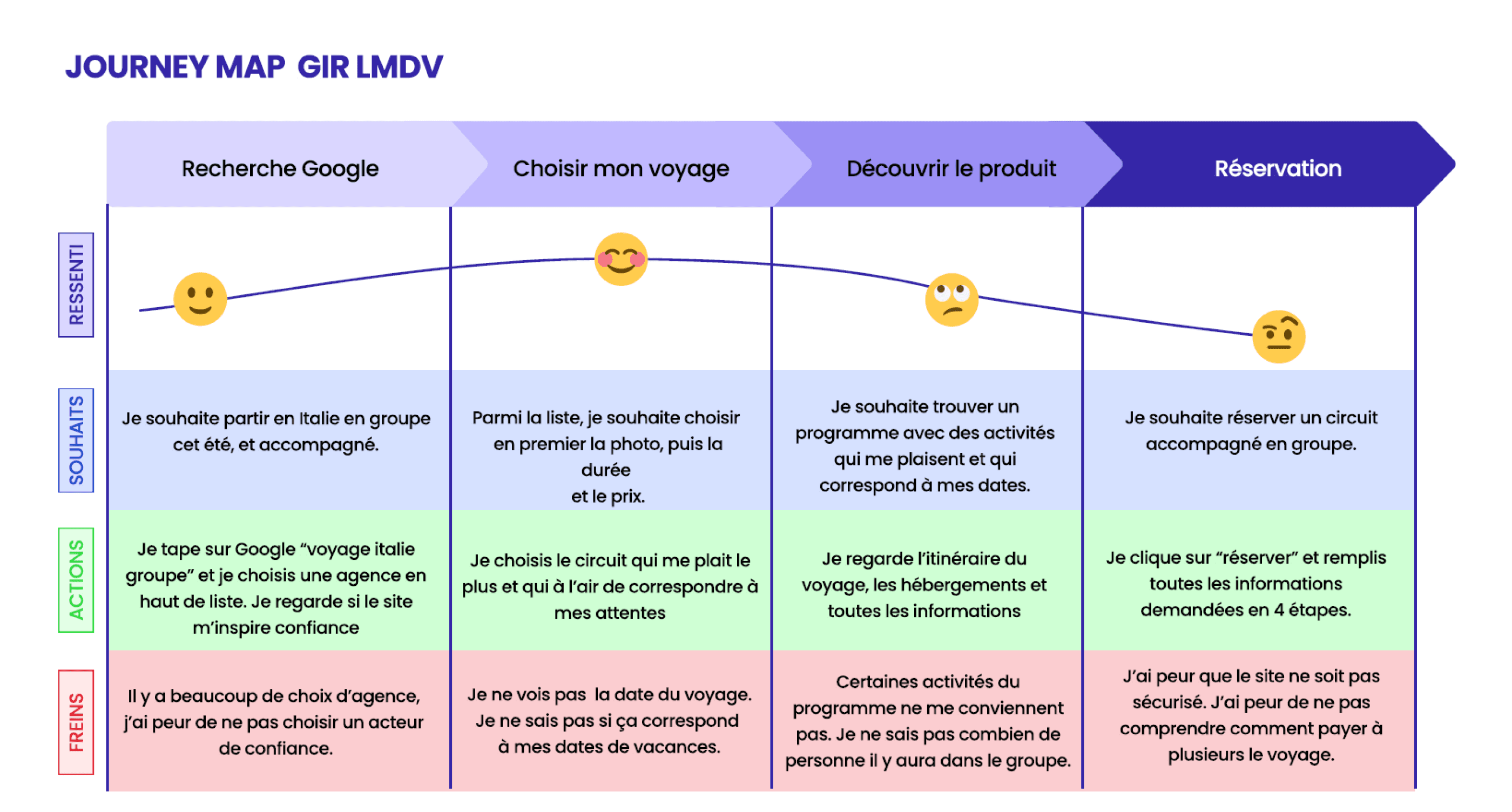
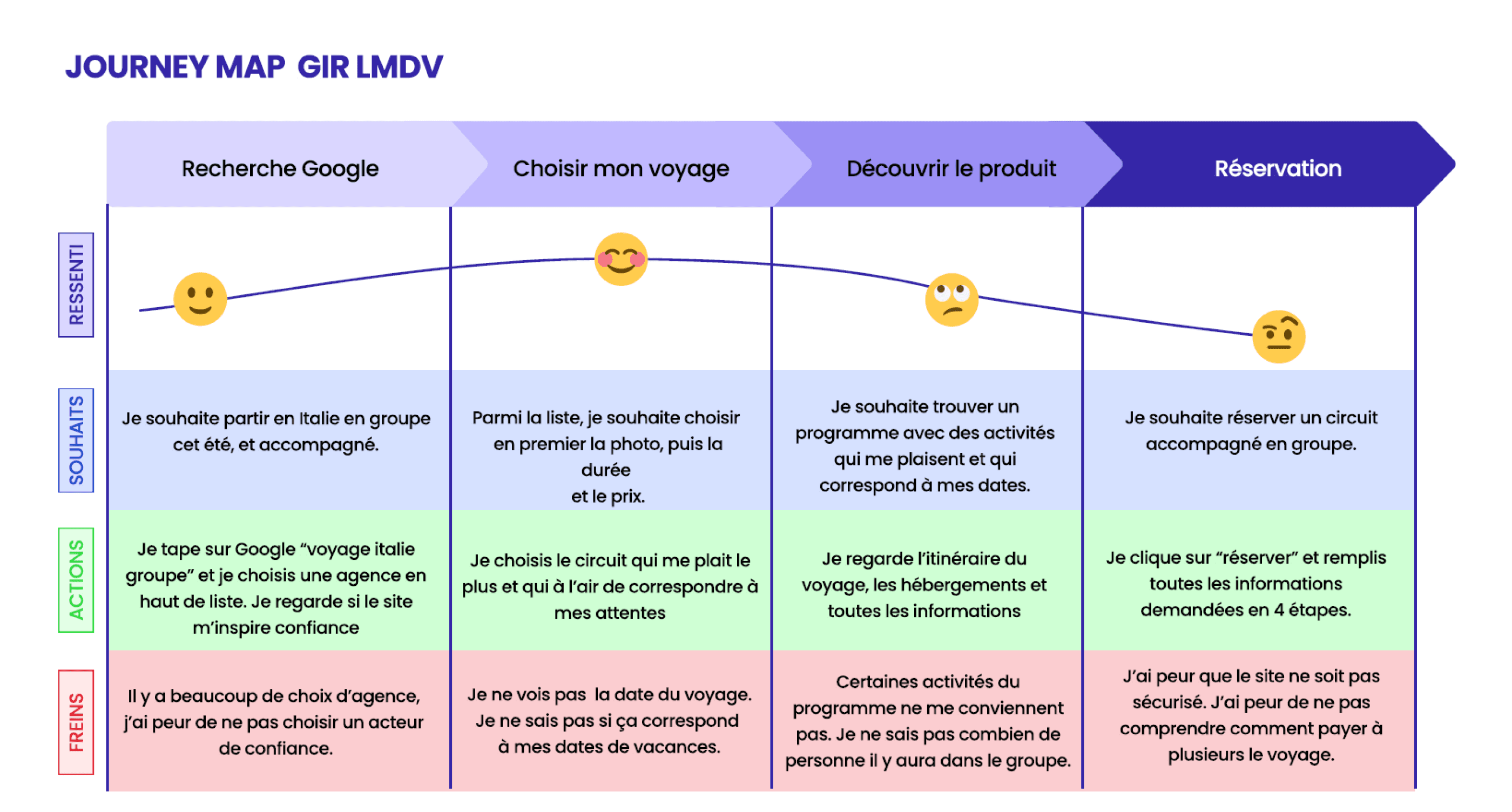
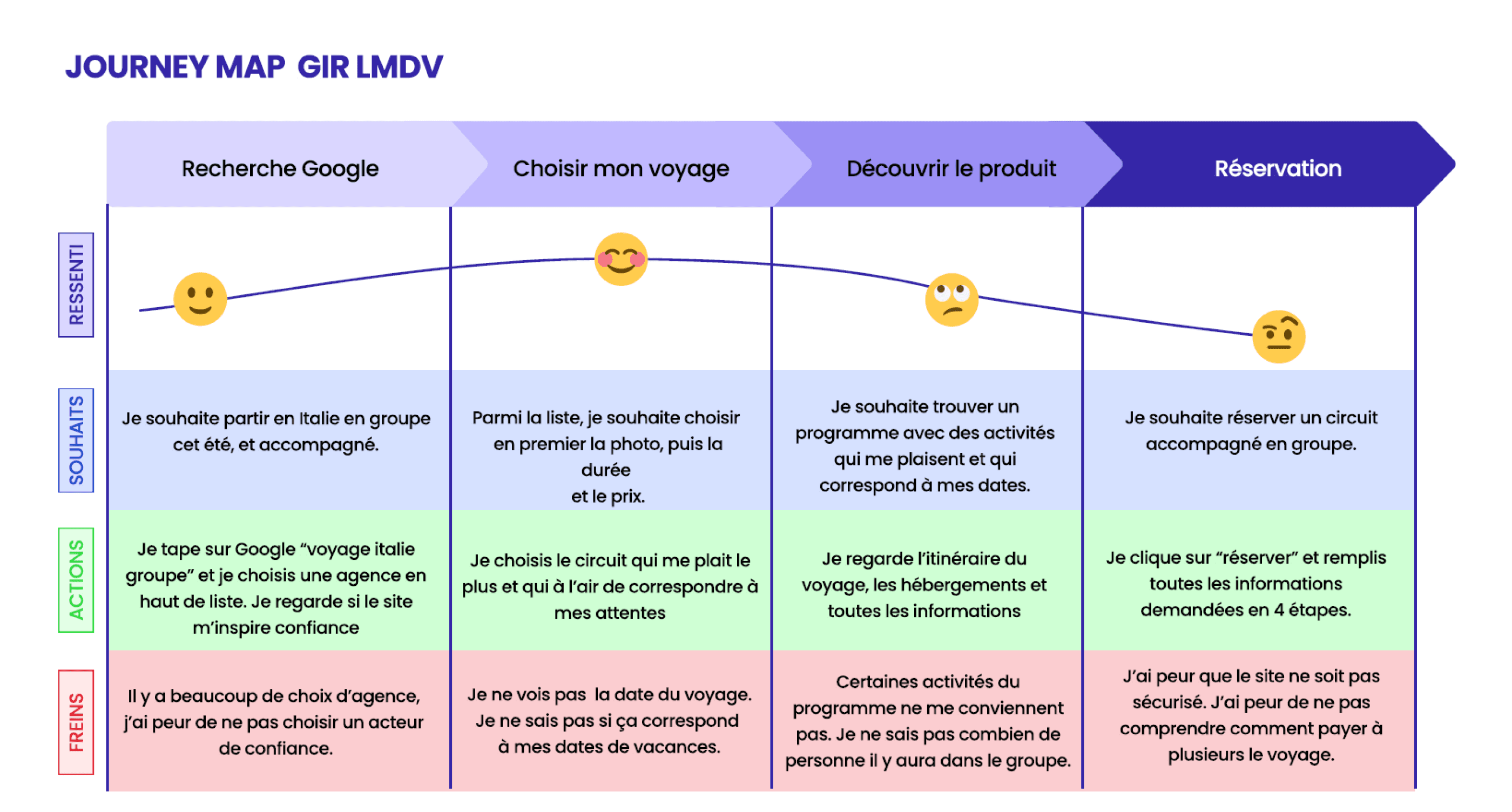
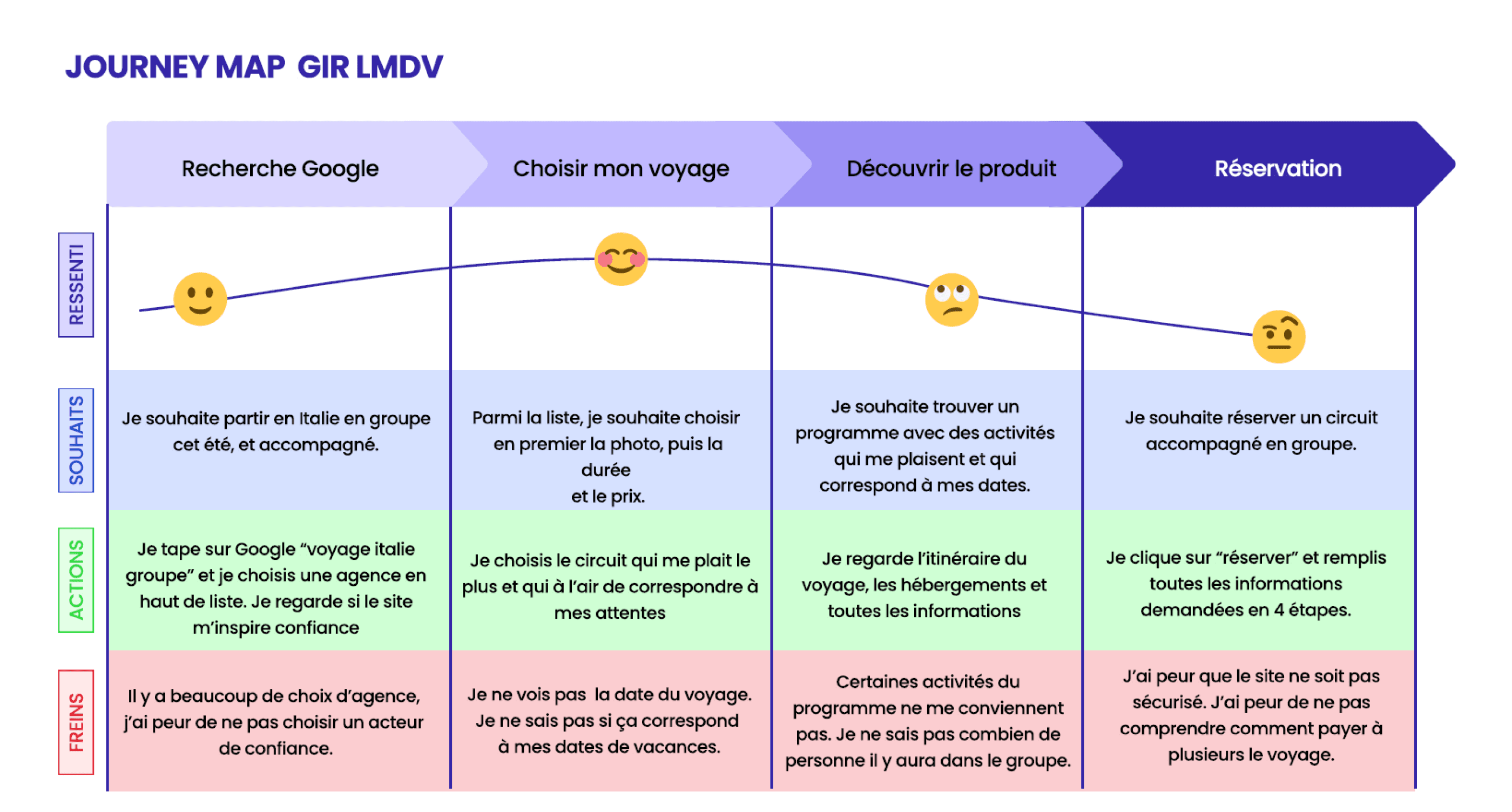
Journey Map




Nous avons constitué une User Journey Map pour un utilisateur souhaitant effectuer une réservation. Cette carte a permis de mettre en exergue ses ressentis, ses points de friction ainsi que les différentes étapes de son parcours. Ce processus nous a aidés à comprendre en profondeur son expérience et à identifier les axes d'amélioration pour optimiser son parcours utilisateur.
Nous avons constitué une User Journey Map pour un utilisateur souhaitant effectuer une réservation. Cette carte a permis de mettre en exergue ses ressentis, ses points de friction ainsi que les différentes étapes de son parcours. Ce processus nous a aidés à comprendre en profondeur son expérience et à identifier les axes d'amélioration pour optimiser son parcours utilisateur.
Nous avons constitué une User Journey Map pour un utilisateur souhaitant effectuer une réservation. Cette carte a permis de mettre en exergue ses ressentis, ses points de friction ainsi que les différentes étapes de son parcours. Ce processus nous a aidés à comprendre en profondeur son expérience et à identifier les axes d'amélioration pour optimiser son parcours utilisateur.
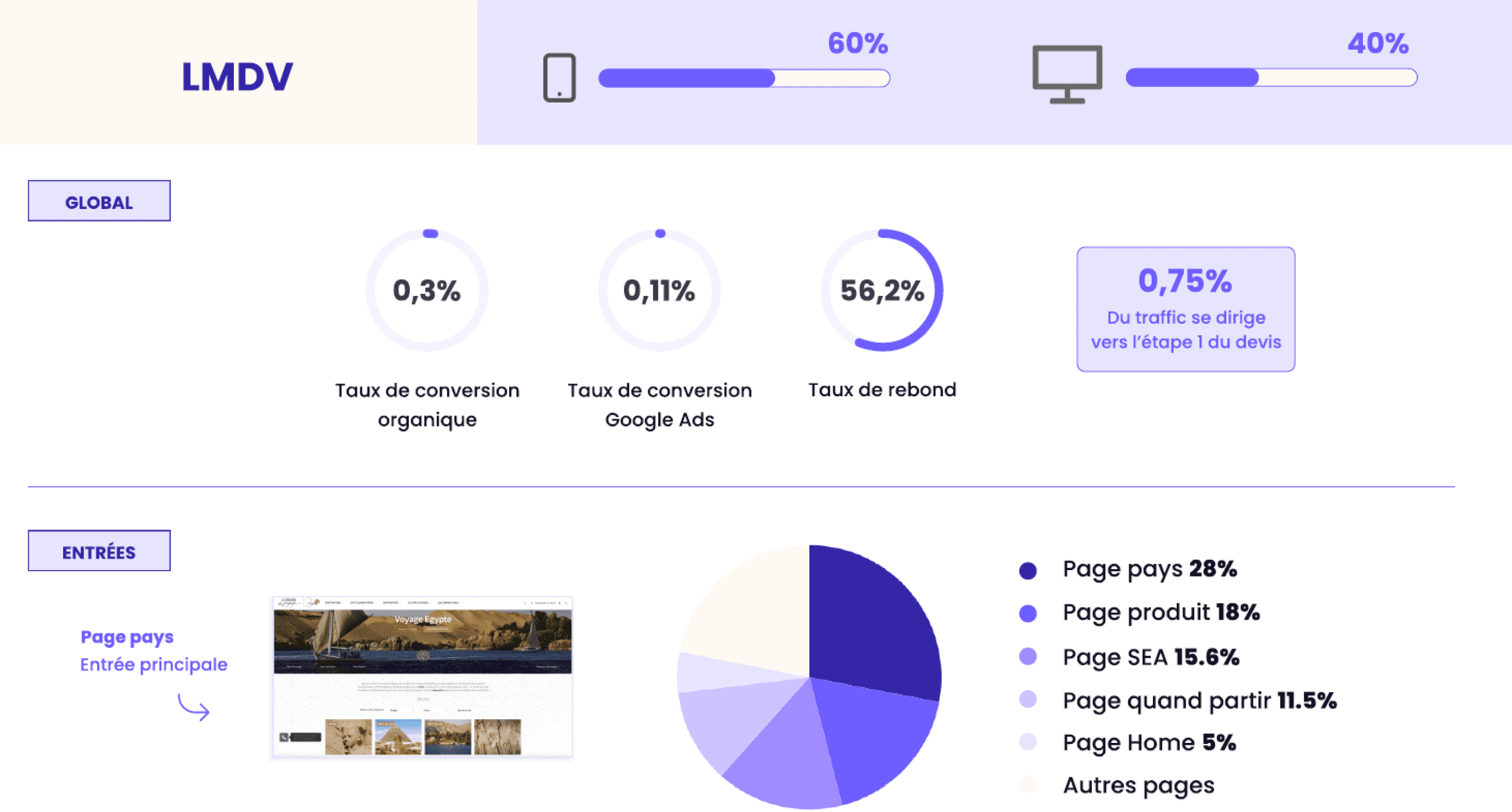
Analyse
Analyse
Analyse
Analyse




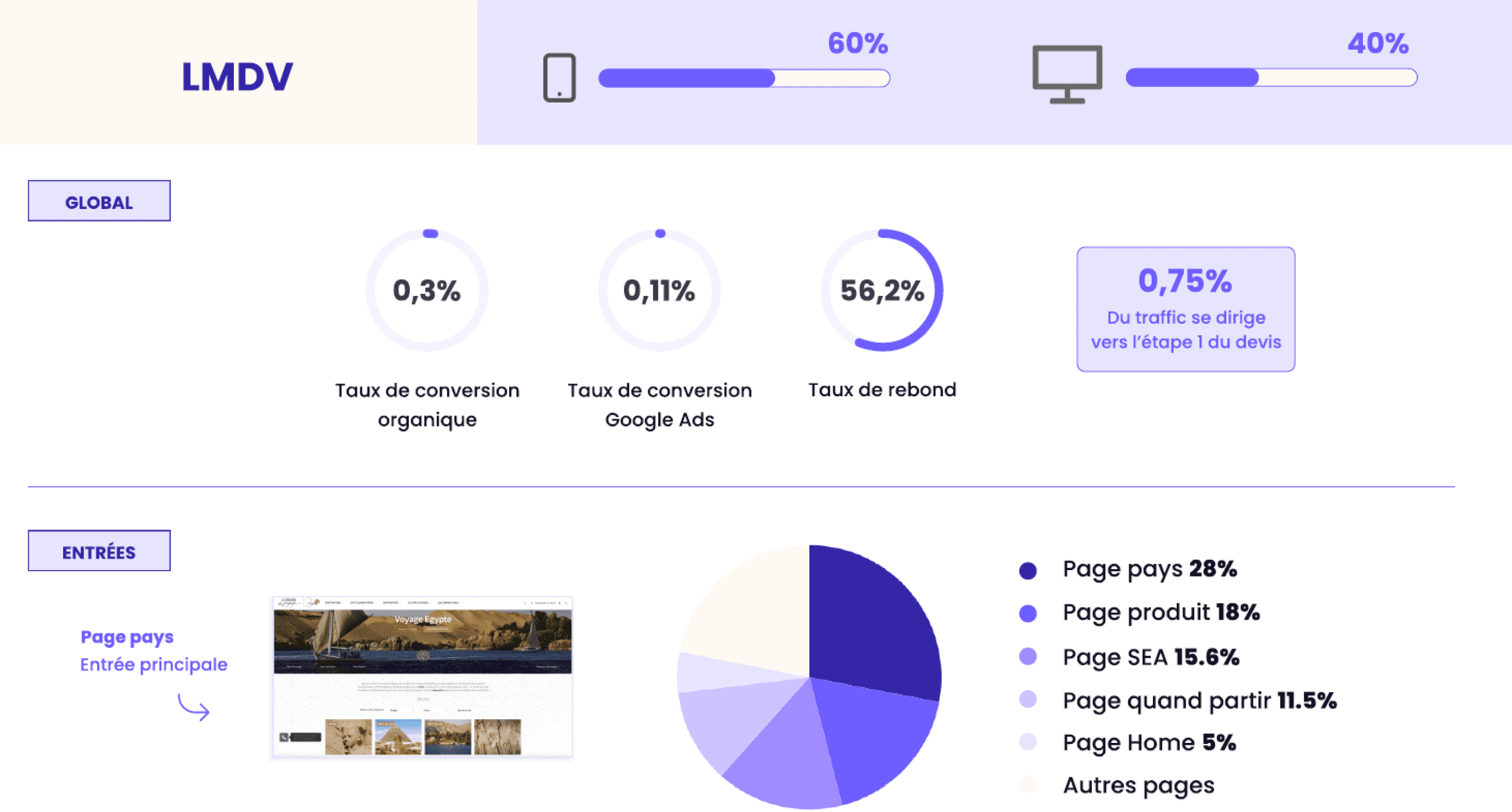
Nous avons réalisé un audit UX sans suivre de méthode ou de framework spécifique. L'objectif principal de cet audit était d'évaluer la convivialité, la cohérence et l'efficacité de l'expérience utilisateur offerte par le site LMDV. Ce processus nous a permis d'identifier les points forts et les faiblesses de l'interface utilisateur, ainsi que les opportunités d'amélioration afin d'optimiser l'expérience globale lors de la refonte.
Nous avons réalisé un audit UX sans suivre de méthode ou de framework spécifique. L'objectif principal de cet audit était d'évaluer la convivialité, la cohérence et l'efficacité de l'expérience utilisateur offerte par le site LMDV. Ce processus nous a permis d'identifier les points forts et les faiblesses de l'interface utilisateur, ainsi que les opportunités d'amélioration afin d'optimiser l'expérience globale lors de la refonte.
Nous avons réalisé un audit UX sans suivre de méthode ou de framework spécifique. L'objectif principal de cet audit était d'évaluer la convivialité, la cohérence et l'efficacité de l'expérience utilisateur offerte par le site LMDV. Ce processus nous a permis d'identifier les points forts et les faiblesses de l'interface utilisateur, ainsi que les opportunités d'amélioration afin d'optimiser l'expérience globale lors de la refonte.
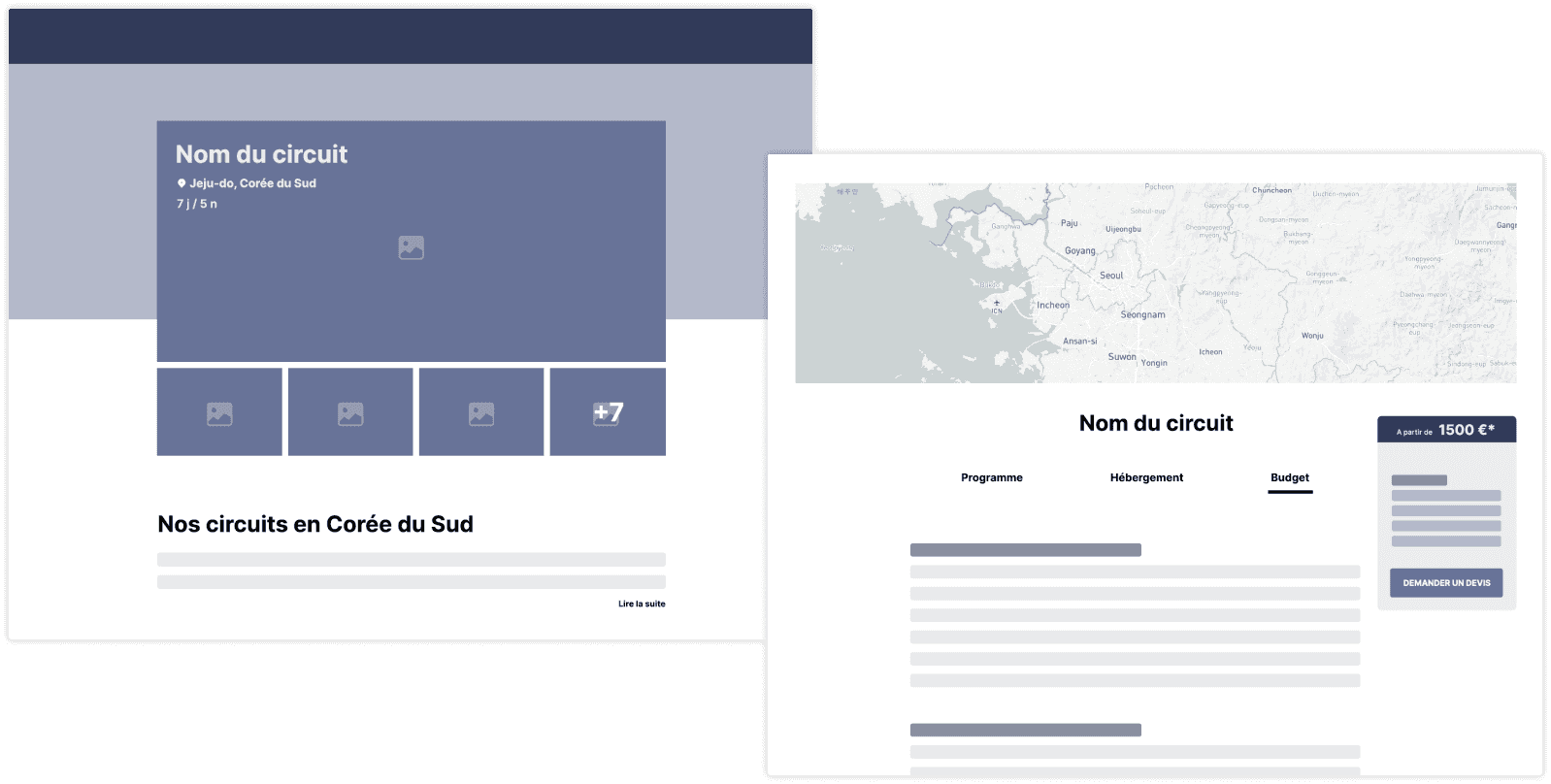
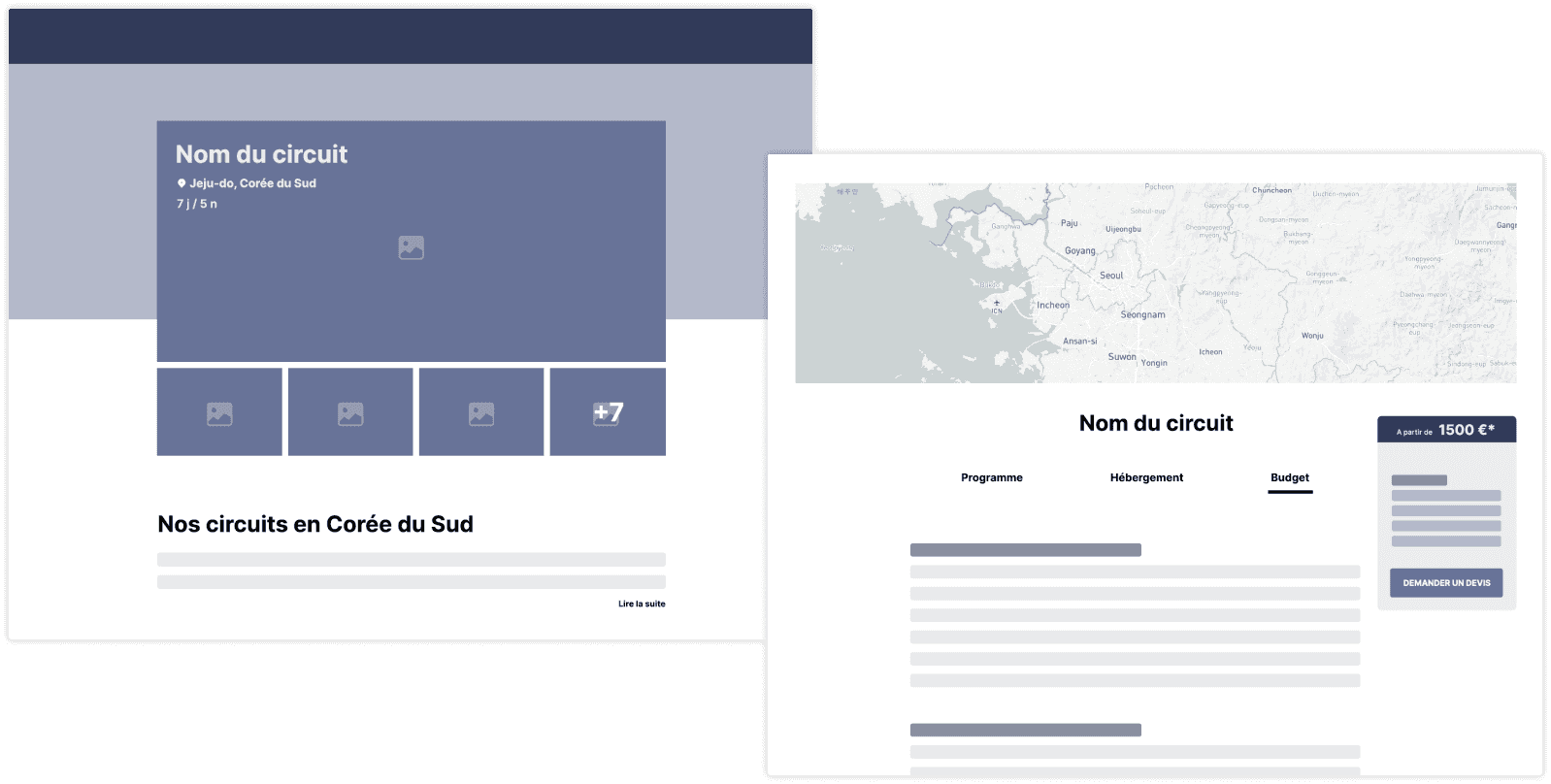
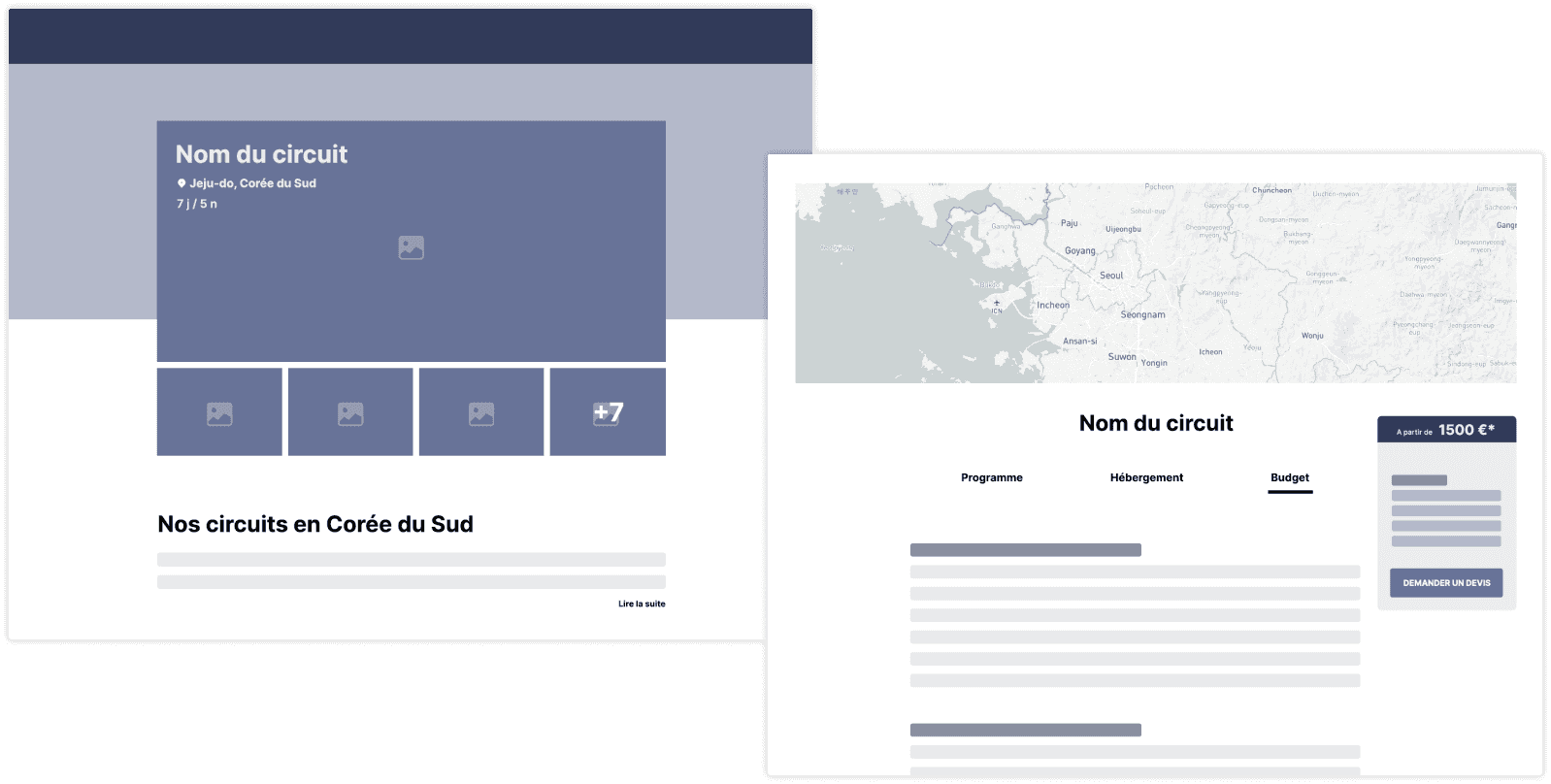
Conception
Conception
Conception
Conception




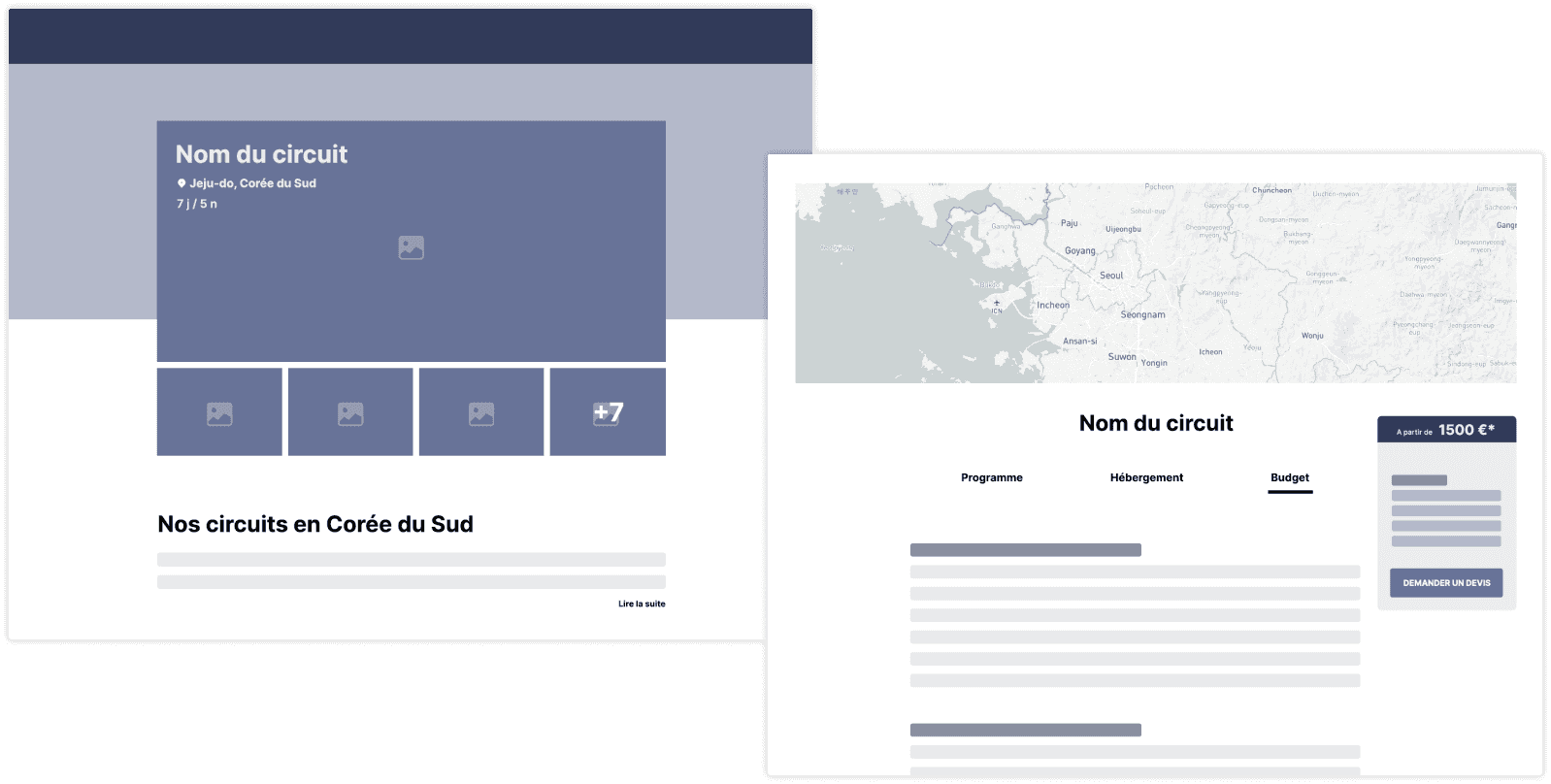
Un wireframe basse fidélité avait été réalisé, visant à concrétiser nos idées de manière rudimentaire pour mieux comprendre les concepts et les interactions. Ce processus de création préliminaire permettait d'identifier rapidement les éventuelles lacunes et d'itérer efficacement vers des solutions plus abouties. En se concentrant sur l'essentiel, ce prototype a jeté les bases solides nécessaires pour développer ultérieurement des versions plus élaborées. Suite à cette étape fondamentale, l'équipe a pu progresser avec confiance vers des itérations plus avancées du projet.
Un wireframe basse fidélité avait été réalisé, visant à concrétiser nos idées de manière rudimentaire pour mieux comprendre les concepts et les interactions. Ce processus de création préliminaire permettait d'identifier rapidement les éventuelles lacunes et d'itérer efficacement vers des solutions plus abouties. En se concentrant sur l'essentiel, ce prototype a jeté les bases solides nécessaires pour développer ultérieurement des versions plus élaborées. Suite à cette étape fondamentale, l'équipe a pu progresser avec confiance vers des itérations plus avancées du projet.
Un wireframe basse fidélité avait été réalisé, visant à concrétiser nos idées de manière rudimentaire pour mieux comprendre les concepts et les interactions. Ce processus de création préliminaire permettait d'identifier rapidement les éventuelles lacunes et d'itérer efficacement vers des solutions plus abouties. En se concentrant sur l'essentiel, ce prototype a jeté les bases solides nécessaires pour développer ultérieurement des versions plus élaborées. Suite à cette étape fondamentale, l'équipe a pu progresser avec confiance vers des itérations plus avancées du projet.
Prototypage
Prototypage
Prototypage
Prototypage




Design OPS




Mise en place de process pour améliorer la productivité lors des retours clients. J'ai utilisé Airtable et des automatisations pour récupérer les commentaires clients déposés sur Figma.
Cette approche permet aux designers d'avoir une vue claire et éclairée des commentaires, avec des liens directs, le tout organisé dans un kanban. Grâce à l'automatisation, ce processus est simplifié et se fait de manière efficace. Cela permet d'améliorer la collaboration entre les clients et les designers, tout en facilitant la gestion des commentaires et en favorisant une meilleure prise de décision.
Mise en place de process pour améliorer la productivité lors des retours clients. J'ai utilisé Airtable et des automatisations pour récupérer les commentaires clients déposés sur Figma.
Cette approche permet aux designers d'avoir une vue claire et éclairée des commentaires, avec des liens directs, le tout organisé dans un kanban. Grâce à l'automatisation, ce processus est simplifié et se fait de manière efficace. Cela permet d'améliorer la collaboration entre les clients et les designers, tout en facilitant la gestion des commentaires et en favorisant une meilleure prise de décision.
Mise en place de process pour améliorer la productivité lors des retours clients. J'ai utilisé Airtable et des automatisations pour récupérer les commentaires clients déposés sur Figma.
Cette approche permet aux designers d'avoir une vue claire et éclairée des commentaires, avec des liens directs, le tout organisé dans un kanban. Grâce à l'automatisation, ce processus est simplifié et se fait de manière efficace. Cela permet d'améliorer la collaboration entre les clients et les designers, tout en facilitant la gestion des commentaires et en favorisant une meilleure prise de décision.
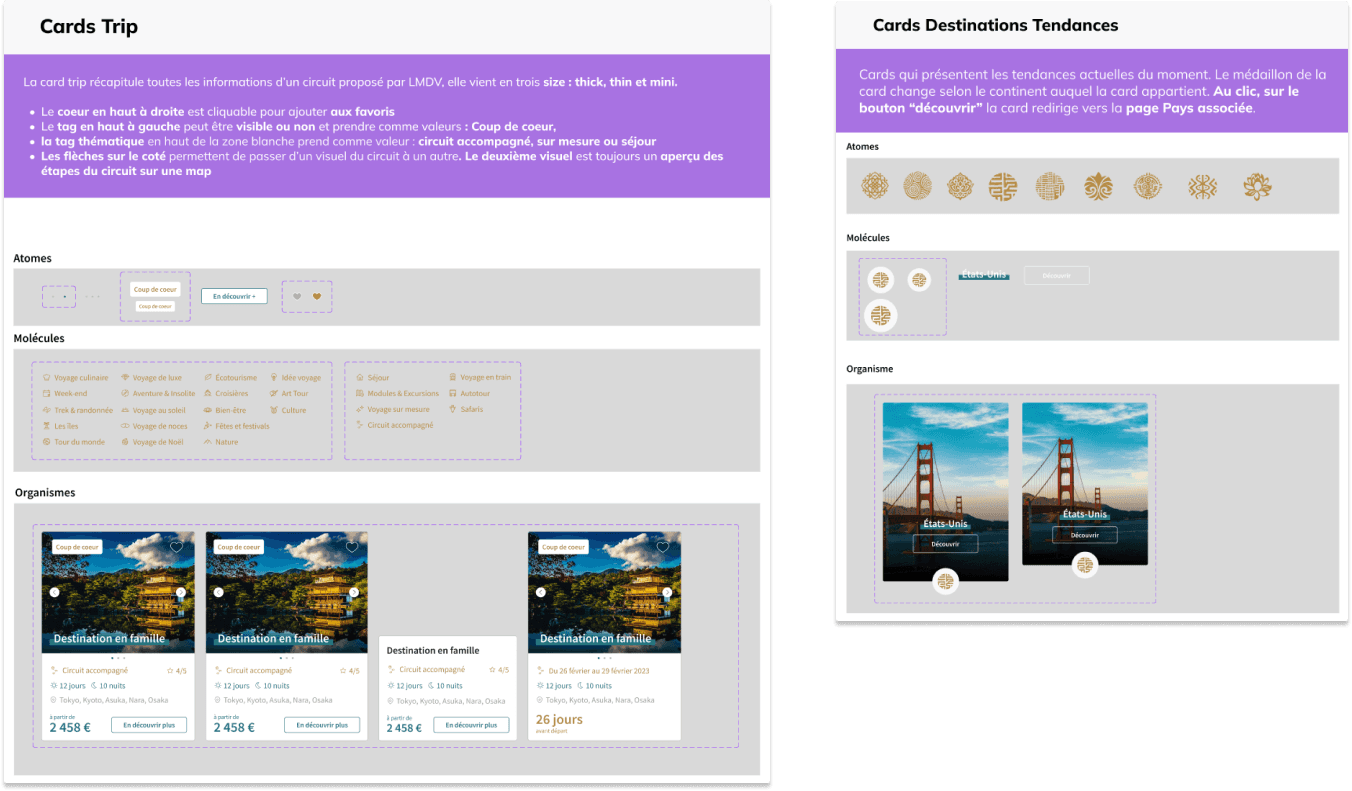
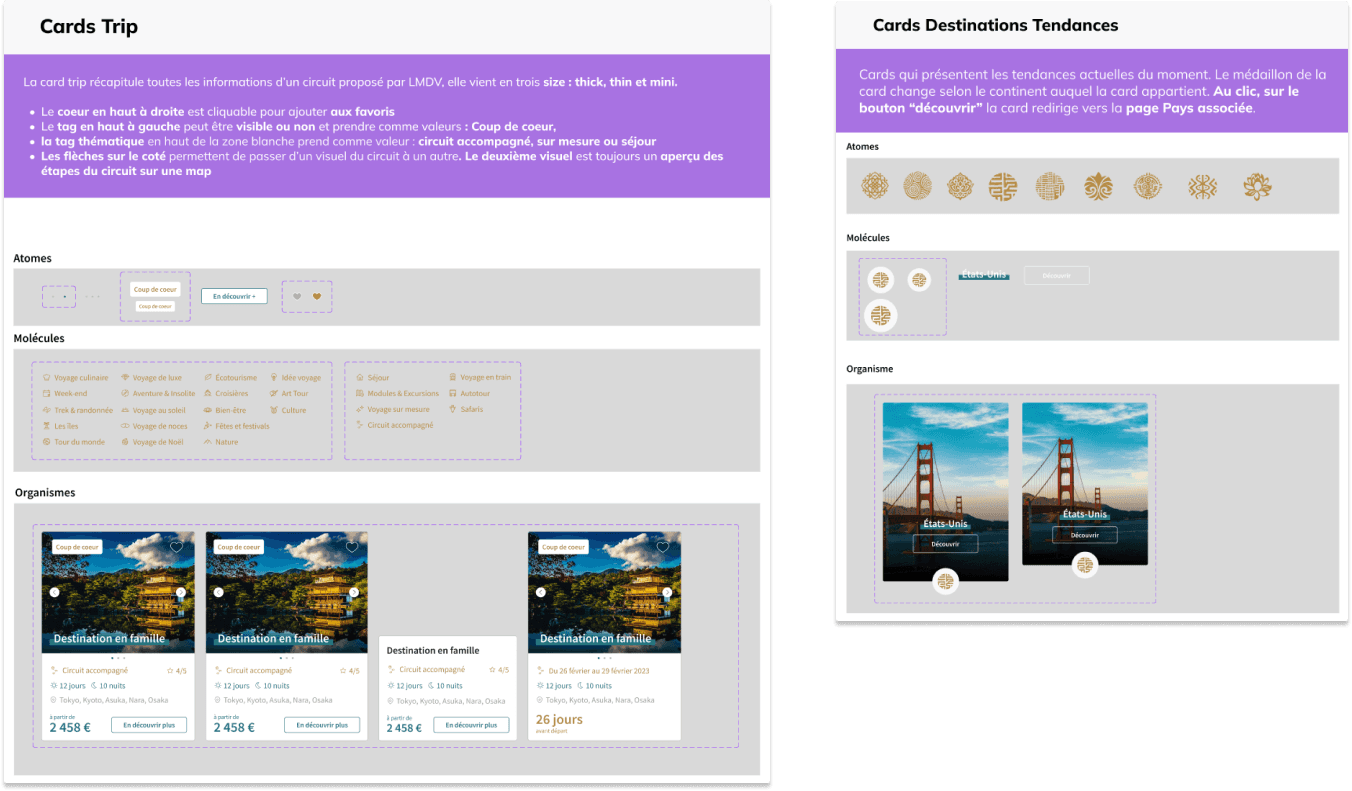
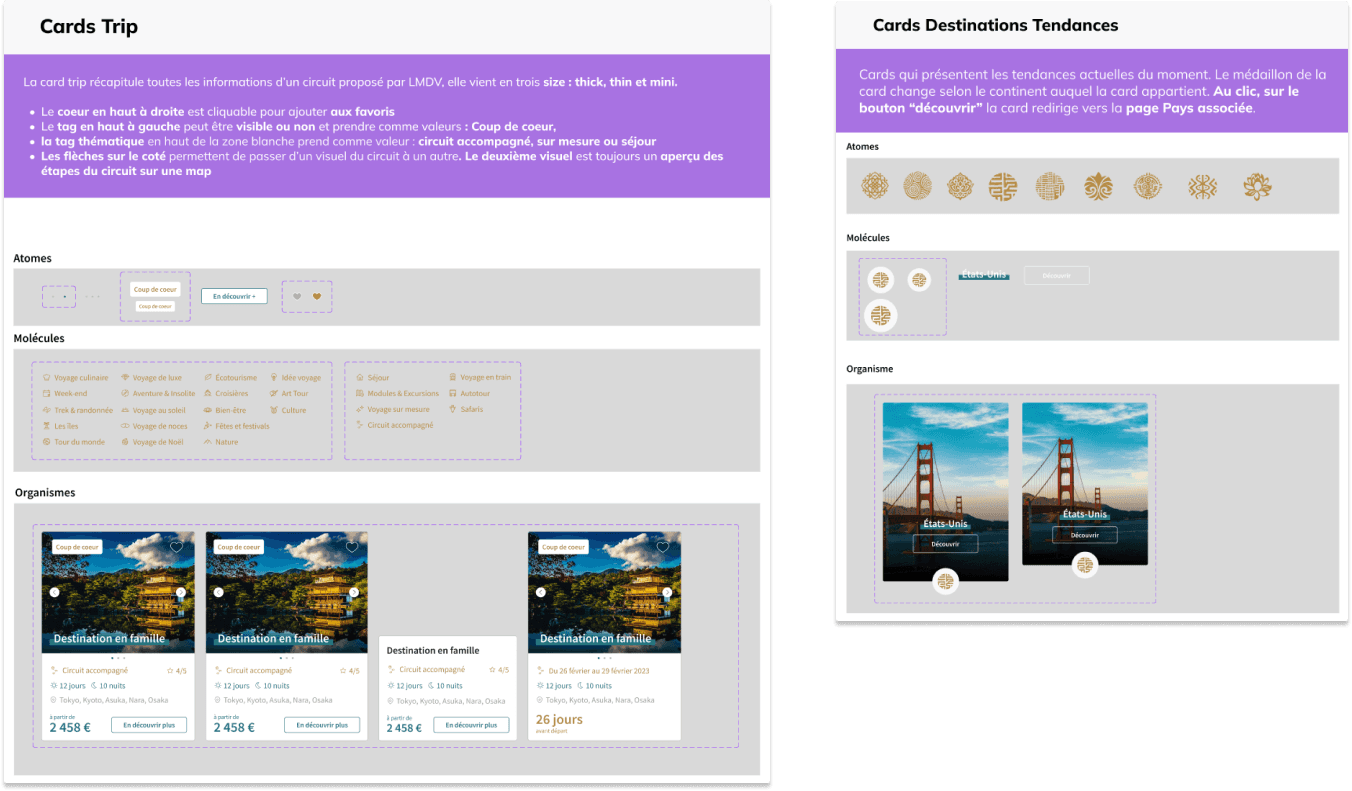
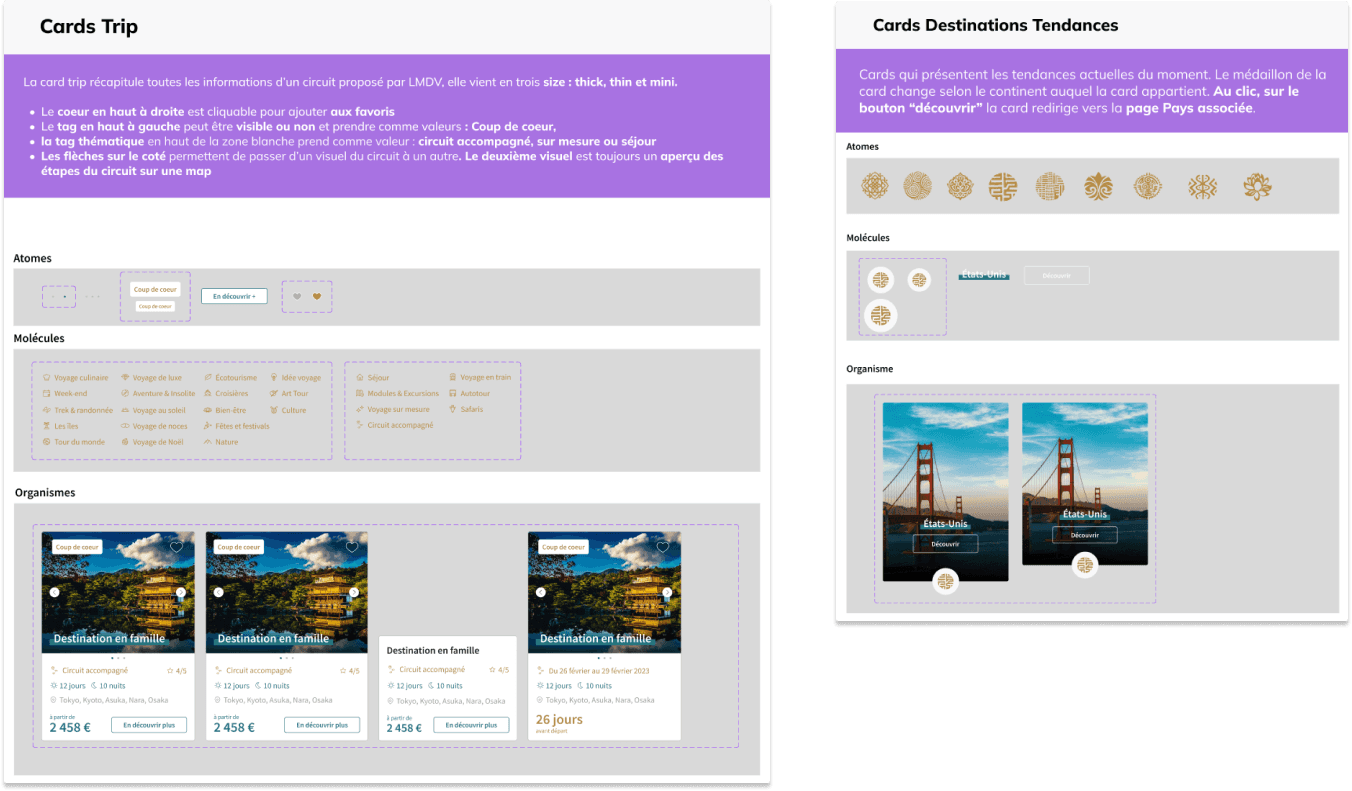
Design System atomic




Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
Création et mise en place d'un design system atomic. Cela permet une cohérence visuelle et fonctionnelle à travers toutes les interfaces utilisateur du site web. En utilisant un design system atomique, les équipes de conception et de développement peuvent travailler de manière plus efficace et collaborative, en réutilisant et en combinant ces composants de base pour construire rapidement de nouvelles fonctionnalités tout en maintenant une expérience utilisateur homogène. C'est bénéfique car cela accélère le processus de conception et de développement, réduit les erreurs et assure une meilleure expérience utilisateur grâce à une cohérence et une scalabilité accrues.
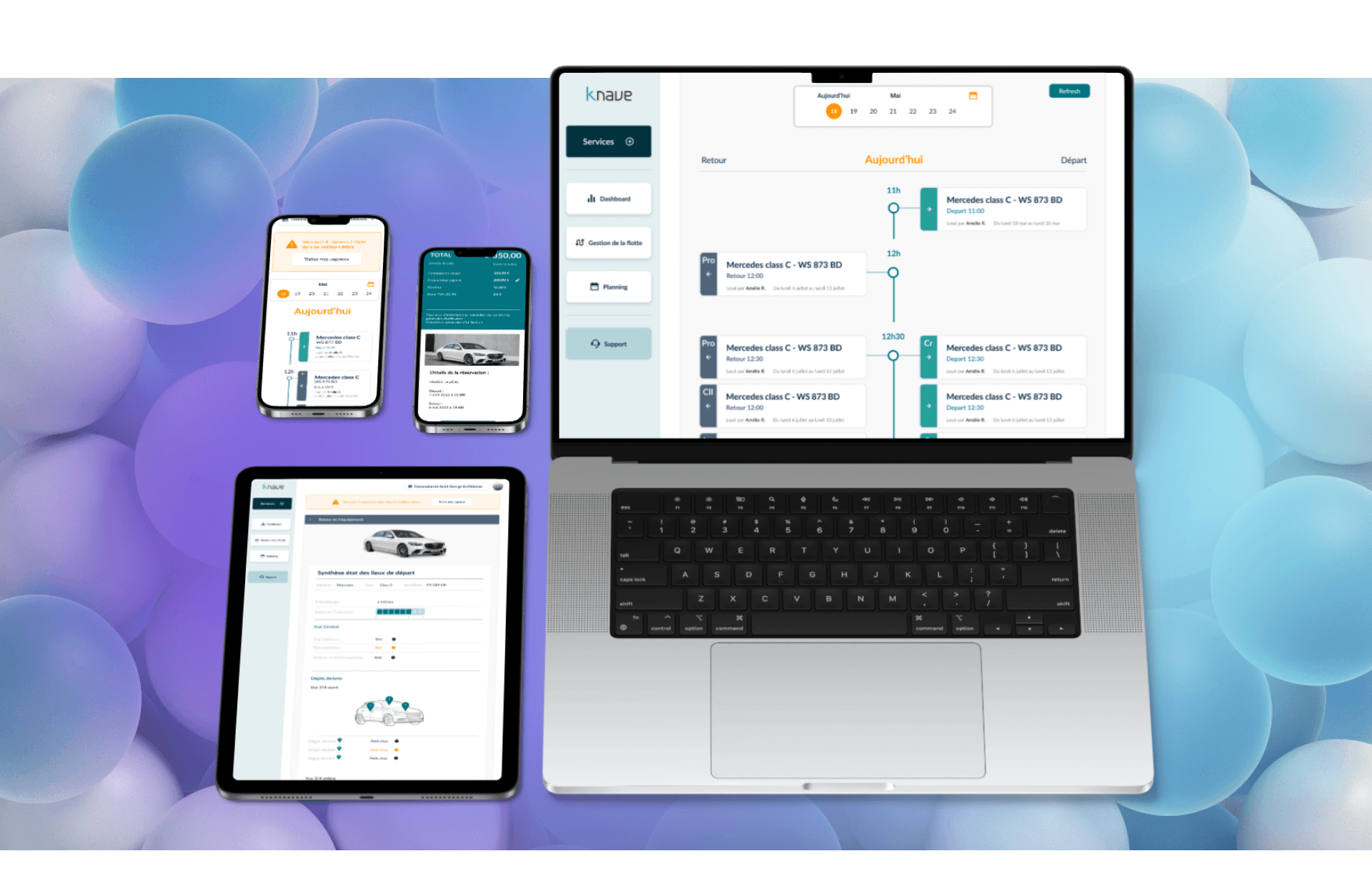
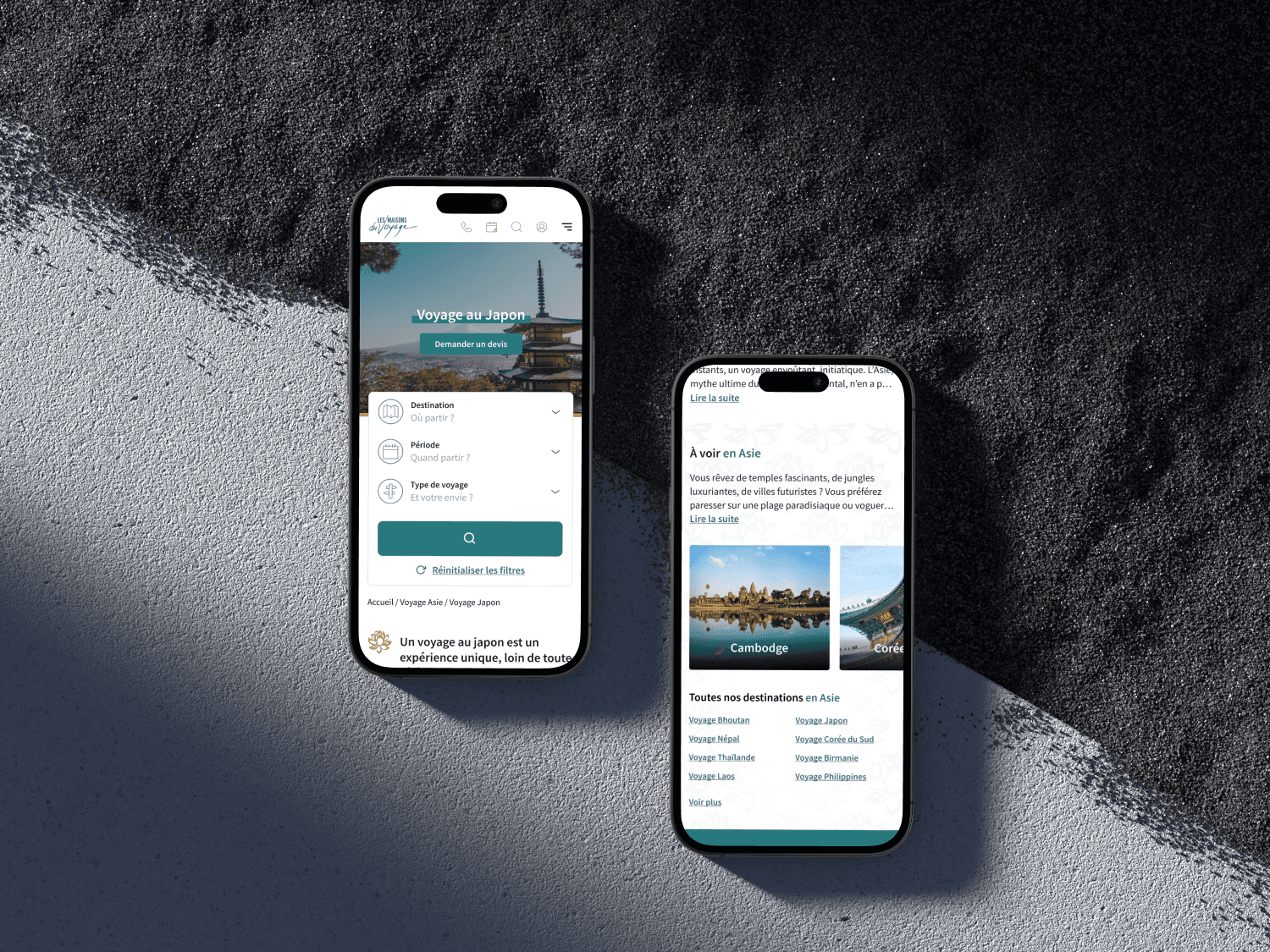
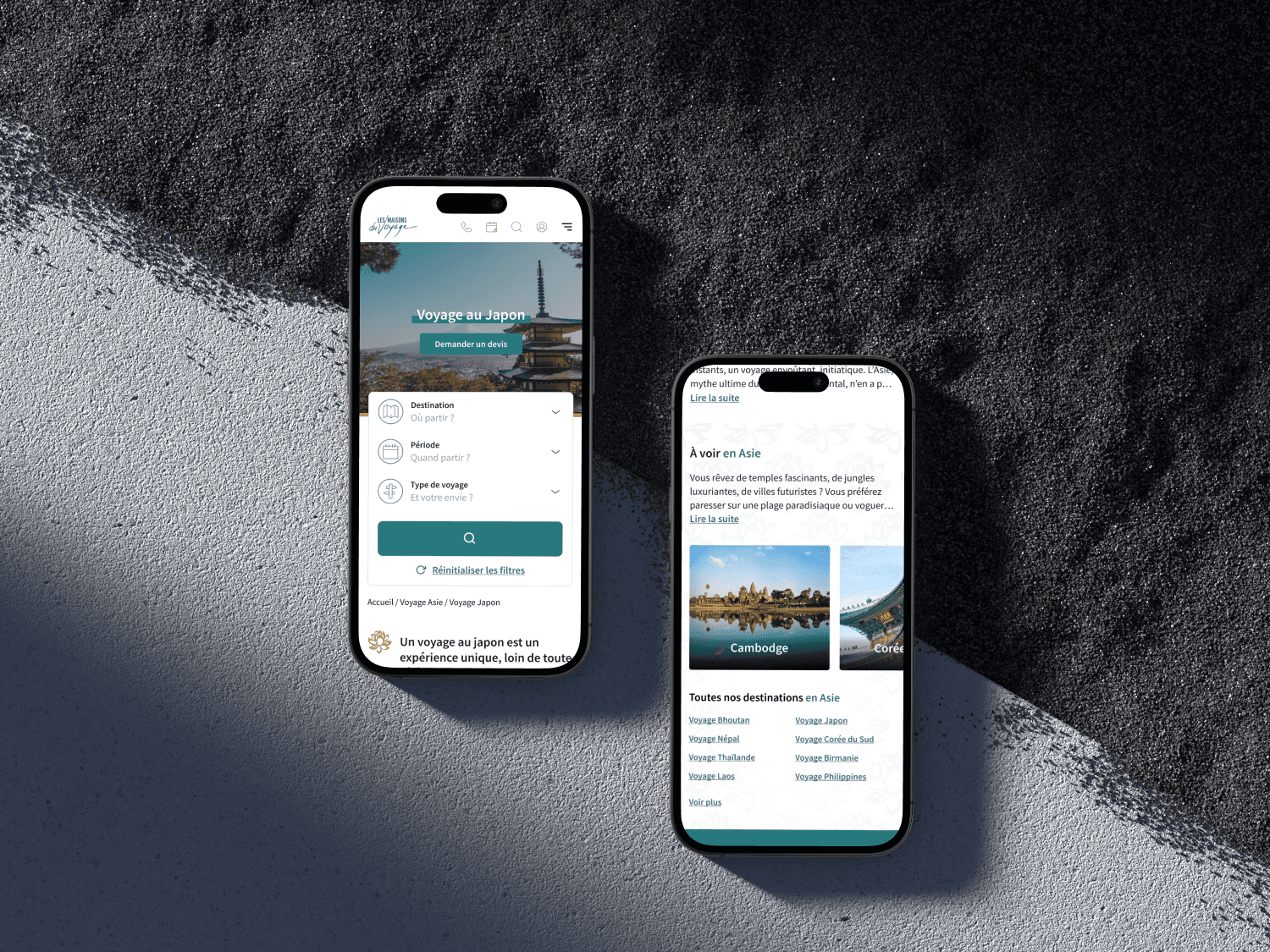
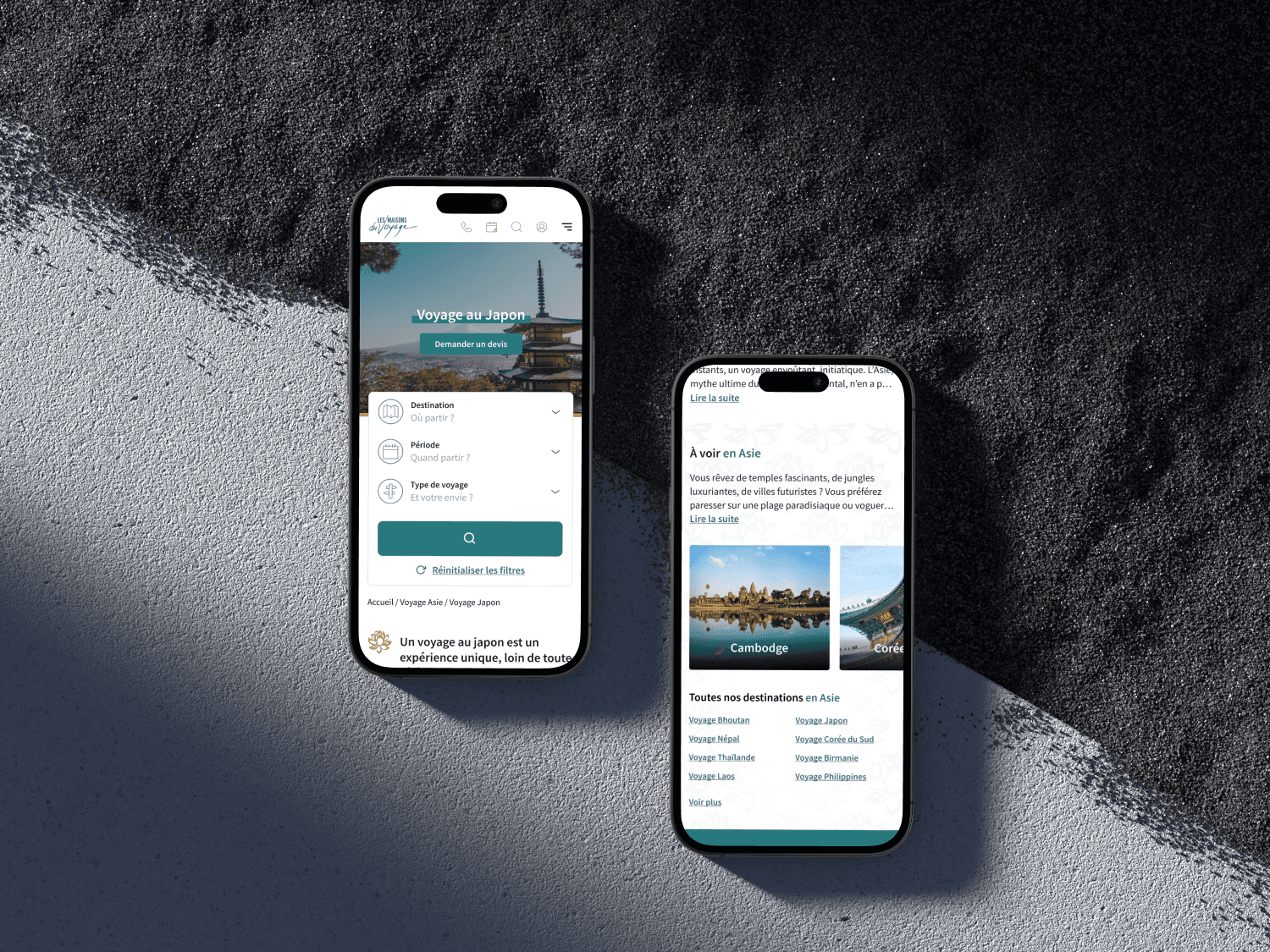
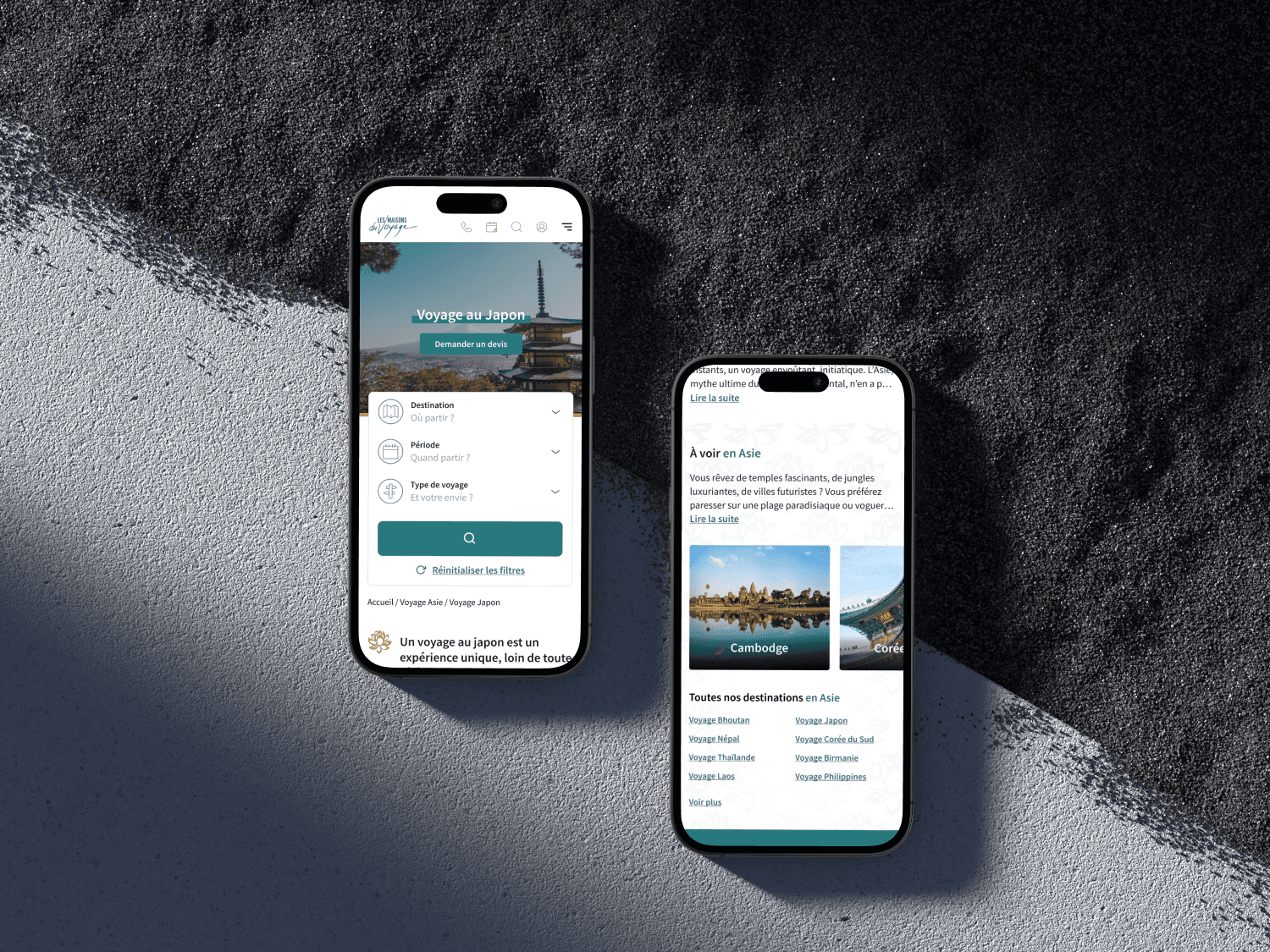
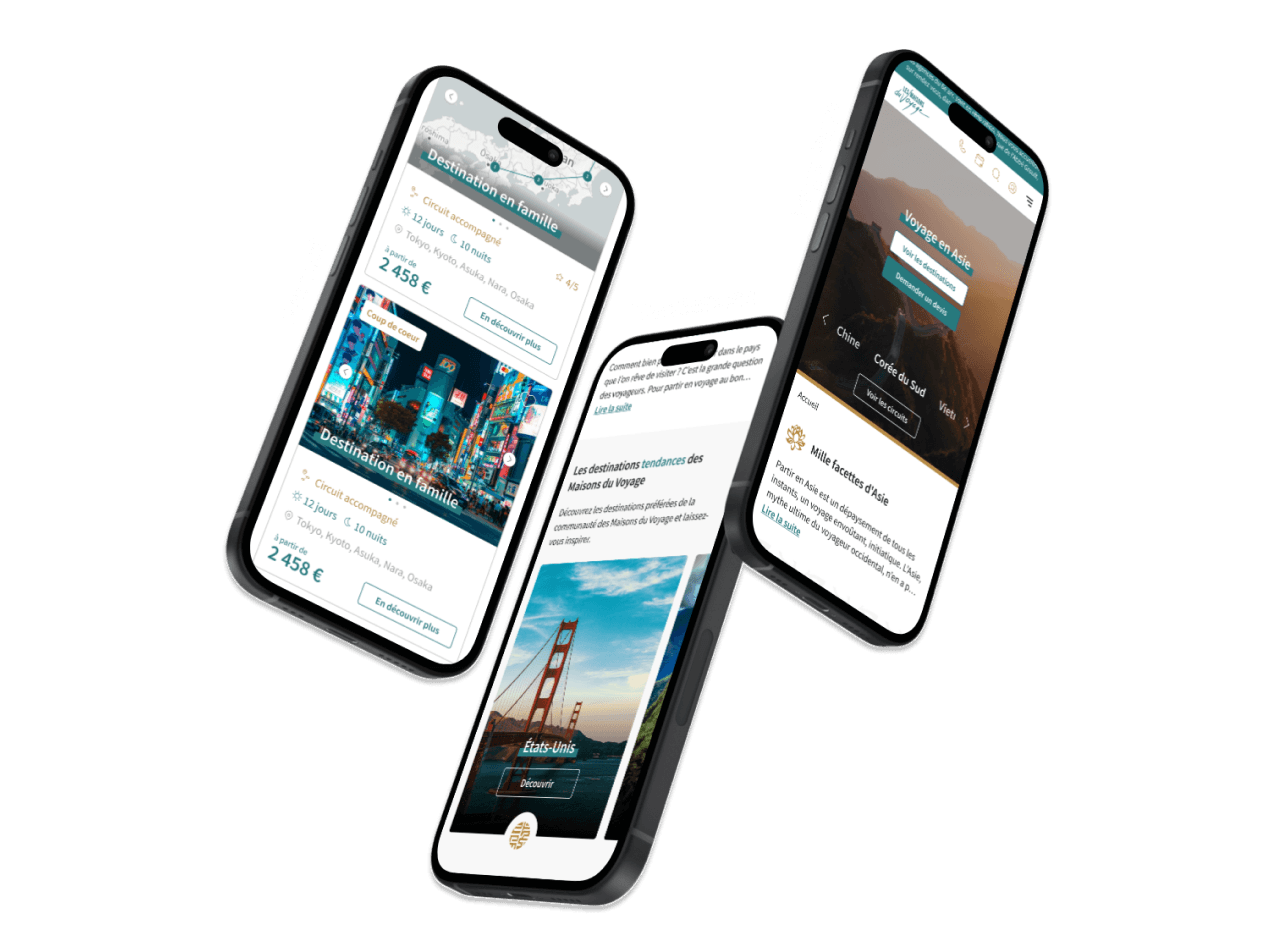
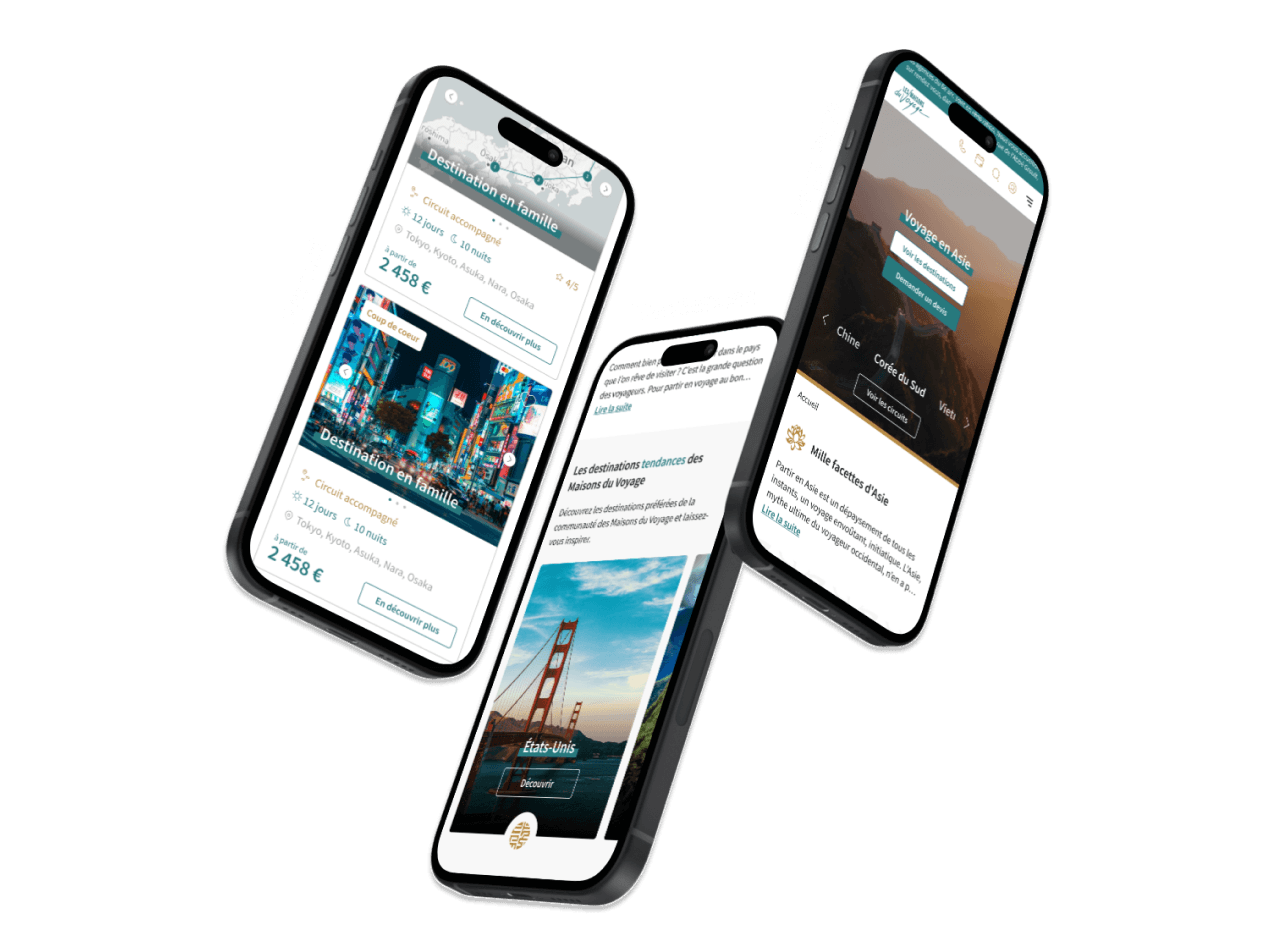
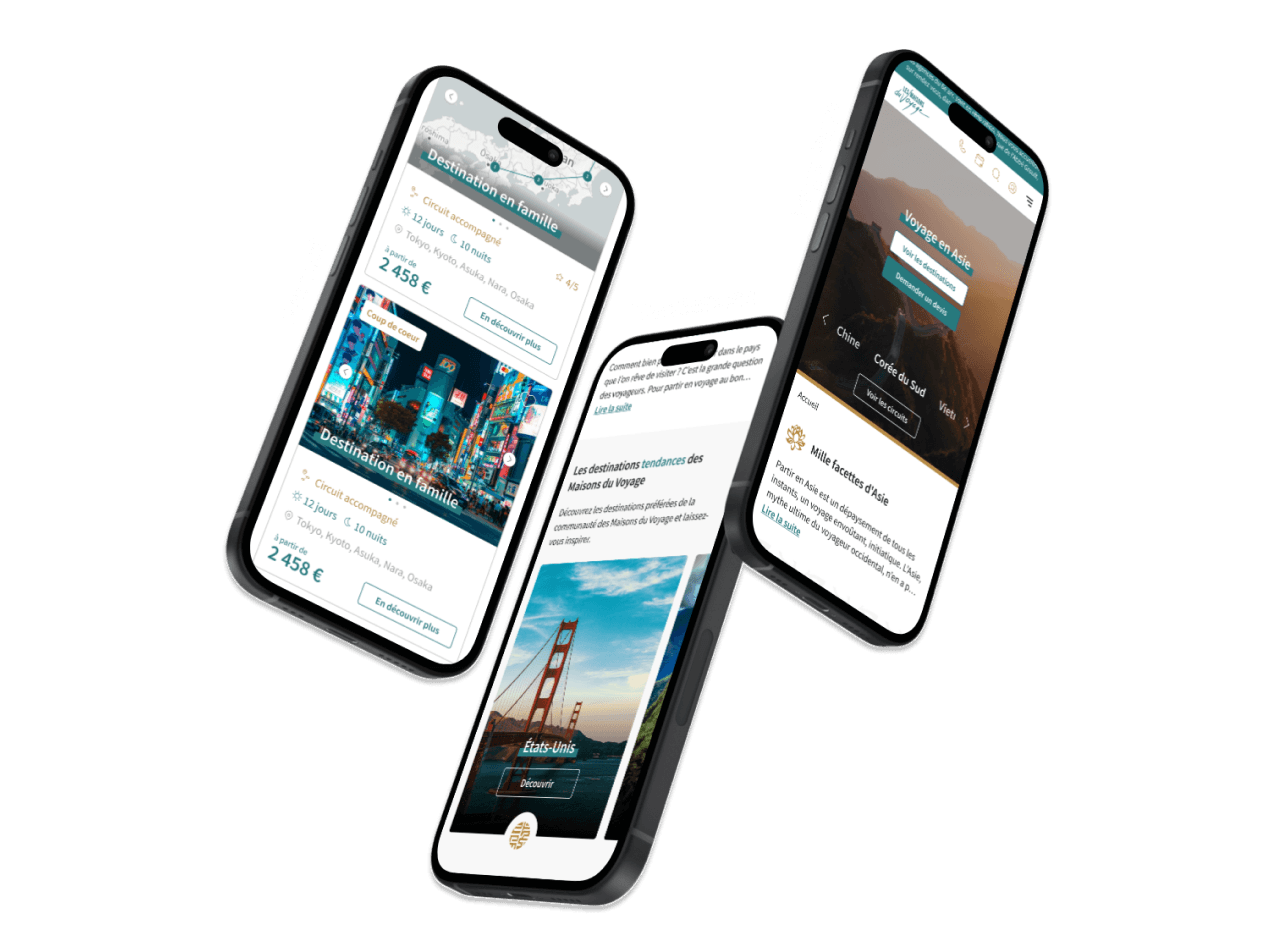
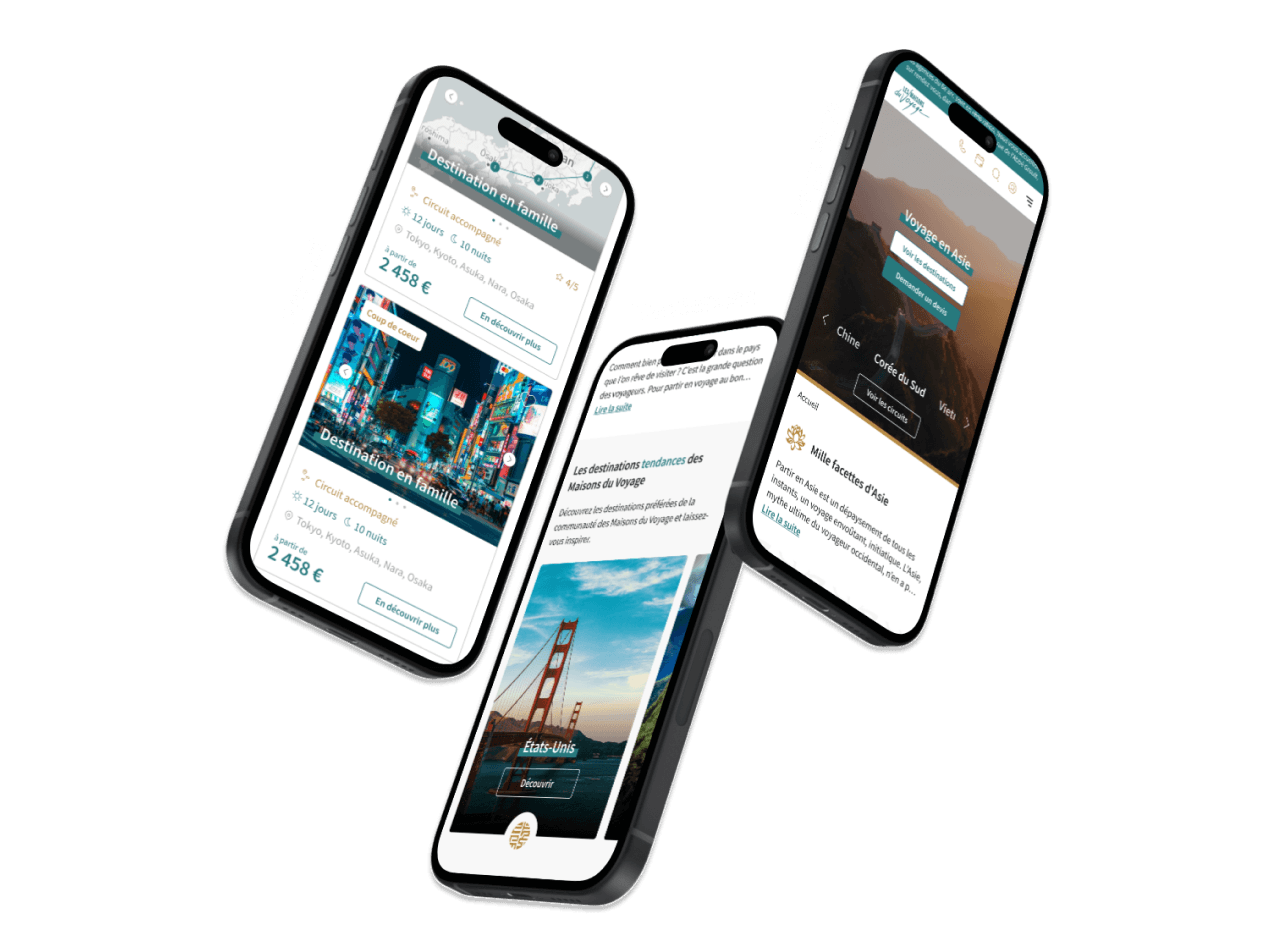
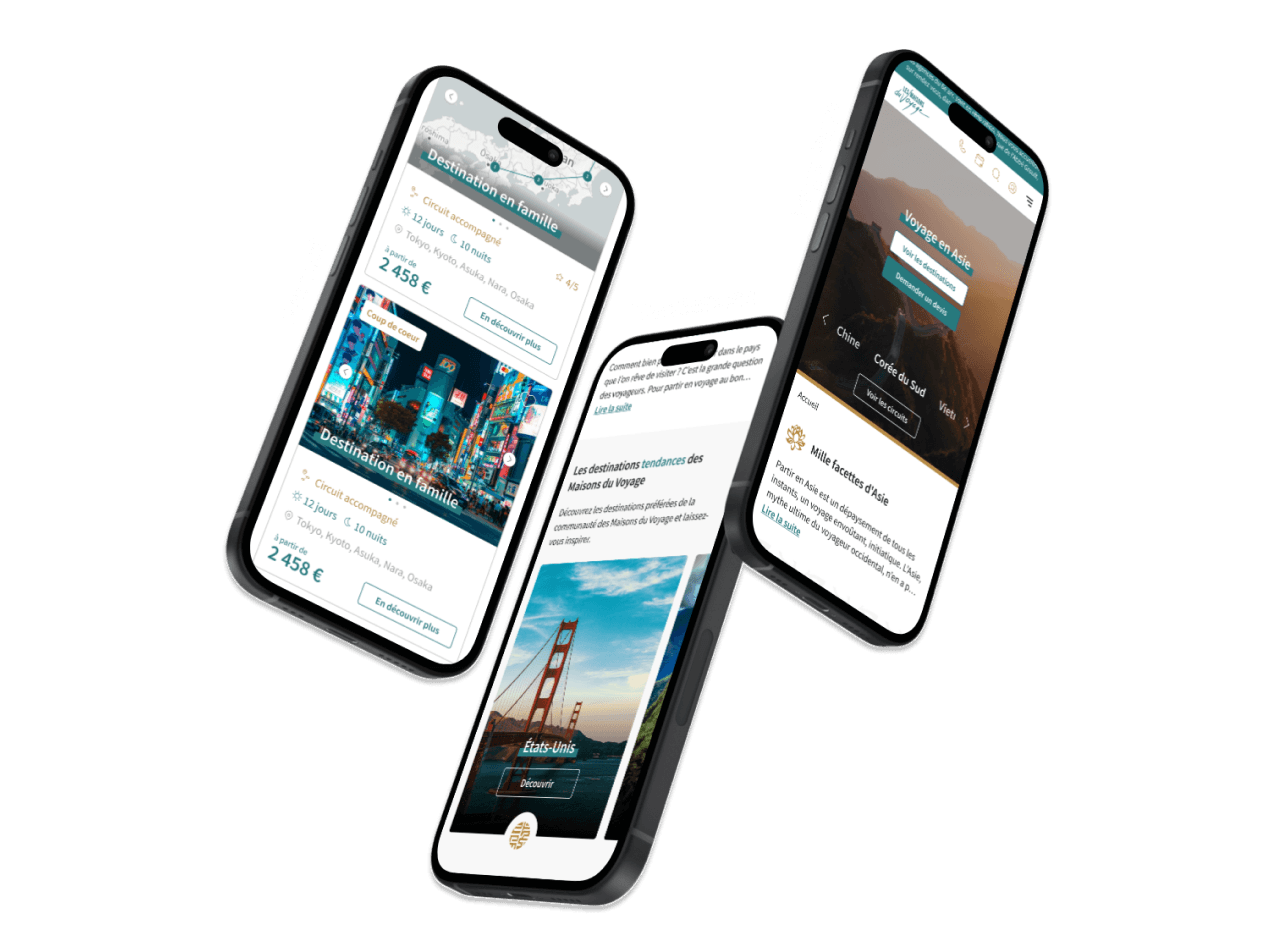
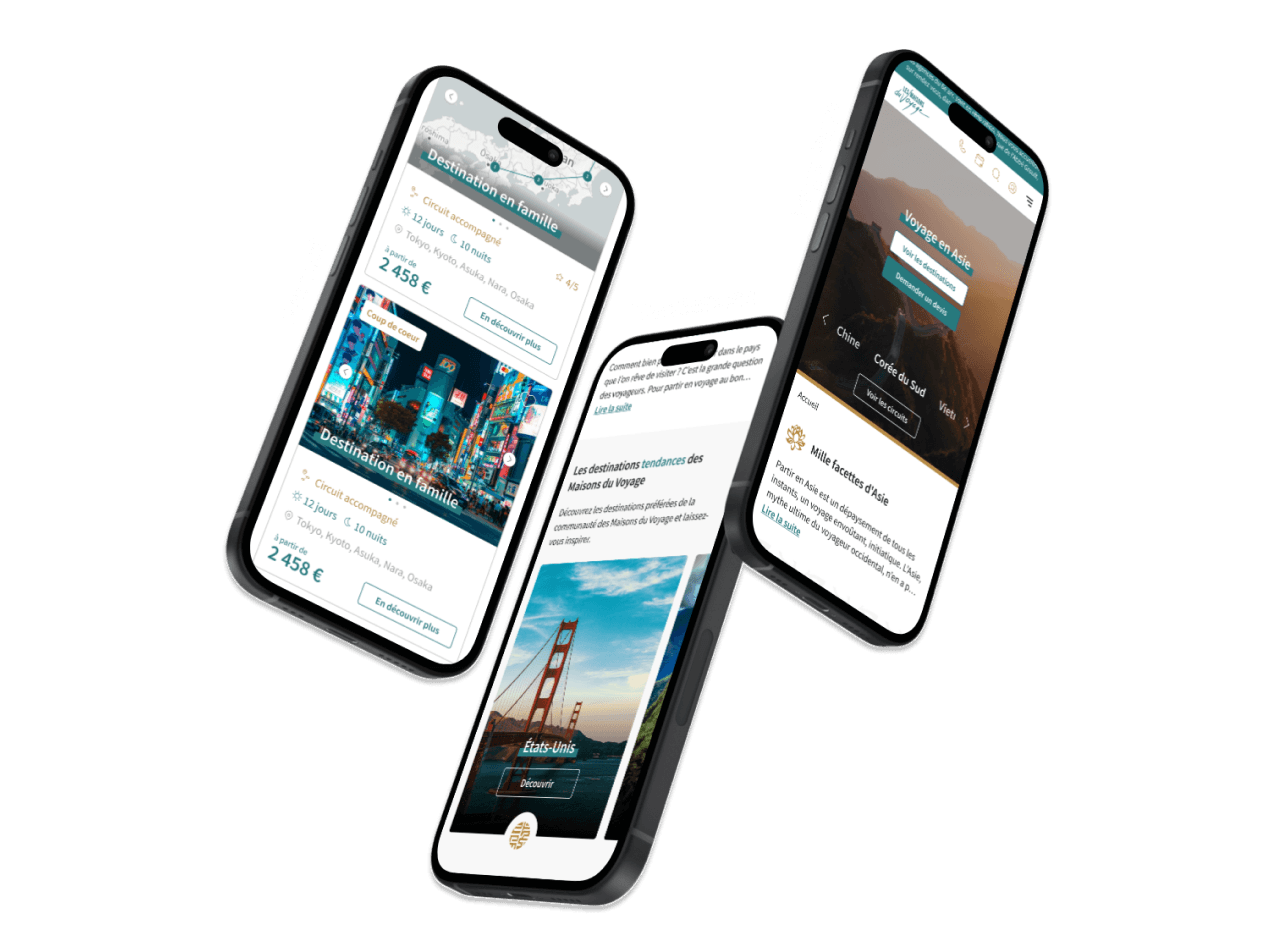
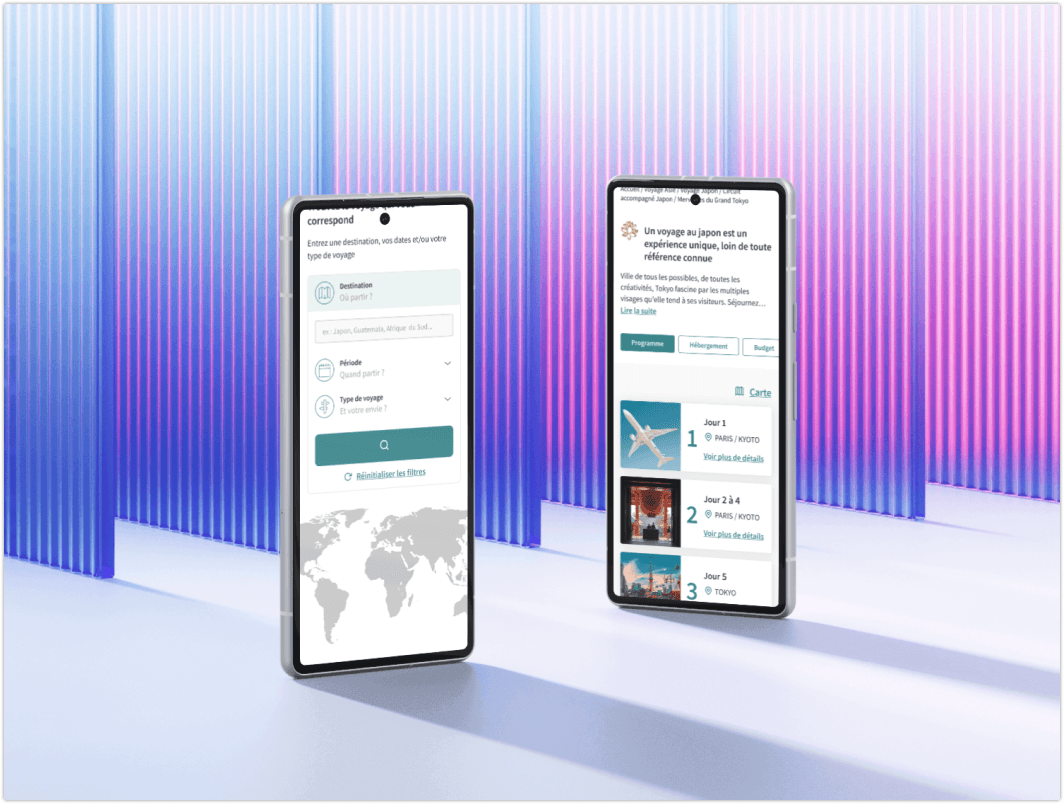
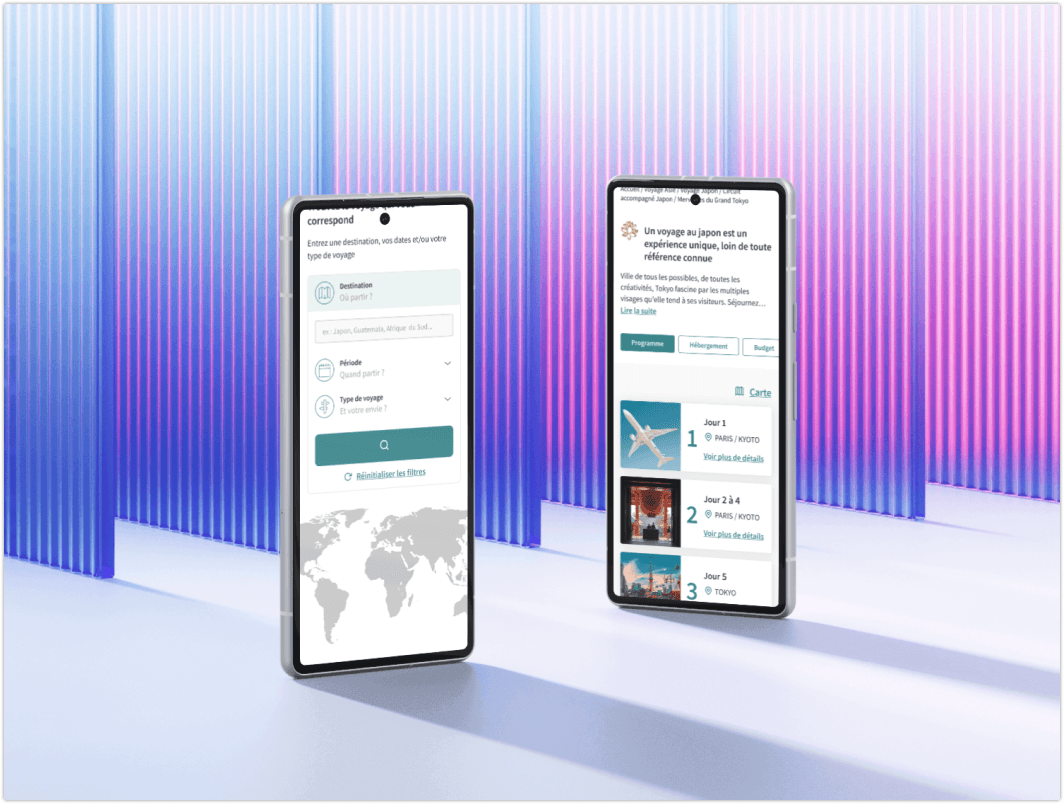
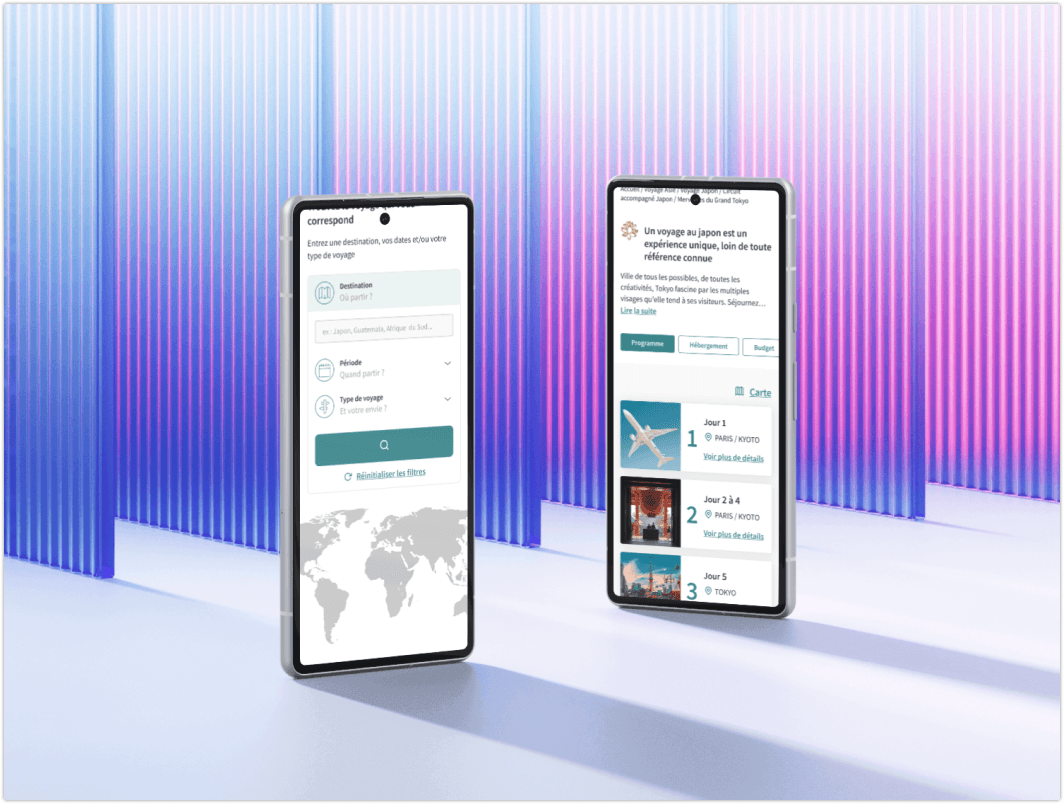
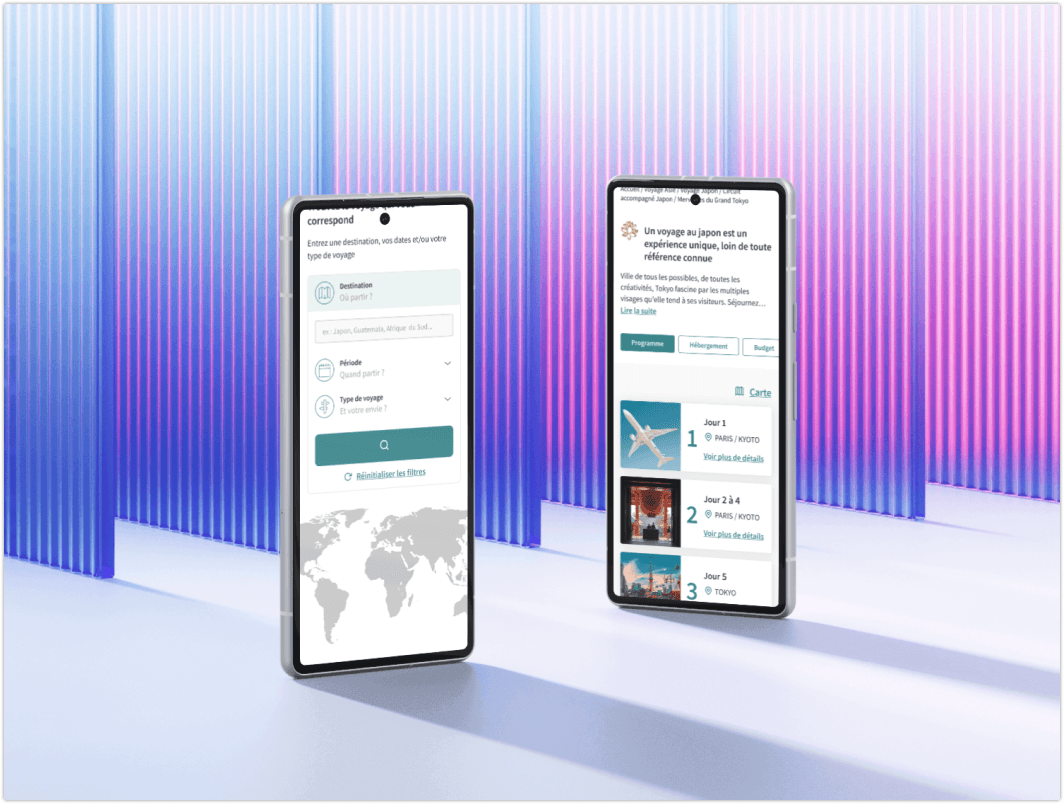
Prototype




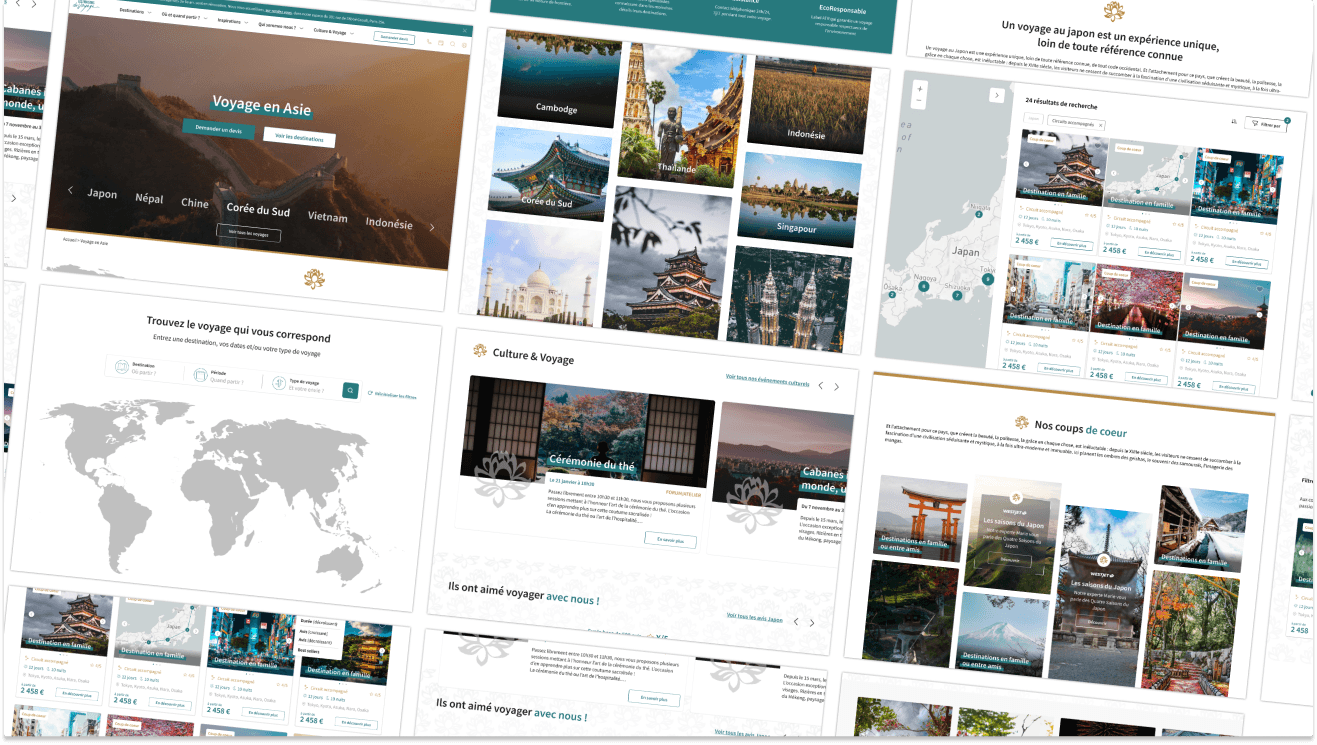
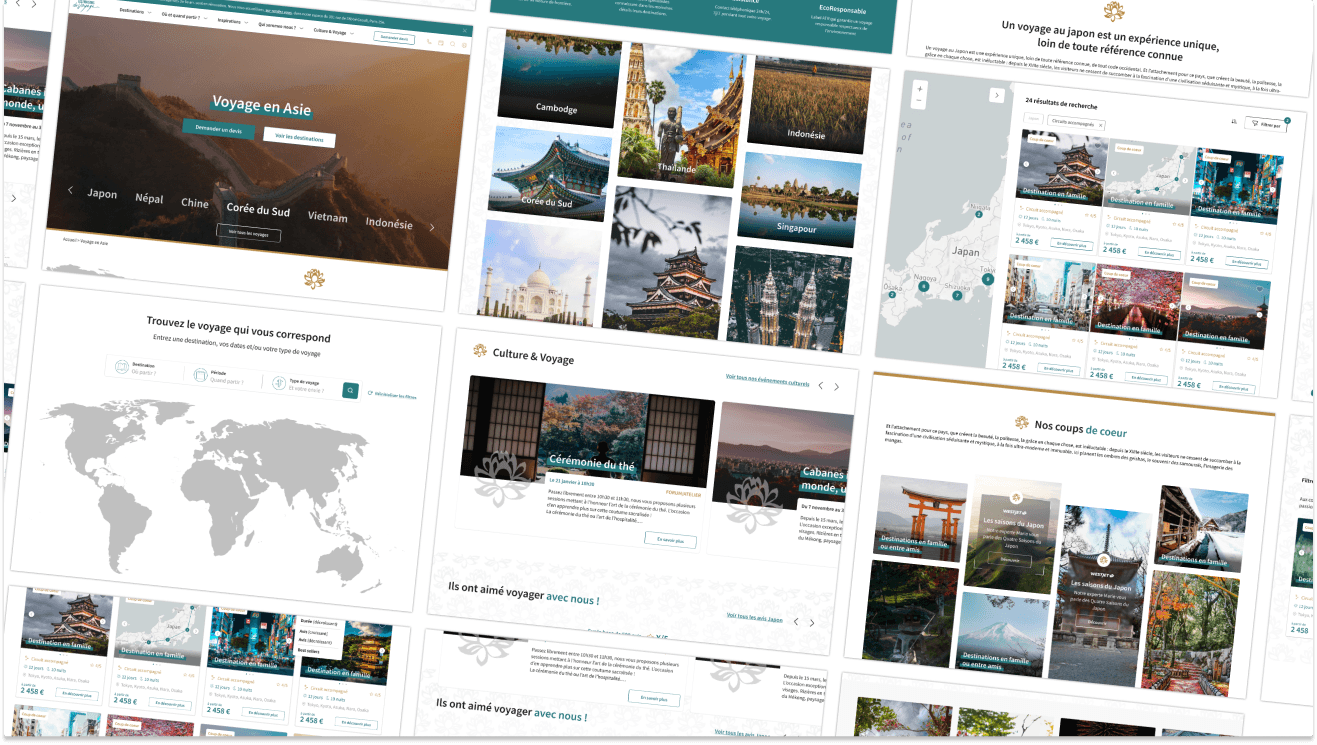
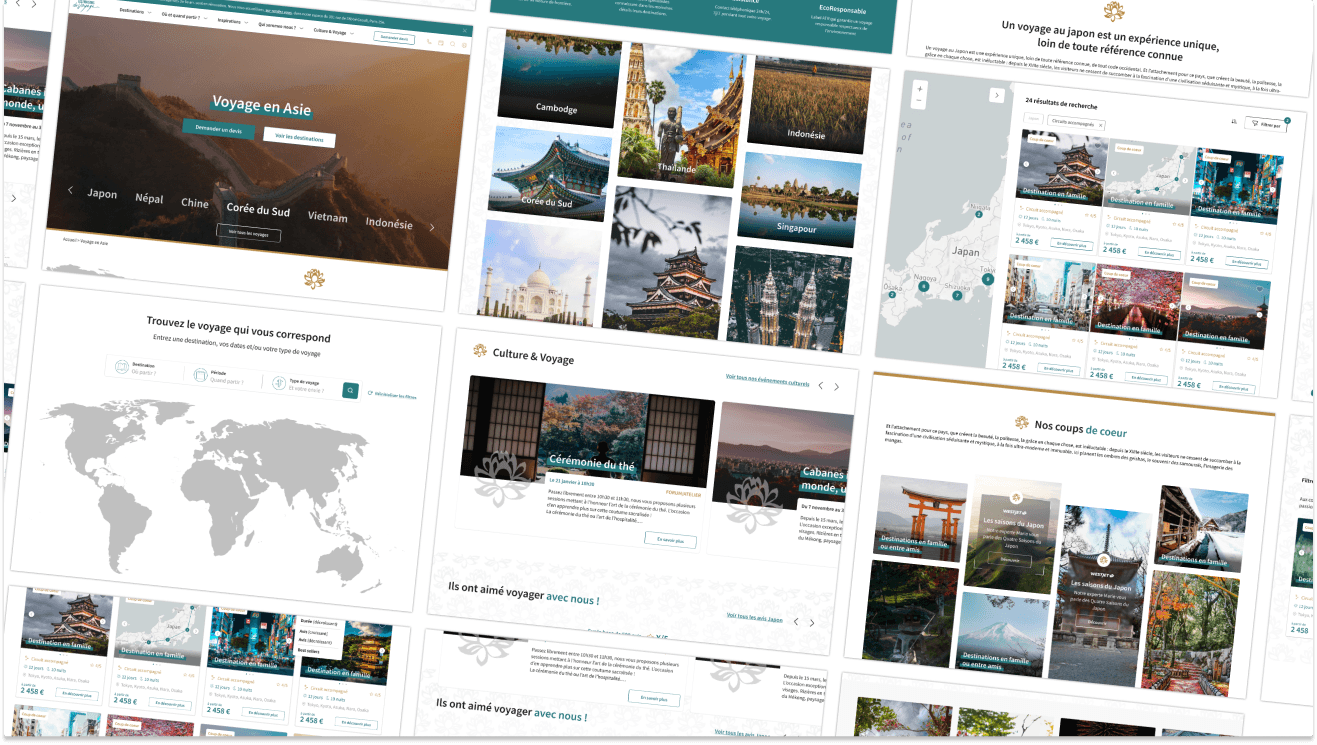
Nous avons créé plusieurs prototypes pour LMDV sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.
Nous avons créé plusieurs prototypes pour LMDV sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.
Nous avons créé plusieurs prototypes pour LMDV sur Figma. Cela inclut un prototype destiné aux réunions avec les clients, permettant de leur montrer la navigation sur les pages et les actions possibles. En plus de plusieurs prototypes à destination des développeurs, mettant en avant les différentes interactions présentes.